博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
当下,如果还依然使用纸质文档来记录并且管理相关信息,可能会出现很多问题,比如原始文件的丢失,因为采用纸质文档,很容易受潮或者怕火,不容易备份,需要花费大量的人员和资金来管理用纸质文档存储的信息,最重要的是数据出现问题寻找起来很麻烦,并且修改也困难,如果还这样操作会造成很大的资源浪费和经济损失。所以,对于本课题研究的产品生产制造信息的管理就需要有一款软件来代替手工操作,因此MES生产制造执行系统就应运而生。
MES生产制造执行系统运用的工具包括Eclipse,Tomcat以及Navicat等。该系统可以实现部门信息管理,工序信息管理,工艺线路管理,物料信息管理,客户信息管理,销售订单管理,产品信息管理,生产计划管理等功能。
MES生产制造执行系统就是采用目前最流行的互联网应用思维,让信息处理变得更加高效,并且处理结果更加的符合预期,只要是关于数据管理方面,不管是添加还是修改,以及数据维护甚至是数据迁移,都可以达到更快更安全的要求。
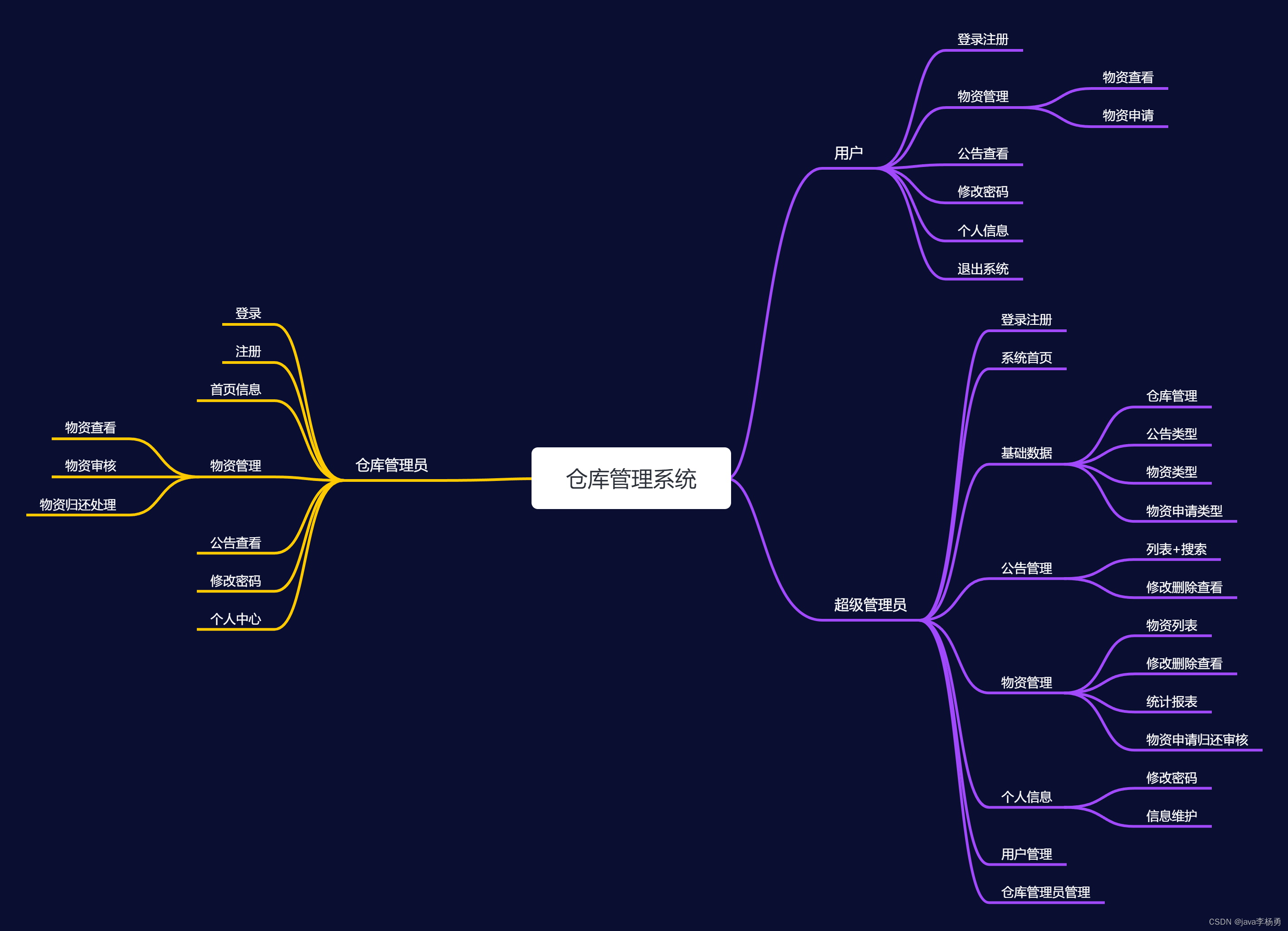
在基于系统功能分析的基础之上,开始对系统的详细功能进行设计,最终将使用结构图的形式对设计的结果进行展示。
管理员具备的详细功能将参照最终的设计结果,即图4.1所示的管理员功能结构图。其中管理员管理工序信息,管理工艺线路,管理物料信息,管理客户信息,管理销售订单,管理产品信息,管理生产计划等。

