博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
随着互联网时代的发展,传统的线下管理技术已无法高效、便捷的管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,国家在工作岗位要求不断提高的前提下,招聘系统建设也逐渐进入了信息化时代。
这个系统的设计主要包括方便管理员、企业和用户三者互动的后端数据库,要求系统需要良好的数据处理能力、友好的界面和易用的功能。
数据要被工作人员通过界面操作传输至数据库中。通过研究,以mysql为后端数据库,以idea为开发平台,采用springboot架构,建立以个人中心、企业管理、用户管理、岗位类型管理、招聘信息管理、应聘记录管理、留言反馈、系统管理等必要功能的、稳定的招聘系统。
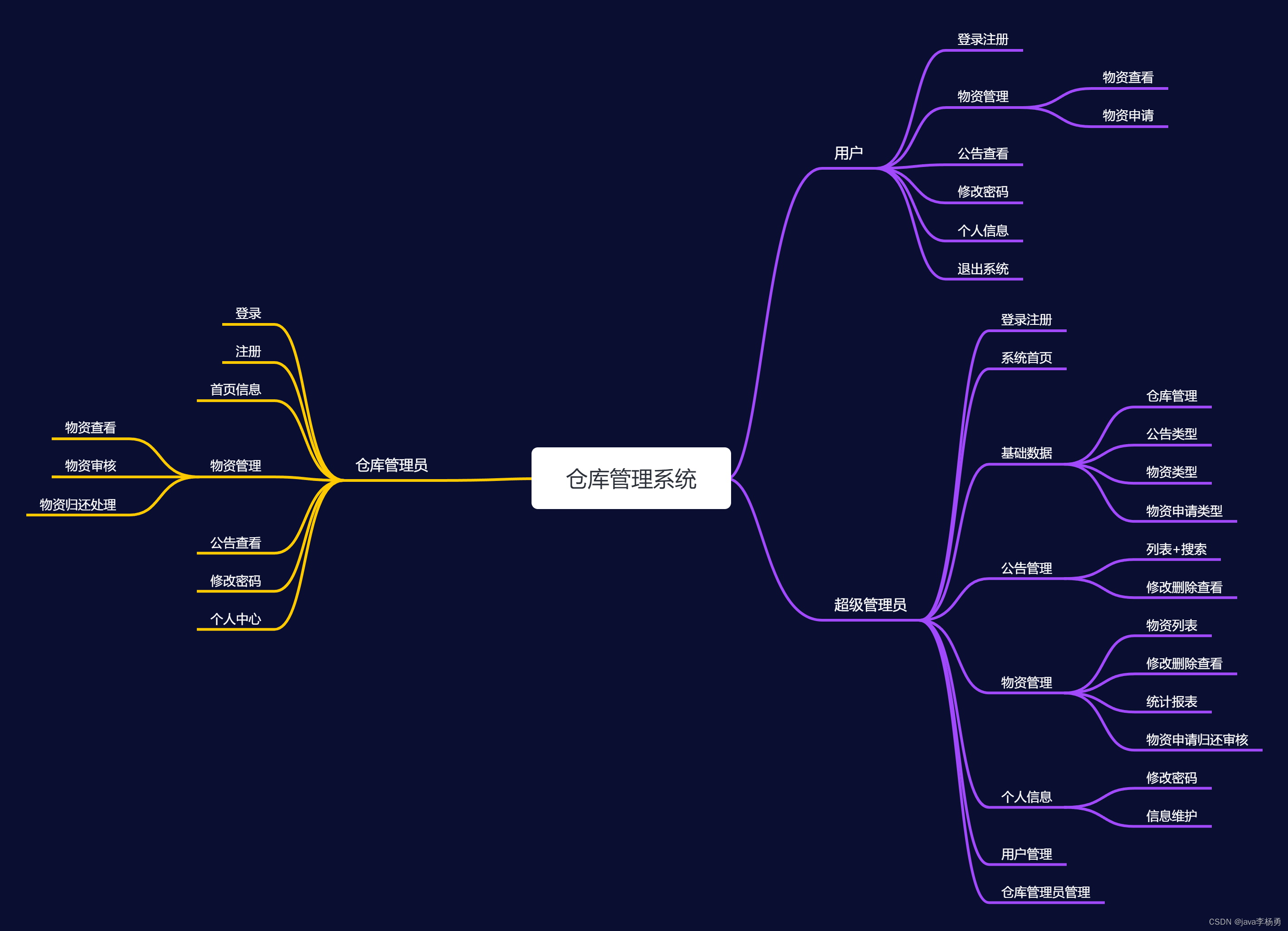
招聘系统按照权限的类型进行划分,分为管理员、企业和用户共三个模块。系统实现首页、企业、招聘信息、招聘新闻、留言反馈、后台管理、个人中心等功能进行操作,增强了使用者的操作体验。管理员模块主要针对整个系统的管理进行设计,提高了管理的效率和标准。系统的总体模块设计如下图所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1系统功能实现
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
系统注册:在系统注册页面的输入栏中输入用户注册信息进行注册操作,系统注册页面如图5-2所示:

