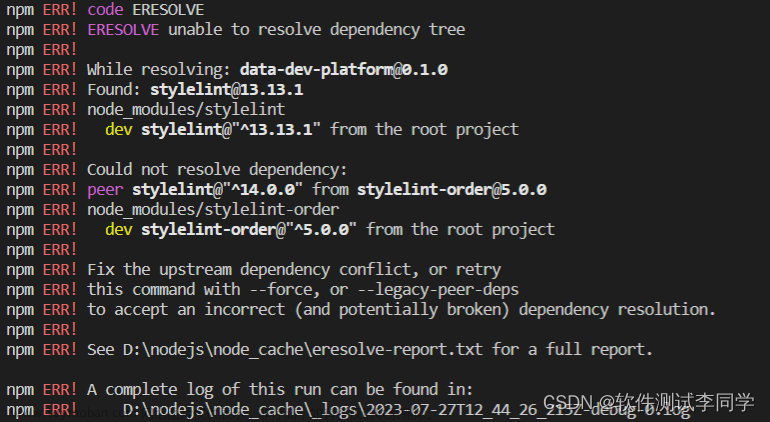
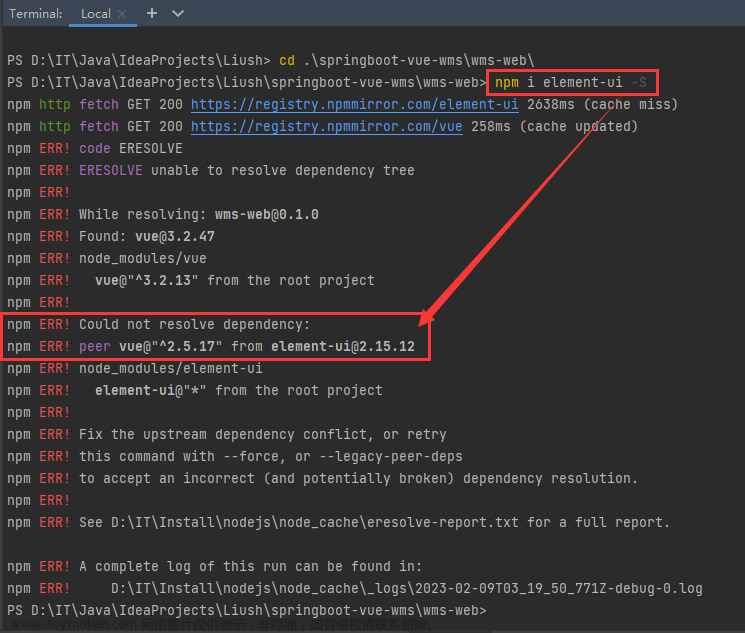
错误提示 npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
根据提示解决办法之一 npm i --legacy-peer-deps
–legacy-peer-deps命令用于绕过peerDependency里依赖的自动安装;它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但版本不同的问题,以npm v3-v6的方式去继续执行安装操作。该命令不是真的解决冲突,而是忽略了冲突文章来源地址https://www.toymoban.com/news/detail-855714.html
文章来源:https://www.toymoban.com/news/detail-855714.html
到了这里,关于ERESOLVE overriding peer dependency npm install错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!