目录
简介
Nodejs安装及环境配置
下载安装
如何用vite创建一个vue项目
在cmd下输入命令
使用gitee
设置私人令牌
创建仓库
git的安装和环境配置
本地克隆仓库
提交修改后仓库
简介
vue官网
Vue.js - 渐进式 JavaScript 框架 | Vue.js
vite官网
Vite中文网
Vite 是一种具有明确建议的工具,具备合理的默认设置。您可以在 功能指南 中了解 Vite 的各种可能性。通过 插件,Vite 支持与其他框架或工具的集成。如有需要,您可以通过 配置部分 自定义适应你的项目。
Vite 还提供了强大的扩展性,可通过其 插件 API 和 JavaScript API 进行扩展,并提供完整的类型支持。
Nodejs安装及环境配置
下载安装
点击这里下载
根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包

下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改

安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中,如果你下载的是.zip格式,因为没有安装过程,所以需要手动将node.exe所在目录添加到环境变量path中,查看系统变量验证

如何用vite创建一个vue项目
在cmd下输入命令
首先输入npm create vite@latest
然后name后面输入文件夹名称
选择Vue项目和JavaScript脚本语言
根据产生的run,依次进入三个命令
Done. Now run:
1、 cd 20231114-02
2、npm install
3、npm run dev
PS E:\2201software\20231114> cd ..
PS E:\2201software> npm create vite@latest
输入项目名称
√ Project name: ... 20231114-02
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Solid
Qwik
Others
选择vue项目
----------------------------------------------------------------------------------------------------
√ Select a framework: » Vue
? Select a variant: » - Use arrow-keys. Return to submit.
TypeScript
> JavaScript
Customize with create-vue ↗
Nuxt ↗
选择脚本语言
----------------------------------------------------------------------------------------------------
Scaffolding project in E:\2201software\20231114-02...
Done. Now run:
cd 20231114-02
npm install
npm run dev
PS E:\2201software>
Done. Now run:
cd 20231114-02
npm install
npm run dev
PS E:\2201software> cd 20231114-02
PS E:\2201software\20231114-02> npm install
[#########.........] | idealTree:20231114-02: timing idealTree:#root Compl
----------------------------------------------------------------------------------------
运行项目 npm run dev
PS E:\2201software\20231114-02> npm run dev
> 20231114-02@0.0.0 dev
> vite
VITE v4.5.0 ready in 556 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help使用gitee
进入gitee官网,注册登录账号,进入官网,进入个人主页。
gitee官网

设置私人令牌
进入个人设置

选择私人令牌

生成新令牌

输入私人令牌描述和密码后即可生成,并将令牌复制

设置令牌
打开vs,在设置中搜索gitee(已下载gitee插件,如未配置,请先下载gitee插件),点击扩展,粘贴进私人令牌中。设置完成后将vs关闭重启

创建仓库
重启后进入gitee插件

在新建仓库中输入仓库名称,回车确认

设置好后,会在仓库下方显示库名

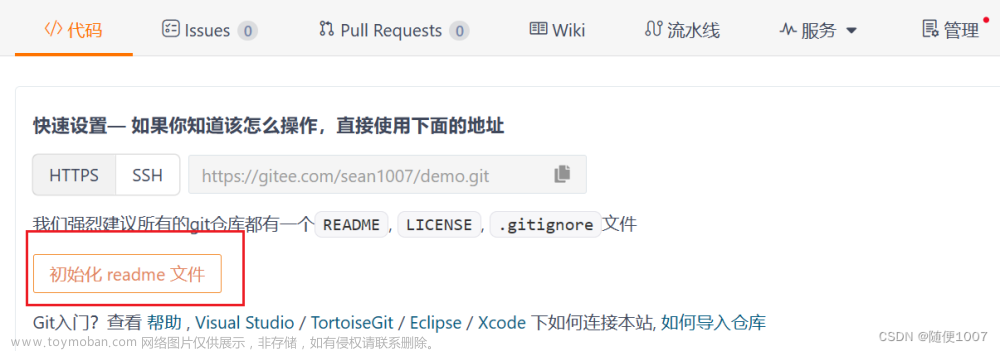
返回gitee页面,在个人主页页面进入仓库,并点击库名进入demo仓库

点击初始化readme文件

进入此界面则仓库创建完成

git的安装和环境配置
Git下载网址
根据自己电脑系统及位数选择

下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改

下载后自动将git.cmd所在目录添加到环境变量path中

本地克隆仓库
点击仓库中的下载,复制下载路径

返回vs中,选择源代码管理(需先将Node.js配置在环境变量中),点击克隆

将路径复制在文本框中

选择克隆位置并创建

第一次克隆需输入用户名和密码(如若在此时账号或密码输入错误,需在控制面板-管理Windows凭据中找到gitee.com修改)

成功后在资源管理器中显示仓库

提交修改后仓库
如果对仓库内容进行修改,需提交到仓库,在源代码管理器中可直观对比

点击提交
 文章来源:https://www.toymoban.com/news/detail-826286.html
文章来源:https://www.toymoban.com/news/detail-826286.html
 文章来源地址https://www.toymoban.com/news/detail-826286.html
文章来源地址https://www.toymoban.com/news/detail-826286.html
到了这里,关于用CScode创建vue前端的环境配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!