知识点
1.PHP-全局变量$_SERVER
2.MYSQL-插入语法INSERT
3.输入输出-XSS&反射&存储
4.安全问题-XSS跨站&CSRF等
输入输出
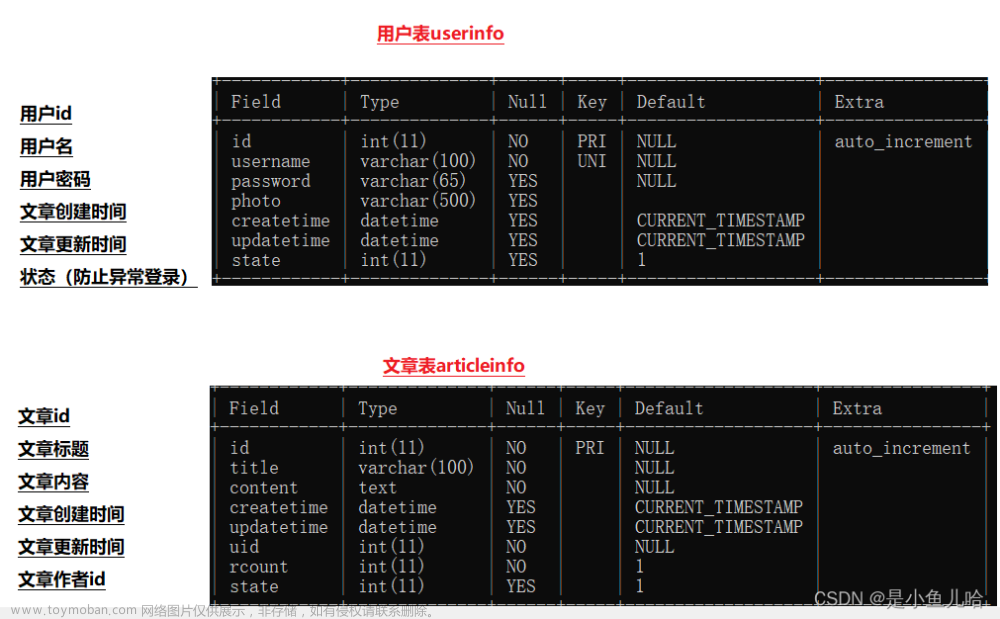
导入sql文件:navicat导入sql数据库文件的简单操作步骤_sql文件怎么导入navicat-CSDN博客①搜索框:
<br><br><hr>
<form id="form1" action="" method="post">
<label for="search">内容搜索:</label>
<input type="search" name="search" id="search">
<input type="submit" name="submit" id="submit" value="提交">
</form>
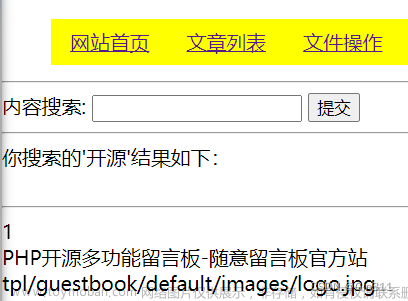
<hr>② php代码:
<?php
include('config/conn.php');
$s=$_POST['search'];
$sql="select * from sy_guestbook where gName like '%$s%'";//%是通配符的意思,中间只要有这个字符就可以
$result=mysql_query($sql,$conn);
echo '你搜索的'."'$s'".'结果如下:';
while($row=mysql_fetch_array($result)){
echo '<br><br><hr>';
echo $row['id'].'<br>';
echo $row['gName'].'<br>';
echo $row['gLogo'].'<br>';
}③结果

④总结
在输入输出过程中有哪些安全问题:1.sql注入 2.XSS (在搜索框里如果输入js代码会被网页执行)
留言板
和输入输出有一个共同点:输入的数据都会在页面中显示,这就是造成跨站攻击的第一个根本条件
留言:加载前面的留言内容(留言内容在数据库里)
可以提交留言
提交之后再加载
①html页面:用Dw直接插入表单、文本框
留言:
<form id="form1" name="form1" method="post">
<p>
<label for="textfield">ID:</label>
<input type="text" name="id" id="textfield">
</p>
<p>
<label for="textfield2">昵称:</label>
<input type="text" name="name" id="textfield2">
</p>
<p>
<label for="textfield3">QQ:</label>
<input type="text" name="qq" id="textfield3">
</p>
<p>
<label for="textarea">内容:</label>
<textarea name="content" id="content"></textarea>
</p>
<p>
<input type="submit" name="submit" id="submit" value="提交">
</p>
</form>
<p>
<hr>
<p>留言内容:</p>
<hr>
<p> </p>②后端显示留言内容
$i=@$_POST['id'];
$n=@$_POST['name'];
$q=@$_POST['qq'];
$c=@$_POST['content'];
echo $i.$n.$q.$c;③将留言存入数据库

