博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
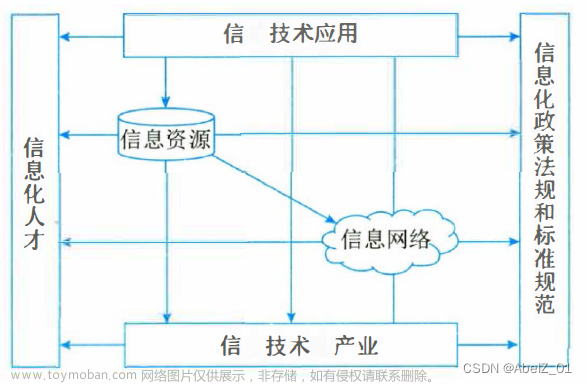
随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设物流物流中心信息化管理系统。
本设计主要实现集人性化、高效率、便捷等优点于一身的物流物流中心信息化管理系统,完成物品信息、人员信息、车辆信息、订单信息、物流信息、公告信息、资讯信息、系统用户等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。只需通过一台电脑,动动手指就可以操作系统,实现数据通信管理。整个系统的设计过程都充分考虑了数据的安全、稳定及可靠等问题,而且操作过程简单。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。
物流物流中心信息化管理系统使用Java语言,采用基于B/S架构的SpringBoot技术进行开发,使用 MyEclipse编译器编写,数据方面主要采用的是MySQL关系型数据库来作为数据存储媒介,配合MyBatis、Redis等技术完成系统的开发。
系统设计的目的是分析系统包括的所有功能结构,为开发人员设计开发和实现系统做好准备工作。经过前期的需求调查、分析和整理之后,确定的总体需求主要包括多个模块,分别是:个人中心、物品信息、人员信息、车辆信息、订单信息、物流信息、公告信息、资讯信息、系统用户。系统整体角色分为两个部分,一是用户、二是管理员。权限分布也是很明显,用户用户是在除去浏览信息之外还具有查询和管理自己账户信息、订单信息、物流信息、公告信息、资讯信息等权限;管理员是最高权限拥有者。
系统功能结构图如下图所示。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
-
- 注册模块的实现
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过JavaScript进行验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。

图5-1用户注册流程图
用户注册界面如下图所示。

图5-2用户注册界面
-
- 登录模块的实现
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布道路作业信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
图5-3登录流程图
用户登录界面如下图所示。

图5-4用户登录界面
-
- 系统首页管理模块的实现
系统呈现出一种简洁大方的首页:界面简约、鳞次栉比,用户能轻车熟路的使用。出于对系统使用群体广泛的顾虑,应有良好性能的后台
如下图所示为系统的首页界面。

图5-4系统首页界面
-
-
用户子系统模块的实现
- 个人信息模块
-
用户子系统模块的实现
用户点击登录填写账号信息登录后,会切换内容为“某某用户欢迎您”和历史订单,并给出注销链接。当用户登录成功后会将个人信息保存在session作用域中,点击自己的用户名时,会跳转到个人详细信息页面,由后台通过Freemarker取出session作用域中的用户信息进行动态渲染,例如,邮箱、电话号码、用户名等等。同时页面上会显示修改个人信息和修改密码的按钮,这时客户可以修改自己的登录密码以保障账号的安全性,防止被人窃取账号,通过updatePassword()方法实现,同时也可以根据自己的个人信息是否变动做出相应的修改,通过updateUserInfo()方法实现。
密码修改流程图如下所示。
图5-5密码修改流程图
个人信息修改界面如下所示。

图5-6个人信息修改界面图
-
-
- 订单信息模块
-
用户添加订单信息,在Dingdan_list查看订单信息,点击新增,跳转至Dingdan_add.Java,添加订单信息记录则将添加的订单信息记录数据封装在HashMap中,然后调用CommDAO的insert方法将订单信息记录内容插入订单信息记录表中。
订单信息提交界面如图所示。

图5-7订单信息提交界面
-
-
- 物流信息模块
-
用户查看物流信息管理,可以进行查询相应的订单物流信息管理操作。查找物流信息时,输入需要查找的物流信息名,调用getData方法获取所有数据并且进行分页,把获取到的所有数据显示到视图上,这时候只需要用脚本方法便能快速查找,不涉及对数据库操作。
物流信息查询界面如图所示。

