用户头像昵称获取规则的调整
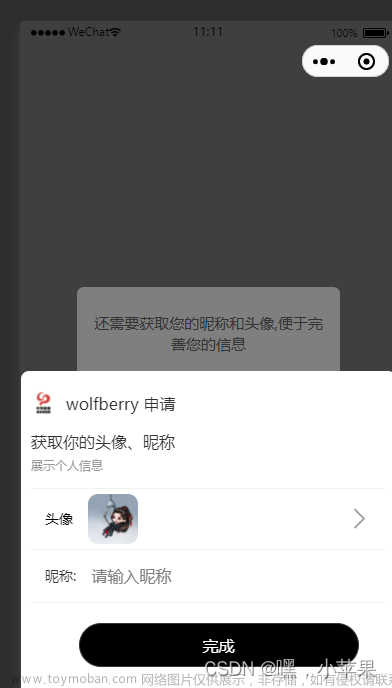
原来获取用户头像和昵称调用的是uni.getUserInfo(OBJECT)接口,但是2021年4月28日24时后发布的小程序新版本,无法通过uni.getUserInfo与<button open-type="getUserInfo"/>获取用户个人信息(头像、昵称、性别与地区)
详细情况见官方文档:小程序登录、用户信息相关接口调整说明 | 微信开放社区 (qq.com)

目前获取头像的方法:chooseavatar
目前微信官方提供的获取用户头像的方法只有如下这种
开放能力 / 用户信息 / 获取头像昵称 (qq.com)
获取用户头像
在vue3构建的uniapp微信小程序中,获取用户头像的代码如下
代码解释:button是包裹头像的容器,默认显示灰色头像(即avatarUrl的初始值),用户点击button,触发onChooseAvatar函数,可修改头像。设函数onChooseAvatar的第一个参数e,e.detail.avatarUrl中储存了用户上传的新头像,将e.detail.avatarUrl赋值给avatarUrl.value即可完成新头像的渲染
//script部分
const avatarUrl = ref('https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0')
const onChooseAvatar = e => {
avatarUrl.value = e.detail.avatarUrl
}
//html部分
<button class="avatar" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatarImg" :src=avatarUrl mode="aspectFill"></image>
</button>
//css部分
.avatar {
position: relative;
width: 120rpx;
height: 120rpx;
border-radius: 50%;
background-color: #eee;
}
.avatarImg {
position: absolute;
left: 0;
top: 0;
width: 120rpx;
height: 120rpx;
border-radius: 50%;
background-color: #eee;
}将头像持久化存储到后端
虽然e.detail.avatarUrl存储了用户的新头像,比如:http://tmp_223cd440990786c338a5610060d4e96aeda77d2678920.jpg
但是这只是微信的一个临时文件,如果直接将这段路径以字符串的形式存储到后端服务器,那下次获取到头像的时候可能该临时文件已经失效,导致头像无法正常渲染,失效时返回的路径是wxfile://tmp_223cd440990786c338a5610060d4e96aeda77d2678920.jpg,这样的文件在渲染时会出现下图所示的报错

所以我们需要在文件失效之前,将文件保存到后端服务器
这就涉及到一个新的API:uni.uploadFile(OBJECT)
具体使用方法见官方文档:uni.uploadFile(OBJECT) | uni-app官网 (dcloud.net.cn)
 文章来源:https://www.toymoban.com/news/detail-850656.html
文章来源:https://www.toymoban.com/news/detail-850656.html
所以在onChooseAvatar函数中,除了完成avatarUrl.value = e.detail.avatarUrl的赋值操作,我们还可以把图片保存到后端服务器,具体代码如下文章来源地址https://www.toymoban.com/news/detail-850656.html
//设置用户头像
const onChooseAvatar = e => {
avatarUrl.value = e.detail.avatarUrl
//将头像保存到后端
uni.uploadFile({
url: '后端服务器地址',
filePath: avatarUrl.value, //头像文件
header: {
请求Header
},
formData: {
请求中其他额外的formdata,不是必填项
},
name: '文件对应的 key,开发者在服务器端通过这个key可以获取到文件二进制内容',
success: (uploadFileRes) => {
console.log(uploadFileRes.data);
}
});
}到了这里,关于uniapp微信小程序开发踩坑日记:获取用户头像并持久化存储到后端服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!