在数字时代,拥有一个个人网站已经非常普遍了,但是,很多人因为技术难题而望而却步。现在,有了Publii,这一切都将变得简单。Publii是一个静态网站生成器,它允许你在本地计算机上创建和管理内容,然后将其发布到任何Web服务器。它不仅支持丰富的主题和插件,还能与GitHub无缝集成,让网站维护和版本控制变得轻而易举。在本文中,我将详细介绍如何结合使用GitHub和Publii,即使你不是技术专家,也能快速搭建和部署个人网站。继续阅读,开启你的网站建设之旅!

步骤一:安装和汉化Publii
首先访问Publii官网(https://getpublii.com/)下载安装包,Win、macOS和Linux都支持。安装完成后,打开应用后界面如下,需要先创建一个网站,设置网站名称和作者名称。

点击“Create website”按钮后,进入应用主界面,如下图所示,由于是国外应用,整个界面是英文的。这个应用也支持安装语言包,接下来告诉大家如何进行汉化操作。

访问这个网页:https://github.com/GetPublii/Publii-ui-locales,下载中文语言包:zh-CN。

然后点击主界面右上角三个点的设置图标,选择“Languages”选项。

在Languages页面上选择右上角的“Install language”按钮,在弹出的文件管理器中选择前面下载好的zh-CN的语言包文件,双击进行安装。

语言包安装成功后,在界面上会显示“Chinese-Simplified”语言包,选择该语言包,界面上的英文就变为中文啦,至此汉化结束。

步骤二:创建github存储仓库
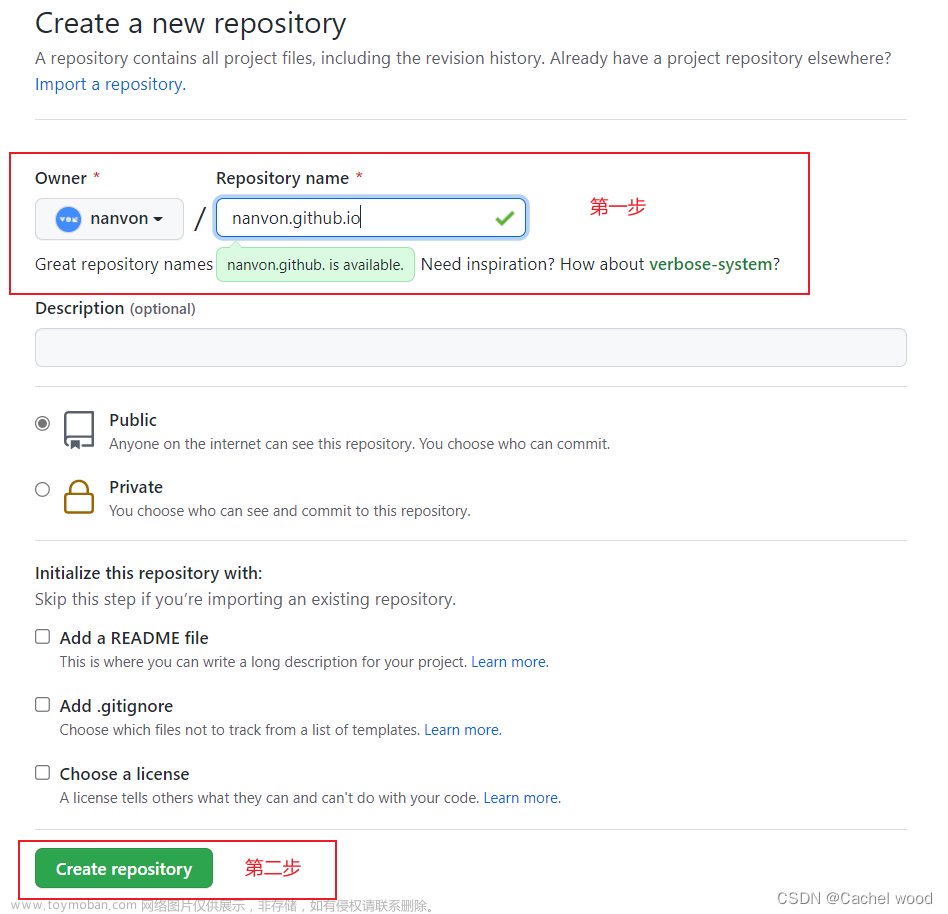
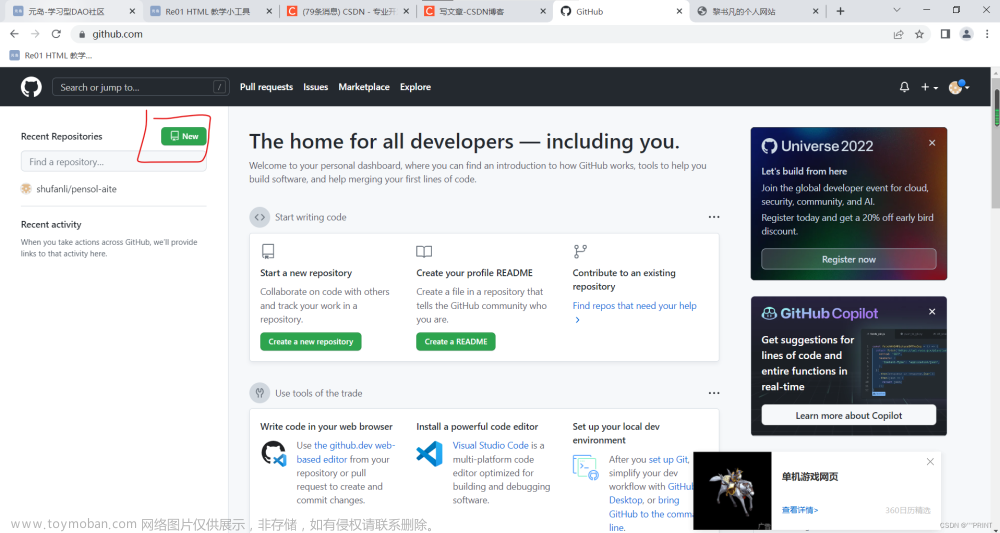
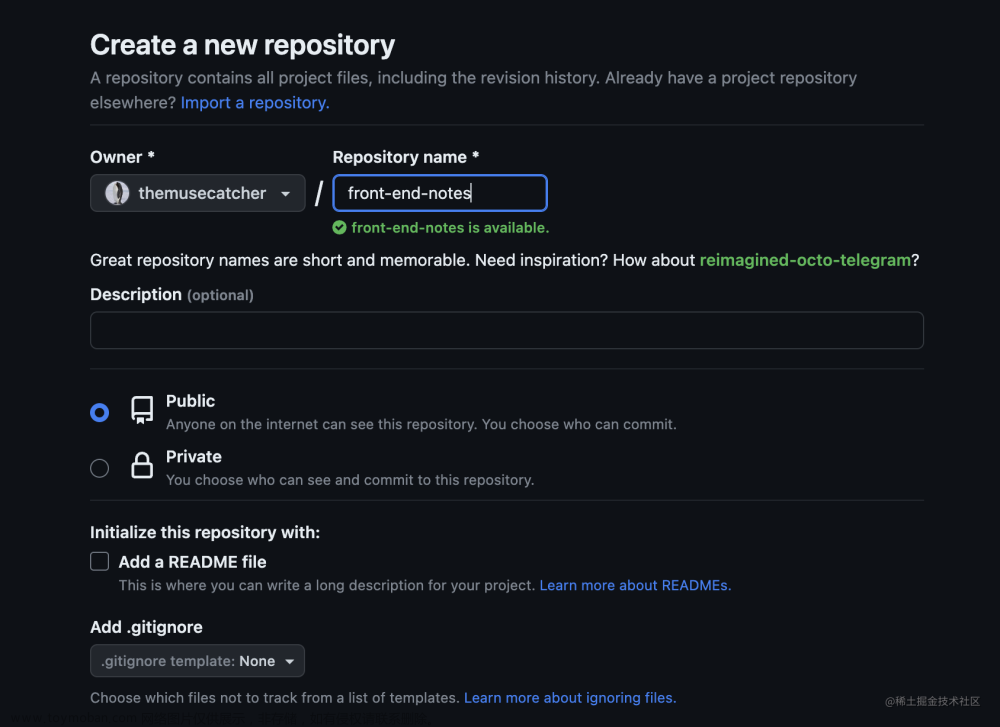
参考之前的文章,在GitHub上创建一个以<用户名>.github.io命名的仓库,用于存储网站代码,注意设置为Public。

点击“Create repository”创建仓库,拷贝如下如所示的git文件的访问地址,后续在配置Publii时需要用到。

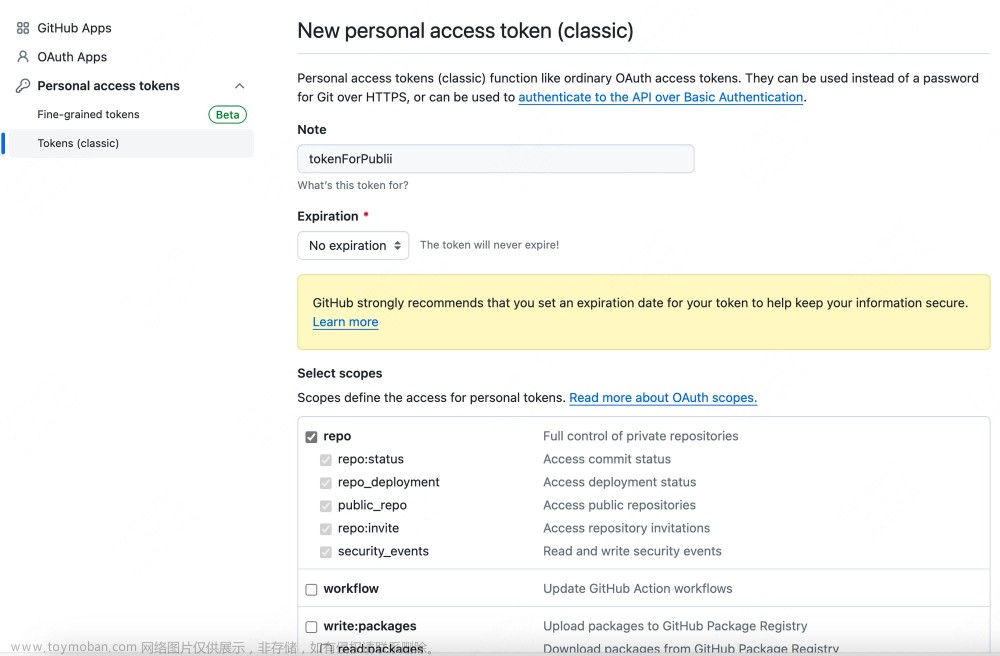
接下来创建一个token,并授予相关仓库repo权限,用于publii使用该token链接GitHub进行数据同步。

