提示:前端项目一定要先引入组件 配置。再编码!!!!
使用 vue-cli 脚手架初始化
使用·安装脚手架工具:
npm install -g @vue/cli
创建项目:
vue create vue-project
前端工程化配置
脚手架已经帮我们配置了代码美化、自动校验、格式化插件等,无需再自行配置
但是需要在 webstorm 里开启代码美化插件:
setting 中 搜索Prettier 启用 prettier
引入Vue前端组件库 – arco
组件库:https://arco.design/vue
执行安装:
npm install --save-dev @arco-design/web-vue
改变 main.ts:
import { createApp } from "vue";
import App from "./App.vue";
import ArcoVue from "@arco-design/web-vue";
import "@arco-design/web-vue/dist/arco.css";
import router from "./router";
import store from "./store";
createApp(App).use(ArcoVue).use(store).use(router).mount("#app");
前后端联调
-
安装请求工具类 Axios
官方文档 -
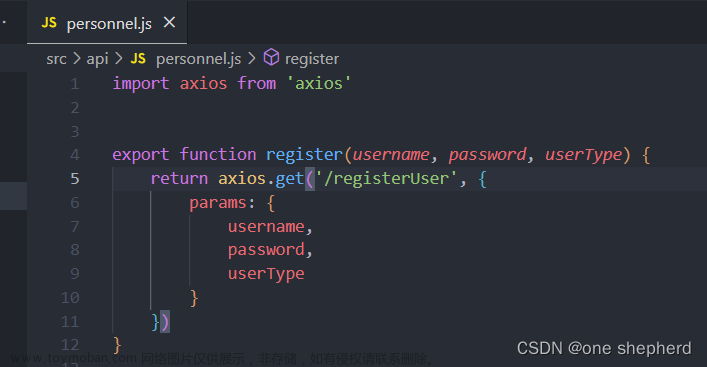
编写调用后端的代码
传统情况下,每个请求都要单独编写代码。至少得写一个请求路径
直接自动生成即可:https://github.com/ferdikoomen/openapi-typescript-codegen
首先安装:
npm install openapi-typescript-codegen --save-dev
然后执行命令生成代码:
openapi
--input http://localhost:8121/api/v2/api-docs
--output ./generated
--client axios
3)直接使用生成的 Service 代码,直接调用函数发送请求即可,比如获取登录信息
// 从远程请求获取登录信息
const res = await UserControllerService.getLoginUserUsingGet();
if (res.code === 0) {
commit("updateUser", res.data);
} else {
commit("updateUser", {
...state.loginUser,
userRole: ACCESS_ENUM.NOT_LOGIN,
});
}
如果想要自定义请求参数,怎么办?
文档文章来源:https://www.toymoban.com/news/detail-808016.html
引入Md 编辑器组件
推荐的 Md 编辑器:https://github.com/bytedance/bytemd
阅读官方文档,下载编辑器主体、以及 gfm(表格支持)插件、highlight 代码高亮插件文章来源地址https://www.toymoban.com/news/detail-808016.html
npm i @bytemd/vue-next
npm i @bytemd/plugin-highlight @bytemd/plugin-gfm
到了这里,关于[GN] 后端接口已经写好 初次布局前端需要的操作(例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![前端调用后端接口,导出excel文件打开显示[object object]](https://imgs.yssmx.com/Uploads/2024/04/852401-1.png)




