前言
在之前的文章中,我们探讨了如何通过超链接来提高用户在网站的使用体验。本篇将聚焦于元数据的优化,揭示它如何成为提升网站曝光率和点击率的秘密武器。
一、介绍
元数据,或称之为数据的数据,在网页开发中占据着不可忽视的角色。它贯穿于页面标题、描述、关键词等多个维度,为搜索引擎提供了丰富的信息,以更准确地解析和索引网页内容。优化这些元数据不仅能够提升网站在搜索引擎结果中的排名,还能显著增加页面的曝光和点击率,进而吸引更多访问者。
本节将详细讨论元数据的类型、作用,并通过实际案例和技术指导,全面解析元数据优化的策略和方法。
二、内容
1.元数据的作用
元数据在网站开发中发挥着多方面的作用,不仅有利于搜索引擎优化,还能提升用户体验和社交媒体分享的效果。下面是元数据的几个关键作用:
搜索引擎优化(SEO):通过精心设计的元数据,搜索引擎能够更准确地索引和理解网页内容,从而提高其在搜索结果中的排名。
网页分析和统计:元数据中的作者信息等可以用于分析文章的阅读量和用户行为,帮助网站管理员进行内容策略调整。
社交分享和嵌入:在社交平台上分享时,元数据中的描述和标题会被用来生成预览,吸引用户点击。
浏览器和用户体验:例如,
<meta name="viewport">标签可以优化移动设备上的浏览体验。语言和国际化:元数据中的语言信息有助于搜索引擎提供针对特定语言用户的搜索结果,促进网页的国际化。
2.案例
让我们通过一个具体的例子来看看如何在实践中元数据的作用:
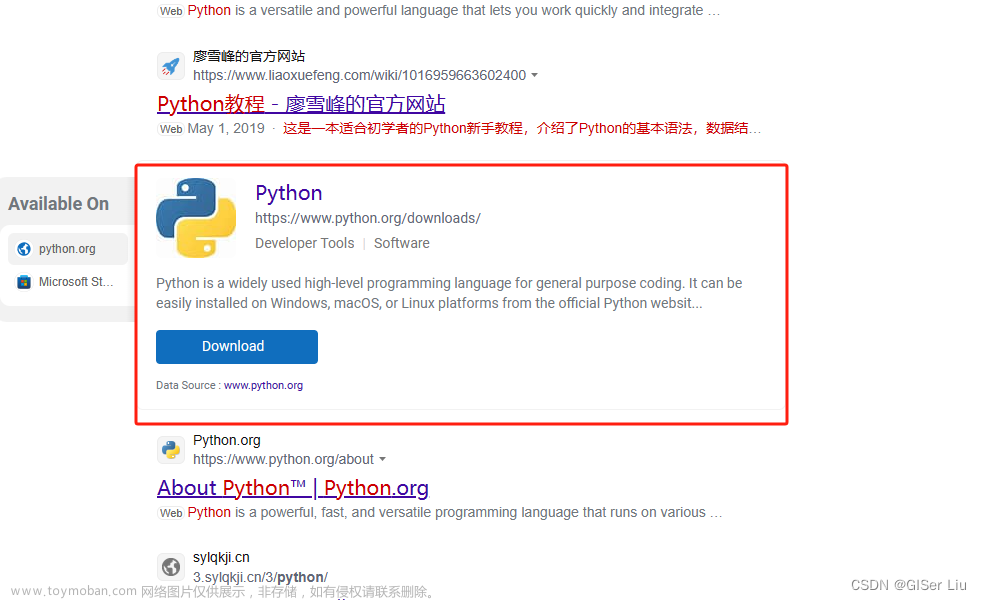
Bing搜索python,我们可以看到下图所示:
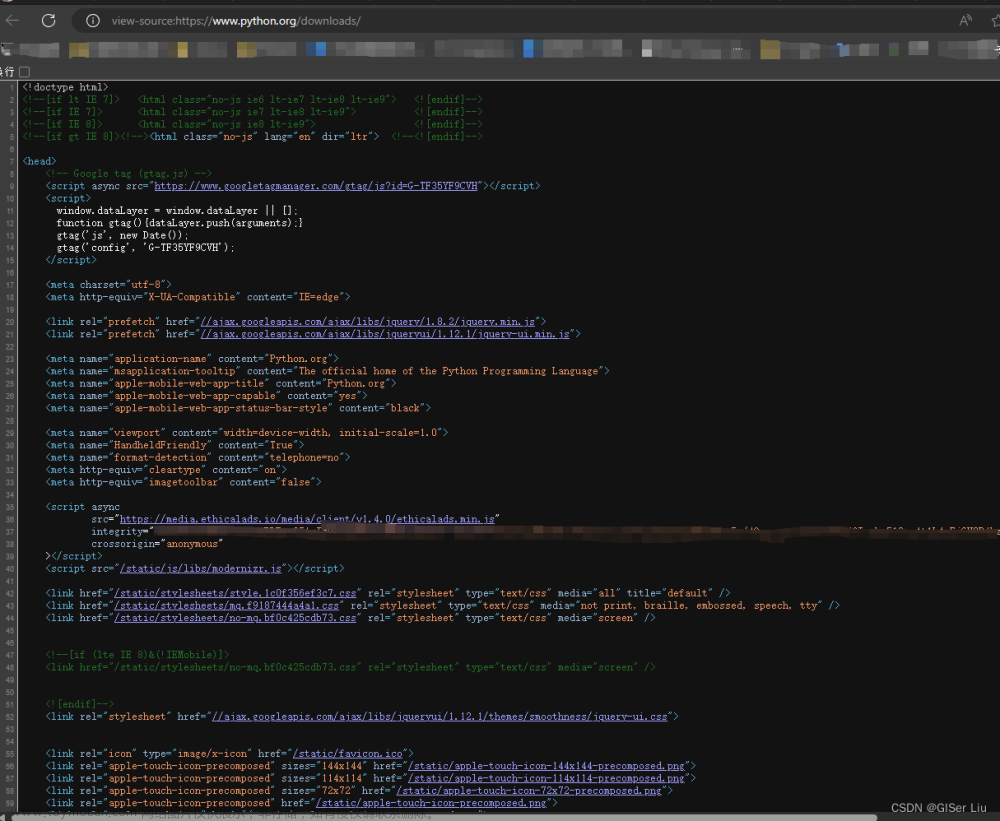
打开主页源代码:
<head>
<!-- Google Analytics 标签 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-TF35YF9CVH"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-TF35YF9CVH');
</script>
<!-- 文档声明和字符编码 -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 预加载 jQuery 和 jQuery UI -->
<link rel="prefetch" href="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js">
<link rel="prefetch" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
<!-- 应用名称和应用提示信息 -->
<meta name="application-name" content="Python.org">
<meta name="msapplication-tooltip" content="The official home of the Python Programming Language">
<meta name="apple-mobile-web-app-title" content="Python.org">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- 视口设置 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="HandheldFriendly" content="True">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="cleartype" content="on">
<meta http-equiv="imagetoolbar" content="false">
<!-- 引入 EthicalAds 脚本 -->
<script async src="https://media.ethicalads.io/media/client/v1.4.0/ethicalads.min.js"
integrity="sha256-U3hKDidudIaxBDEzwGJApJgPEf2mWk6cfMWghrAa6i0= sha384-UcmsCqcNRSLW/dV3Lo1oCi2/VaurXbib6p4HyUEOeIa/4OpsrnucrugAefzVZJfI sha512-q4t1L4xEjGV2R4hzqCa41P8jrgFUS8xTb8rdNv4FGvw7FpydVj/kkxBJHOiaoxHa8olCcx1Slk9K+3sNbsM4ug=="
crossorigin="anonymous"></script>