图5-8物流信息查询界面
-
-
管理员子系统模块的实现
- 用户管理模块
-
管理员子系统模块的实现
用户在yhzhgl查看用户信息,先使用sql语句查询出所有用户表的数据,然后调用PageManager.getPages(url,4,sql, request ),返回一个ArrayList的对象,在for循环里,使用Java得到每个ArrayList对象的数据,在Java页面中解析ArrayList对象,得到其各个键值对的值。
用户管理界面如下图所示。

图5-9用户管理界面
-
-
- 公告信息模块
-
公告信息添加过程中,首先使用getmap(id,"xinxi"),通过公告信息ID得到公告信息数据,将公告信息数据赋值给公告信息管理,调用CommDAO的insert方法将公告数据插入公告信息表中,最后查看个人历史公告信息记录,可以销毁历史公告信息数据。
公告信息添加流程图如下所示。

图5-7公告信息添加流程图
公告信息添加界面如图所示。

图5-8公告信息添加界面
公告信息管理界面如图所示。

图5-9公告信息管理界面
-
-
- 资讯信息模块
-
资讯信息添加过程中。首先使用getmap(id,"xinxi"),通过资讯信息ID得到资讯信息数据,将资讯信息数据赋值给资讯信息管理,调用CommDAO的insert方法将资讯数据插入资讯信息表中,最后查看个人历史资讯信息记录,可以销毁历史资讯信息数据。
资讯信息添加流程图如下图所示。

图5-10资讯信息添加流程图
资讯信息添加界面如下图所示。

图5-10资讯信息添加界面
资讯信息管理界面如图所示。

图5-11资讯信息管理界面
-
-
- 物品信息管理模块
-
添加物品信息时,输入必填字段后,表现层的WupinController接受传过来的物品信息参数,再调用WupinController类的addWupin方法,经过WupinService业务层到WupinMapper持久层的处理,完成对整个添加物品信息的操作。addWupin方法也和用户管理中的addUser方法类似,同时做添加和修改工作。
修改物品信息时,选择需要修改的物品信息进行修改,调用WupinController控制器的editWupin方法,拿到该产品原本的信息并显示到页面,管理员再对需要修改的物品信息字段进行修改,完成后调用addWupin方法,调用业务层的updateByKey方法,更新数据库的物品信息表的数据。
物品信息管理流程图如下所示。

图5-12物品信息管理流程图
物品信息添加界面如下图所示。

图5-13物品信息添加界面
物品信息查询界面如下图所示。

图5-14物品信息查询界面
-
-
- 人员信息管理模块
-
删除人员信息时,选择需要删除的人员信息进行删除,把主键的uId传到RenyuanController控制器,再调用控制器的deleteRenyuan方法,数据经过RenyuanService业务层解析和处理,请求RenyuanMapper持久层调用deleteByPrimaryKey方法操作数据库将人员信息数据从数据库中删除。
查找人员信息时,输入需要查找的人员信息名,调用getData方法获取所有数据并且进行分页,把获取到的所有数据显示到视图上,这时候只需要用脚本方法便能快速查找,不涉及对数据库操作。
人员信息管理流程图如下所示。

图5-15人员信息管理流程图
人员信息添加界面如下图所示。

图5-16人员信息添加界面
人员信息查询界面如下图所示。

图5-17人员信息查询界面
-
-
- 车辆信息管理模块
-
添加车辆信息时,输入必填字段后,表现层的CheliangController接受传过来的车辆信息参数,再调用CheliangController类的addCheliang方法,经过CheliangService业务层到CheliangMapper持久层的处理,完成对整个添加车辆信息的操作。addCheliang方法也和用户管理中的addUser方法类似,同时做添加和修改工作。
修改车辆信息时,选择需要修改的车辆信息进行修改,调用CheliangController控制器的editCheliang方法,拿到该车辆原本的信息并显示到页面,管理员再对需要修改的车辆信息字段进行修改,完成后调用addCheliang方法,调用业务层的updateByKey方法,更新数据库的车辆信息表的数据。
车辆信息添加界面如下图所示。

图5-18车辆信息添加界面
车辆信息查询界面如下图所示。

图5-19车辆信息查询界面
-
-
- 物流信息模块
-
管理员选择订单添加物流信息,用户在Wuliu_list查看物流信息。管理员添加物流信息则将添加的物流信息记录数据封装在HashMap中,然后调用CommDAO的insert方法将物流信息内容插入物流信息记录表中。
物流信息管理流程图如下所示。

图5-20物流信息管理流程图
物流信息添加界面如下图所示。

图5-21物流信息添加界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-828741.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-828741.html
到了这里,关于基于Java+SpringBoot+Vue物流物流中心信息化管理系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!