Postman 作为一个功能强大的工具,极大地简化了 API 测试和调试的过程,提供了发送请求和检查响应的直接方法。本文将着重介绍如何在 Postman 中高效地处理请求参数,以提高 API 测试和开发的便利性。
解析请求参数
首先,我们需要明白什么是请求参数。简单来说,请求参数是传递给服务器的数据,用于传递额外信息,在 API 请求中发挥着关键作用。它们传递不同类型的信息,确保服务器正确处理请求。常见的请求参数类型包括:
- 查询参数(Query Parameters) :以键值对形式附加在 URL 末尾,用于过滤、排序或限制请求结果。
- 路径参数(Path Parameters) :嵌入在 URL 中,用作资源的唯一标识或区分资源间的细微差异。
- 请求体参数(Body Parameters) :包含在请求体中,传递复杂或大量数据,如表格数据或 JSON 对象。
了解这些不同类型的请求参数,将有助于我们在 Postman 中进行参数传递操作。
在 Postman 中处理查询参数(Query Parameters)
查询参数以键值对形式附加于 URL 末端,用于调整请求结果,在 Postman 中的传递通过用户友好的界面轻松完成。
首先打开想要发送请求的请求窗口。导航至“Params”标签页,将出现键值对列表。输入参数的键和值,确保它们与所需请求行为一致。若需添加多个查询参数,重复上述步骤即可。参数设置正确后,点击“Send”按钮执行请求。

在 Postman 中管理路径参数(Path Parameters)
与查询参数不同,路径参数作为 URL 路径的一部分,Postman 同样简化了它们的传递方式。
打开所需的请求窗口,确认已设置正确的请求方法和 URL 路径。找到URL路径中包含路径参数的部分,通常位于一个冒号之后,例如/users/:userId。将冒号后的路径参数占位符替换为实际参数值,如将userId替换为123以获取用户 ID 为 123 的用户信息。修改后的URL路径与预期的请求行为相匹配后,点击“Send”按钮发送请求。

传递请求体参数在 Postman 中(Body Parameters)
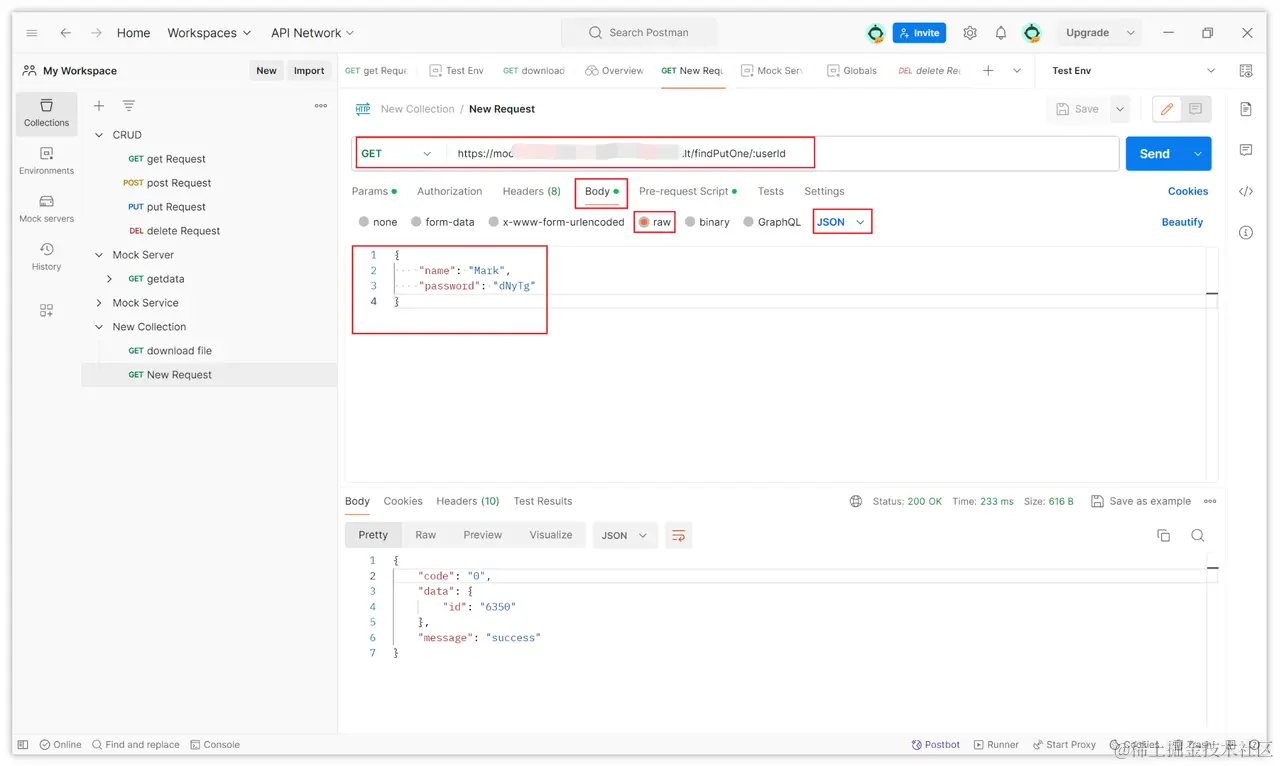
有时需要通过请求体传递更复杂的数据,Postman 的“Body”标签页简化了设置不同请求体参数的过程。
仍然首先打开所需的请求窗口,并确认选择了正确的请求方法和URL路径。在“Body”标签页下,可见多种选项,如“form-data”、“raw”、“x-www-form-urlencoded”及“GraphQL”。
若需发送表单数据,选择“form-data”并添加键值对设置表单字段及其值。若需发送原始文本,选择“raw”,选定文本类型(如文本、JSON、XML 等),并在文本框中输入相应数据。发送 JSON 数据时,选择“raw”,从下拉菜单中选择“JSON”,并输入 JSON 对象。设置确认无误后,点击“Send”按钮进行请求。