<script src="/static/js/libs/modernizr.js"></script>
<!-- 引入 CSS 文件 -->
<link href="/static/stylesheets/style.1c0f356ef3c7.css" rel="stylesheet" type="text/css" media="all" title="default" />
<link href="/static/stylesheets/mq.f9187444a4a1.css" rel="stylesheet" type="text/css" media="not print, braille, embossed, speech, tty" />
<link href="/static/stylesheets/no-mq.bf0c425cdb73.css" rel="stylesheet" type="text/css" media="screen" />
<!--[if (lte IE 8)&(!IEMobile)]>
<link href="/static/stylesheets/no-mq.bf0c425cdb73.css" rel="stylesheet" type="text/css" media="screen" />
<![endif]-->
<!-- 引入 jQuery UI 样式 -->
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<!-- 网站图标设置 -->
<link rel="icon" type="image/x-icon" href="/static/favicon.ico">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/static/apple-touch-icon-144x144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/static/apple-touch-icon-114x114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/static/apple-touch-icon-72x72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="/static/apple-touch-icon-precomposed.png">
<link rel="apple-touch-icon" href="/static/apple-touch-icon-precomposed.png">
<!-- Windows 平铺图标设置 -->
<meta name="msapplication-TileImage" content="/static/metro-icon-144x144-precomposed.png">
<meta name="msapplication-TileColor" content="#3673a5">
<meta name="msapplication-navbutton-color" content="#3673a5">
<!-- 页面标题和描述设置 -->
<title>Download Python | Python.org</title>
<meta name="description" content="The official home of the Python Programming Language">
<meta name="keywords" content="Python programming language object oriented web free open source software license documentation download community">
<!-- Open Graph 元数据设置 -->
<meta property="og:type" content="website">
<meta property="og:site_name" content="Python.org">
<meta property="og:title" content="Download Python">
<meta property="og:description" content="The official home of the Python Programming Language">
<meta property="og:image" content="https://www.python.org/static/opengraph-icon-200x200.png">