图4.1 管理员功能结构图
员工具备的详细功能将参照最终的设计结果,即图4.2所示的员工功能结构图。其中员工查看工序信息,查看工艺线路,查看物料信息,查看产品信息,查看产品生产计划,管理客户信息,管理销售订单等。

图4.2 员工功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
下面主要是对系统实现的功能进行描述,一般在系统实现阶段只算是一个粗略的功能实现,可能符合开发人员的设计预期,但是对于具体使用者来讲还是需要其他人进行发现的,所以这个环节是很有必要进行描述的。
5.1 管理员功能实现
5.1.1 工艺线路管理
实现工艺线路管理功能,其界面运行的效果图见图5.1。在该界面,管理员修改,删除,查询工艺线路信息,对新的工艺线路信息进行添加等。工艺线路信息包括产品名称,工艺名称,产品编号,产品类型等信息。

图5.1 工艺线路管理界面
5.1.2 生产计划管理
实现生产计划管理功能,其界面运行的效果图见图5.2。在该界面,管理员更改生产计划信息,包括产品名称,生产数量,产品特色,产品规格,员工姓名,工艺名称等信息,管理员在生产计划管理界面新增生产计划,查询生产计划信息等。

图5.2 生产计划管理界面
5.1.3 生产计划统计报表
实现生产计划统计报表功能,其界面运行的效果图见图5.3。在该界面,管理员查看各个产品的生产计划信息,每个产品都设置有生产数量信息。

图5.3 生产计划统计报表界面
5.1.4 销售订单统计报表
实现销售订单统计报表功能,其界面运行的效果图见图5.4。在该界面,管理员查看各个产品对应的销售数量信息。销售订单统计报表是以柱状图的形式展示统计结果,非常直观地表达出统计的数据。

图5.4 销售订单统计报表界面
5.1.5 物料信息管理
实现物料信息管理功能,其界面运行的效果图见图5.5。在该界面,管理员把物料信息通过文件的形式进行导出,同时,管理员可以新增物料信息,对物料的名称,物料规格,数量,价格等信息进行查看,修改,查询,删除等。

图5.5 物料信息管理界面
5.2 员工功能实现
5.2.1 客户信息管理
实现客户信息管理功能,其界面运行的效果图见图5.6。在该界面,员工主要是添加客户,对客户的行业,国家地区,地址,客户等级,客户来源,客户名称等信息进行修改,查询等,可以查看客户统计报表信息。

图5.6 客户信息管理界面
5.2.2 客户信息统计报表
实现客户信息统计报表功能,其界面运行的效果图见图5.7。在该界面,主要是统计员工的所属行业信息,统计信息是通过饼图的方式进行显示。

图5.7 客户信息统计报表界面
5.2.3 销售订单管理
实现销售订单管理功能,其界面运行的效果图见图5.8。在该界面,员工新增产品销售订单,对销售订单的价格,销售数量,总销售额,客户名称等信息进行修改,查询等,员工也能查看销售订单的统计报表信息。

图5.8 销售订单管理界面
5.2.4 工序信息查看
实现工序信息查看功能,其界面运行的效果图见图5.9。在该界面,员工下载工序附件,查看产品工序时长,工序名称,工序类型等信息,可以通过工序类型或工序名称查询工序信息等。

图5.9 工序信息查看界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-807989.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-807989.html
到了这里,关于基于Java+SpringBoot+Vue前后端分离MES生产制造执行系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!