如题:微信小程序审核不通过,提示AppSecret存在泄漏的安全风险
一、官方反馈信息:
审核失败原因:
你好,当前提审小程序包中可能包含明文的AppSecret,存在泄漏的安全风险。一旦被恶意用户通过技术手段获取你的AppSecret,对方可以通过调用API获取你的小程序敏感数据,如接口调用凭证、用户信息、用户使用数据、小程序码等。出于安全考虑,开发者应将AppSecret保存 到后台服务器中,并严格保密,不向任何第三方等透露。建议你立即调整技术方案,去除小程序包中的AppSecret字样并重置可能已泄漏的AppSecret,消除风险。
二、处理方式:
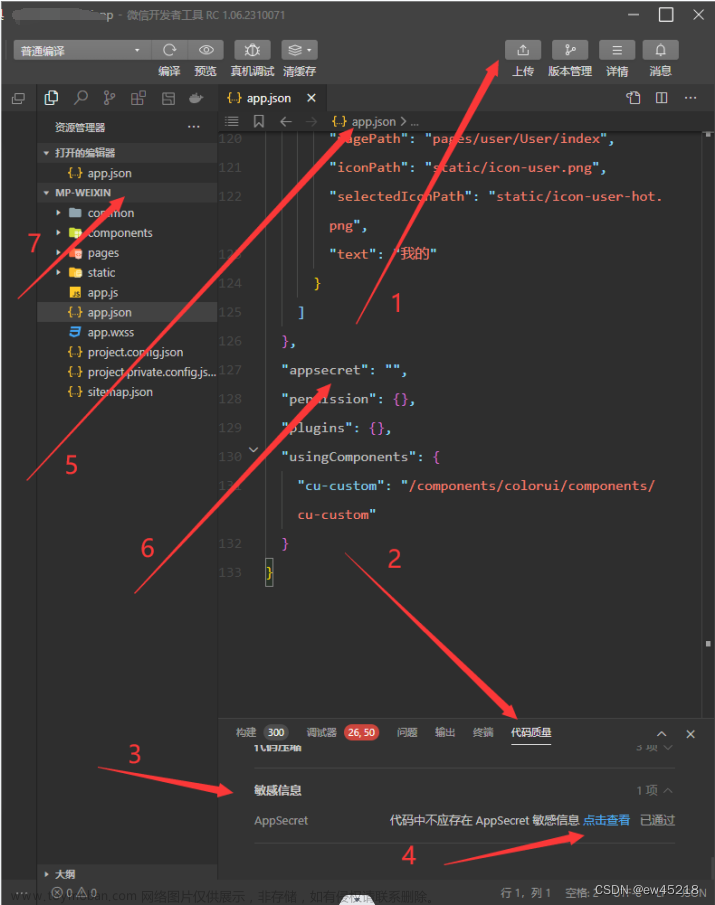
在微信开发者工具中,将写好的代码按如下步骤操作:
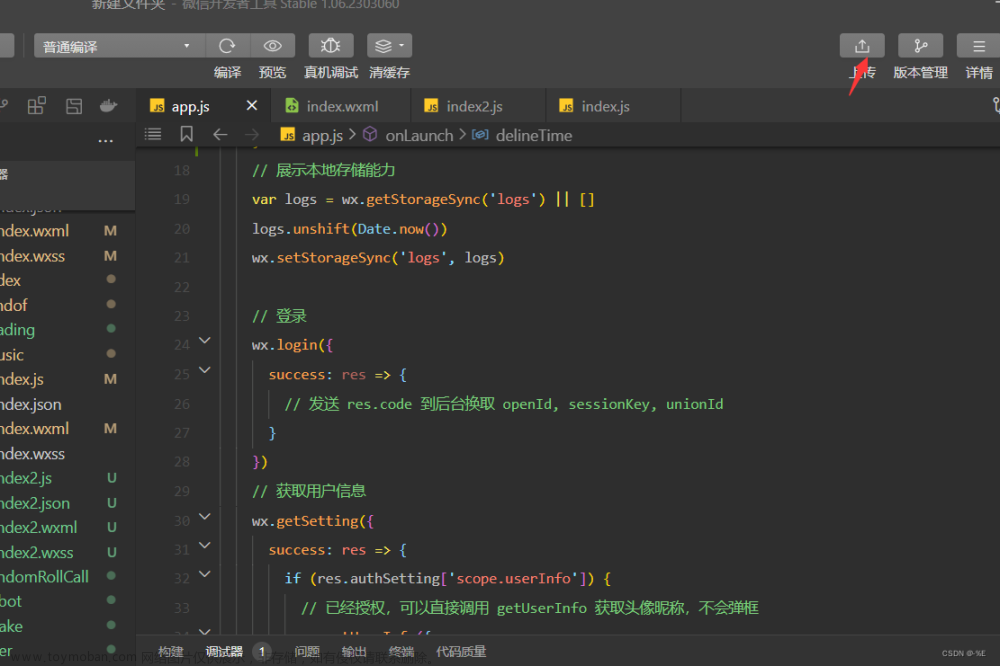
1、上传
2、上传编译后查看代码质量
3、看到敏感信息,点击查看会跳转到相关文件,如5
6、在5中找到appsecret,该处存在泄露风险
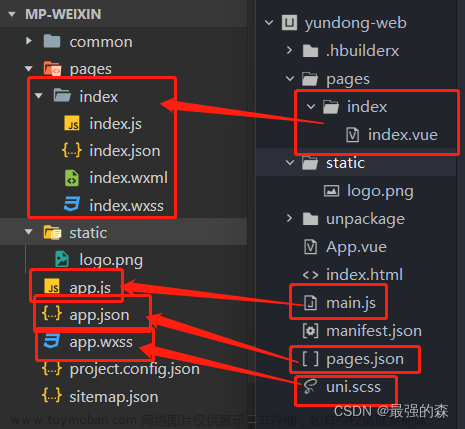
7、找到所属位置(如图:MP-WEIXIN),具体就是
uniapp\unpackage\dist\dev\mp-weixin\app.json(实际按钮你的文件提示来)
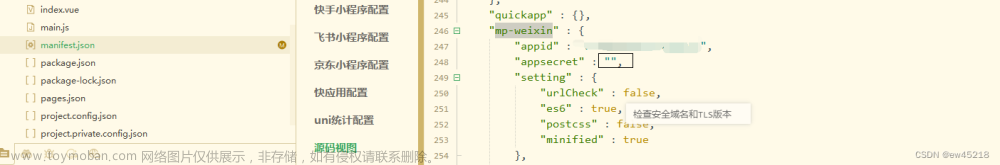
8、在manifest.json找到相关mp-weixin的配置,可能不只一个,去掉appsecret的内容
9、重新运行,并到微信开发者工具上传,再重复前面的操作,直到代码质量的敏感信息通过文章来源:https://www.toymoban.com/news/detail-834775.html
三、总结
该文章只提供一个排查思路,请按照你所操作后得到的提示的去处理文章来源地址https://www.toymoban.com/news/detail-834775.html
到了这里,关于uniapp开发微信小程序:提交审核不通过,提示AppSecret存在泄漏的安全风险。解决思路。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!