<meta property="og:image:secure_url" content="https://www.python.org/static/opengraph-icon-200x200.png">
<meta property="og:url" content="https://www.python.org/downloads/">
<!-- 作者链接设置 -->
<link rel="author" href="/humans.txt">
<!-- RSS 订阅链接设置 -->
<link rel="alternate" type="application/rss+xml" title="Python Enhancement Proposals" href="https://peps.python.org/peps.rss">
<link rel="alternate" type="application/rss+xml" title="Python Job Opportunities" href="https://www.python.org/jobs/feed/rss/">
<link rel="alternate" type="application/rss+xml" title="Python Software Foundation News" href="https://feeds.feedburner.com/PythonSoftwareFoundationNews">
<link rel="alternate" type="application/rss+xml" title="Python Insider" href="https://feeds.feedburner.com/PythonInsider">
<!-- 搜索引擎优化设置 -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.python.org/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://www.python.org/search/?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
<!-- Google Analytics 跟踪代码设置 -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-39055973-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>这个head标签中的元数据主要用于设置网页的各种信息,包括页面的描述、关键词、图标、社交分享时的预览图像等。下面是对每个元数据的详细分析:
字符编码(Charset):设置网页的字符编码为UTF-8,确保网页能够正确地显示各种字符。
X-UA-Compatible:指定IE浏览器的渲染模式,这里设置为IE=edge,表示使用最新版本的IE内核来渲染页面。
预加载资源(Prefetch):通过
<link>标签预加载jQuery和jQuery UI的资源,以提高页面加载性能。应用名称和提示信息(Application Name & Tooltip):指定了应用的名称和在鼠标悬停时显示的提示信息。
移动端配置(Apple Mobile Web App):配置了在iOS设备上添加到主屏幕的Web应用的相关信息。
视口设置(Viewport):配置了移动端的视口属性,确保页面在移动设备上正确缩放。
EthicalAds脚本(EthicalAds Script):引入了EthicalAds脚本,用于显示广告,这个脚本是异步加载的。
现代浏览器检测(Modernizr):引入了Modernizr库,用于检测浏览器的特性,以便提供更好的用户体验。
样式表(Stylesheets):引入了网页的CSS样式表文件,包括默认样式表和适用于不同媒体的样式表。
图标设置(Icons):设置了网页的各种图标,包括favicon、苹果触摸图标和Windows平铺图标。
页面标题和描述(Title & Description):设置了页面的标题和描述,用于在搜索引擎结果中显示。
Open Graph元数据(Open Graph Metadata):设置了Open Graph协议的元数据,用于在社交分享时显示页面的预览信息,如下载效果。
作者链接(Author):指定了网页作者的链接地址。
RSS订阅链接(RSS Feed):指定了网页的RSS订阅链接,用户可以通过这些链接订阅网站的内容更新。
搜索引擎优化(SEO):通过JSON-LD脚本指定了网页的搜索引擎优化设置,包括网站的搜索功能。