其他方法
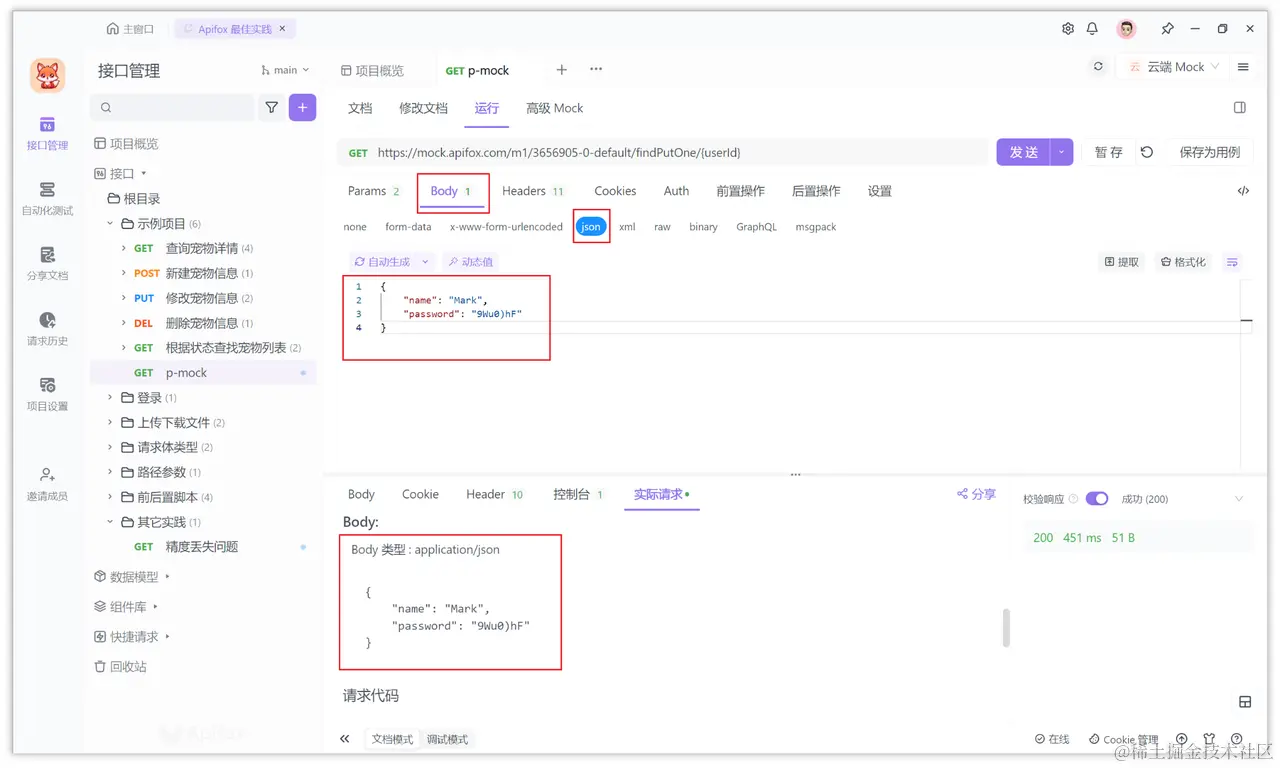
Apifox 提供了更为简化的请求参数设置方法,无论是查询参数、路径参数还是请求体参数,都通过直观的界面进行,简化了操作步骤。
 文章来源:https://www.toymoban.com/news/detail-855867.html
文章来源:https://www.toymoban.com/news/detail-855867.html
总结
通过本文的介绍,你现在应该对在 Postman 中管理请求参数有了更深的理解。恰当处理请求参数是API测试和开发过程中的关键一步。Postman通过其全面的功能集简化了这些任务。文章来源地址https://www.toymoban.com/news/detail-855867.html
到了这里,关于使用 Postman 传递请求参数:Query、Path 和 Body 教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











