商城小程序目录
目录
基于微信小程序的智慧商城系统设计与实现
一、前言
二、系统设计
三、系统功能设计
1、用户信息管理
2、 商品信息管理
3、公告信息管理
4、论坛信息管理
四、数据库设计
1、实体ER图
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅、
基于微信小程序的智慧商城系统设计与实现
一、前言
采用智能小程序商城可以有效管理,使信息管理能够更加科学和规范。智能小程序商城使用Java语言进行编码,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理智能小程序商城信息,查看智能小程序商城信息,管理智能小程序商城。
总之,智能小程序商城集中管理信息,有着保密性强,效率高,存储空间大,成本低等诸多优点。它可以降低信息管理成本,实现信息管理计算机化。
关键词:智能小程序商城;Java语言;Mysql
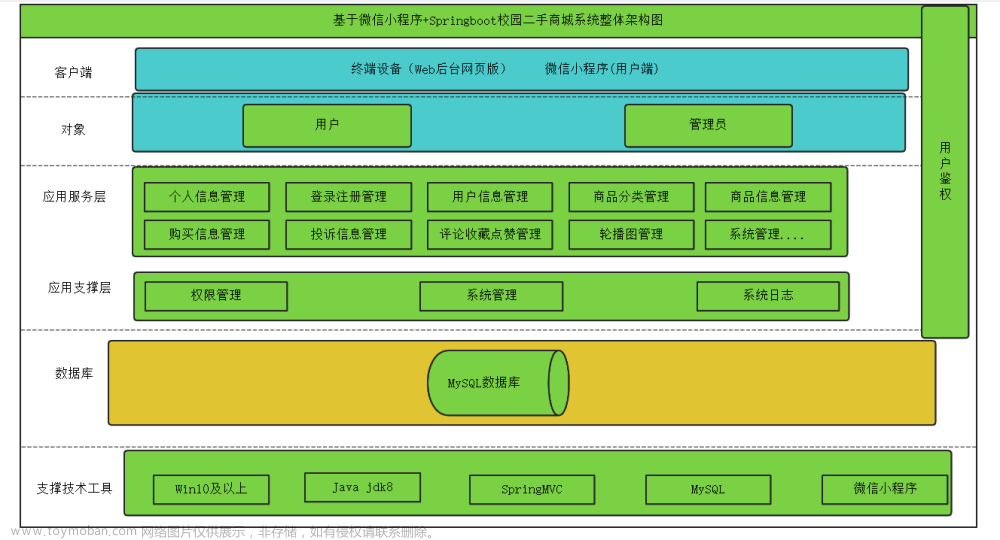
二、系统设计
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的结构图(见下图):

三、系统功能设计
1、用户信息管理
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件

图5.1 用户信息管理页面
2、 商品信息管理
如图5.2显示的就是商品信息管理页面,此页面提供给管理员的功能有:查看已发布的商品信息数据,修改商品信息,商品信息作废,即可删除,还进行了对商品信息名称的模糊查询 商品信息信息的类型查询等等一些条件。

图5.2 商品信息管理页面
3、公告信息管理
如图5.3显示的就是公告信息管理页面,此页面提供给管理员的功能有:根据公告信息进行条件查询,还可以对公告信息进行新增、修改、查询操作等等。

图5.3 公告信息管理页面
4、论坛信息管理
如图5.4显示的就是论坛信息管理页面,此页面提供给管理员的功能有:根据论坛信息进行新增、修改、查询操作等等。

图5.4 论坛信息管理页面
四、数据库设计
1、实体ER图
(1)下图是用户实体和其具备的属性。

用户实体属性图
(2)下图是公告信息实体和其具备的属性。

公告信息实体属性图
(3)下图是在线客服实体和其具备的属性。

在线客服实体属性图
(4)下图是购物车实体和其具备的属性。

购物车实体属性图
(5)下图是论坛实体和其具备的属性。

论坛实体属性图
(6)下图是商品实体和其具备的属性。

商品实体属性图
(7)下图是商家实体和其具备的属性。

商家实体属性图
(8)下图是商品收藏实体和其具备的属性。

商品收藏实体属性图
(9)下图是商品评价实体和其具备的属性。

商品评价实体属性图
(10)下图是商品订单实体和其具备的属性。

商品订单实体属性图
(11)下图是收货地址实体和其具备的属性。

收货地址实体属性图
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.ShangjiaDao;
import com.entity.ShangjiaEntity;
import com.service.ShangjiaService;
import com.entity.view.ShangjiaView;
/**
* 商家 服务实现类
*/
@Service("shangjiaService")
@Transactional
public class ShangjiaServiceImpl extends ServiceImpl<ShangjiaDao, ShangjiaEntity> implements ShangjiaService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<ShangjiaView> page =new Query<ShangjiaView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.ShangpinCollectionDao;
import com.entity.ShangpinCollectionEntity;
import com.service.ShangpinCollectionService;
import com.entity.view.ShangpinCollectionView;
/**
* 商品收藏 服务实现类
*/
@Service("shangpinCollectionService")
@Transactional
public class ShangpinCollectionServiceImpl extends ServiceImpl<ShangpinCollectionDao, ShangpinCollectionEntity> implements ShangpinCollectionService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<ShangpinCollectionView> page =new Query<ShangpinCollectionView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.ShangpinCommentbackDao;
import com.entity.ShangpinCommentbackEntity;
import com.service.ShangpinCommentbackService;
import com.entity.view.ShangpinCommentbackView;
/**
* 商品评价 服务实现类
*/
@Service("shangpinCommentbackService")
@Transactional
public class ShangpinCommentbackServiceImpl extends ServiceImpl<ShangpinCommentbackDao, ShangpinCommentbackEntity> implements ShangpinCommentbackService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<ShangpinCommentbackView> page =new Query<ShangpinCommentbackView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客文章来源:https://www.toymoban.com/news/detail-837552.html
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻文章来源地址https://www.toymoban.com/news/detail-837552.html
到了这里,关于商城|商城小程序|基于微信小程序的智慧商城系统设计与实现(源码+数据库+文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!