Google Analytics跟踪代码(Google Analytics Tracking Code):引入了Google Analytics的跟踪代码,用于分析网页的访问情况。
这些元数据共同构成了一个网页的基本配置,影响着网页的加载速度、搜索引擎排名和用户体验。
3.实践
根据以上案例,我们学习构建我们自己网页的元数据:
以下是使用中文注释的网页元数据模板案例: ```html<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>页面标题</title> <meta name="description" content="页面描述"> <meta name="keywords" content="关键词1, 关键词2, 关键词3"> <!-- CSDN 元数据 --> <meta property="og:type" content="article"> <meta property="og:title" content="GISer Liu的博客"> <meta property="og:description" content="GISer Liu的博客"> <meta property="og:image" content="https://profile-avatar.yssmx.com/3268b68c1c1847fdac71c1279de2ed3b_qq_45590504.jpg!1"> <meta property="og:url" content="https://blog.csdn.net/qq_45590504"> <!-- 作者和发布者元数据 --> <meta name="author" content="GISer Liu"> <meta name="publisher" content="元数据优化:提升您的网站在搜索引擎中的表现"> <!-- 规范链接标签 --> <link rel="canonical" href="https://example.com/page"> <!-- 网站图标 --> <link rel="icon" type="image/png" href="https://example.com/favicon.png"> <!-- CSS 样式表 --> <link rel="stylesheet" href="styles.css"> <!-- JavaScript 脚本,deter是用于当DOM加载完毕后执行的脚本,用于提升网页性能,仅适用于外部脚本 --> <script src="script.js" defer></script></head><body> <!-- 页面内容 --></body></html>
在这个模板中:
meta标签设置了字符编码、视口、页面描述和关键词等基本信息。og属性设置了 Open Graph 元数据,用于社交分享时显示页面的预览信息。author和publisher属性设置了作者和发布者的信息。canonical链接标签指定了规范 URL,帮助搜索引擎确定页面的主要 URL。icon链接指定了网页的 favicon 图标。link标签引入了外部 CSS 样式表。script标签引入了外部 JavaScript 脚本。
3.如何优化元数据
①优化页面标题和描述
标题(Title):应简洁明了,包含关键词,吸引用户点击。
描述(Description):提供页面的精准摘要,增加点击率。
②选择合适的关键词
关键词(Keywords):选择与页面内容紧密相关的关键词,包含主题和热门搜索词。
③完善作者和语言信息
作者(Author):提供作者信息,增强网站的可信度。
语言(Language):指定页面的语言,帮助搜索引擎提供准确的搜索结果。
④增加下载按钮
在页面上增加一个下载按钮,使用户能够轻松找到并下载所需资源,辅助产品传播。
总结
元数据的正确使用不仅能提升网站的搜索引擎排名,还能增加用户的点击率和访问量。通过本文的介绍和案例分析,希望读者能掌握元数据优化的技巧,为网站吸引更多访问者。
文章参考
HTML元数据指南
SEO最佳实践
项目地址
Github地址
拓展阅读文章来源:https://www.toymoban.com/news/detail-844945.html
如果觉得我的文章对您有帮助,三连+关注便是对我创作的最大鼓励!或者一个star🌟也可以😂.文章来源地址https://www.toymoban.com/news/detail-844945.html
到了这里,关于元数据优化:提升您的网站在搜索引擎中的表现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!