图5-2系统注册页面
企业:在企业页面的输入栏中输入企业名称进行查询,可以查看到企业详细信息,并根据需要进行收藏操作;企业页面如图5-3所示:

图5-3企业详细页面
招聘信息:在招聘信息页面的输入栏中输入岗位名称、薪资待遇、就业城市和企业名称进行查询,可以查看到招聘详细信息,并进行应聘或收藏操作,招聘信息页面如图5-4所示:

图5-4招聘信息详细页面
留言反馈:在留言反馈页面通过输入留言内容、上传图片并立即提交进行在线留言操作;还可以对留言内容进行回复操作,留言反馈页面如图5-5所示:

图5-5留言反馈详细页面
在个人中心页面输入个人信息可以进行更新操作,并根据需要对我的收藏进行详细操作;如图5-6所示:

图5-6 个人中心界面
5.2后台模块实现
后台用户登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图5-7所示。

图5-7 后台登录界面
5.2.1管理员模块实现
管理员进入主页面,主要功能包括对个人中心、企业管理、用户管理、岗位类型管理、招聘信息管理、应聘记录管理、留言反馈、系统管理等进行操作。管理员主页面如图5-8所示:

图5-8 管理员主界面
管理员点击企业管理。在企业页面输入企业名称进行查询、新增或删除企业列表,并根据需要对企业详情信息进行详情、修改或删除操作;如图5-9所示:

图5-9企业管理界面
管理员点击用户管理。在用户页面输入用户名和姓名进行查询、新增或删除用户列表,并根据需要对用户详情信息进行详情、修改或删除操作;如图5-10所示:

图5-10用户管理界面
管理员点击招聘信息管理。在招聘信息页面输入岗位名称、薪资待遇、就业城市或企业名称进行查询或删除招聘信息列表,并根据需要对招聘详情信息进行详情、修改或删除操作;如图5-11所示:

图5-11招聘信息管理界面
管理员点击应聘记录管理。在应聘记录页面输入岗位名称、企业名称和选择是否通过进行查询或删除应聘记录列表,并根据需要对应聘记录详情信息进行详情、修改或删除操作;如图5-12所示:

图5-12应聘记录管理界面
管理员点击留言反馈。在留言反馈页面输入用户名进行查询或删除留言反馈列表,并根据需要对留言反馈详情信息进行详情、修改、回复或删除操作;如图5-13所示:

图5-13留言反馈管理界面
管理员点击系统管理,在招聘新闻页面输入标题可以查询,新增或删除招聘新闻列表,并根据需要对招聘新闻详细信息进行查看详情,修改和删除等操作,还可以对轮播图管理进行详细操作。如图5-14所示:

图5-14系统管理界面
5.2.2企业模块实现
企业进入系统可以对个人中心、岗位类型管理、招聘信息管理、应聘记录管理等功能进行操作。企业主页面如图5-15所示:

图5-15 企业主界面
企业点击招聘信息管理。在招聘信息页面输入岗位名称、薪资待遇、就业城市或企业名称进行查询、新增或删除招聘信息列表,并根据需要对招聘详细信息进行详情、修改或删除操作。如图5-16所示:

图5-16招聘信息管理界面
5.2.3用户后台管理模块实现
用户进入系统后台可以对个人中心、应聘记录管理等功能进行操作。用户后台管理主页面如图5-17所示:

图5-17 用户后台管理主界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-830645.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-830645.html
到了这里,关于基于Java+SpringBoot+Vue招聘管理系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!