步骤三:配置Publii
接下来我们回到Publii主界面,选择左下脚的“配置服务器”选项。

在服务器类型中选择“Git Repository”。

如下图所示进行相关字段设置,设置完成后记得点击“保存设置”进行保存,还可以点击“测试连接”来测试相关信息的正确性,是否有顺利连接到GitHub网站,这里提醒大家注意网络的连通性,你的网络环境需要能够正常访问GitHub网站。
- 网址:和我们在GitHub上创建的仓库名是一致的
- sync.repositoryUrl:这里填写上面复制的git文件的访问地址
- 用户名:添加GitHub账号的邮箱地址
- sync.gitPassword:填写在GitHub上面创建的token信息
- sync.commitAuthor:GitHub账号的用户名称
- sync.commitEmail:GitHub账号的邮箱地址

接下来你就可以在Publii上写文章啦,写完后还可以直接点击主界面左下角的“预览您的更改”在本地预览网页效果。

步骤四:安装网站主题
如果你对Publii自带的网站主题不满意,还可以手动安装主题。可以去Publii主题商店上下载主题:https://marketplace.getpublii.com/themes/,有免费的,也有收费的,对于我们个人用户来说,免费的已经够用了。

选择你喜欢的主题,在详情页点击“Download”下载主题文件到本地。

点击客户端主界面右上角的设置按钮,选择“主题”选项。

点击右上角的“安装主题”按钮,选择下载到本地的主题文件进行安装,安装完成后选择主题进行应用就可以啦。

步骤五:写文章并发布网站
在客户端本地写好文章,并对网站效果进行预览,一切OK后可以点击主界面左下角的“同步您的网站”按钮将数据同步到远程的GitHub仓库中,选择同步界面上的按钮进行同步。

同步完成后的界面如下图所示。

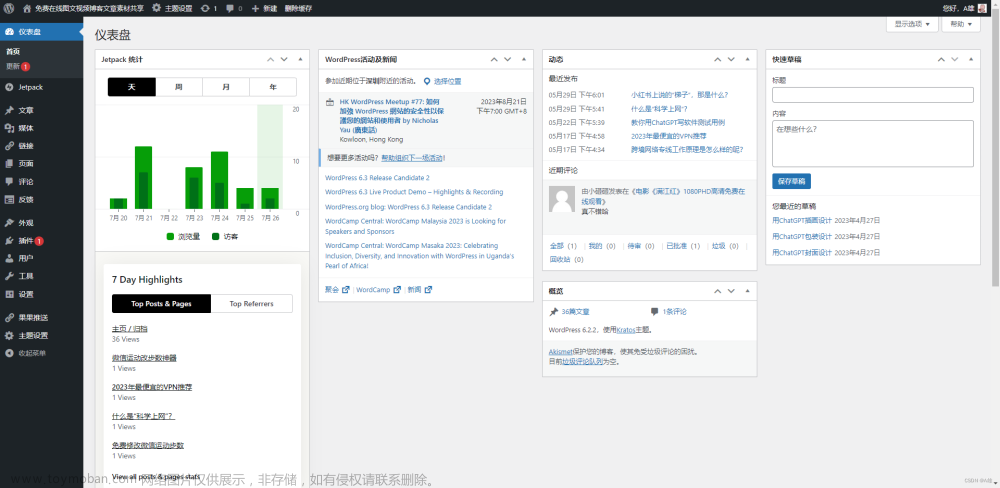
同步完成后,你还可以去GitHub上查看仓库下的文件,都是Publii客户端本地生成的网页文件。

稍等一小会儿,等待GitHub部署完成后,就可以使用GitHub仓库名作为网站域名来访问我们的个人网站啦,效果如下图所示。
 文章来源:https://www.toymoban.com/news/detail-841570.html
文章来源:https://www.toymoban.com/news/detail-841570.html
至此,借助Publii和GitHub的力量,我们没有写一行代码就完成了网站搭建工作,非常高效和省心!如果你也心动了,就快快行动起来吧~文章来源地址https://www.toymoban.com/news/detail-841570.html
到了这里,关于Publii和GitHub:搭建个人网站的完美组合的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!