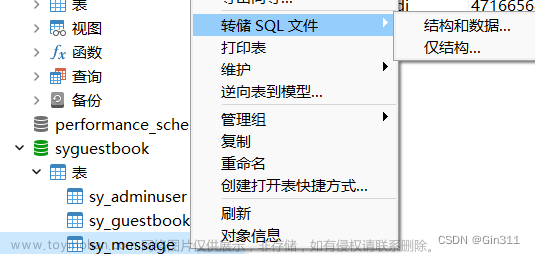
可以将数据库转储,查看数据库原始语句,照着写插入语句就行
include('config/conn.php');
if(!empty($i)){
$sql="INSERT INTO `test001` VALUES ('$i', '$n', '$q', '$c');";
mysql_query($sql,$conn);
}④对留言内容进行显示
$sql1='select * from sy_message';
$result=mysql_query($sql1,$conn);
while($row=mysql_fetch_array($result)){
echo '<br>';
echo 'ID:'.$row['id'].'<br>';
echo '昵称:'.$row['name'].'<br>';
echo 'QQ:'.$row['qq'].'<br>';
echo '内容:'.$row['message'].'<br>';
}
⑤若在内容框输入:<script>alert(1)</script>,每刷新一次会产生弹窗一次(存储到数据库里了,存储型xss),而前文的输入输出产生的xss要搜索才会弹窗(反射性xss)
接受我值的输入,又把值进行输出——xss
PHP全局变量-$_SERVER
显示ip地址,归属地,浏览器信息,访问设备等($_SERVER专门接收这些信息)
PHP: $_SERVER - Manual
test.php里进行测试-通过ua判断设备
$referer=$_SERVER['HTTP_REFERER'];
$UA=$_SERVER['HTTP_USER_AGENT'];
echo $referer."<br>";
echo $UA."<br>";

①获取ip地址
function getIp()
{
if ($_SERVER["HTTP_CLIENT_IP"] && strcasecmp($_SERVER["HTTP_CLIENT_IP"], "unknown")) {
$ip = $_SERVER["HTTP_CLIENT_IP"];
} else {
if ($_SERVER["HTTP_X_FORWARDED_FOR"] && strcasecmp($_SERVER["HTTP_X_FORWARDED_FOR"], "unknown")) {
$ip = $_SERVER["HTTP_X_FORWARDED_FOR"];
} else {
if ($_SERVER["REMOTE_ADDR"] && strcasecmp($_SERVER["REMOTE_ADDR"], "unknown")) {
$ip = $_SERVER["REMOTE_ADDR"];
} else {
if (isset ($_SERVER['REMOTE_ADDR']) && $_SERVER['REMOTE_ADDR'] && strcasecmp($_SERVER['REMOTE_ADDR'],
"unknown")
) {
$ip = $_SERVER['REMOTE_ADDR'];
} else {
$ip = "unknown";
}
}
}
}
return ($ip);
}
echo getIp()."<br>";②老演员:站长之家
IP/IPv6查询,服务器地址查询 - 站长工具

①配置好代理
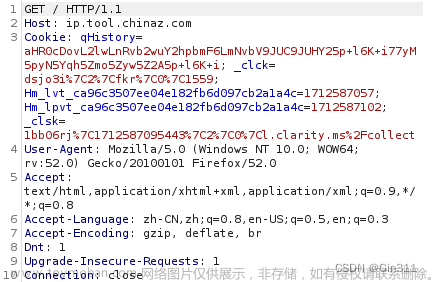
②burpsuite抓包(user-agent和站长之家的相同)

③修改user-agent为123,站长之家也显示123(这里就可能存在js脚本攻击,但这个案例被修复了)

功能越多,漏洞也就越多
两个小案例
1.墨者-来源页伪造
来源页伪造_网络安全_在线靶场_墨者学院_专注于网络安全人才培养
——禁止访问,当前页面只允许从谷歌访问
解决方法:用burp抓包更改referer字段为googel.com
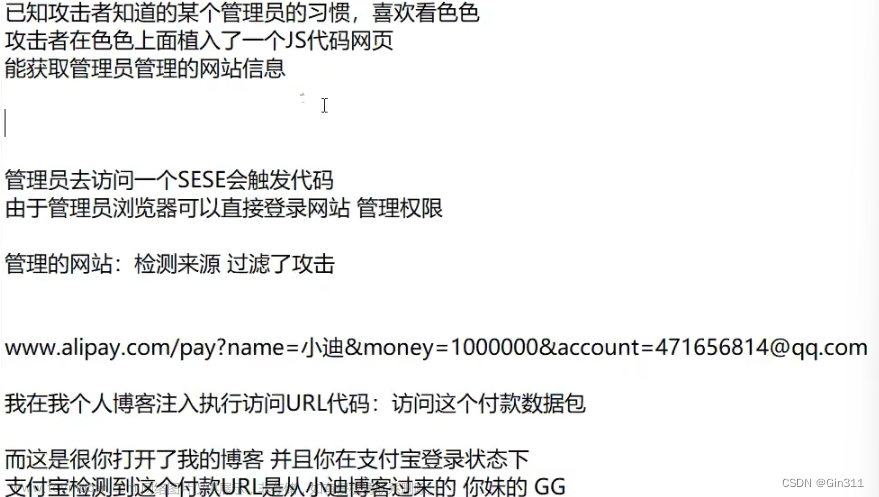
CSRF(跨站点请求伪造):
2.ip地址伪造
获取ip-做个统计-过滤攻击
$_SERVER["HTTP_X_FORWARDED_FOR"] 接收ip
burp数据包里的X-forwarded-For:换成 127.0.0.1 -->本地,服务器自己
tcp协议ip限制:计算机上面设置--伪造不了文章来源:https://www.toymoban.com/news/detail-859083.html
web协议上的ip检测可能绕过,服务器自身的协议检测伪造不了文章来源地址https://www.toymoban.com/news/detail-859083.html
到了这里,关于小迪安全 第14天:php开发-个人博客项目&输入输出类&留言板&访问IP&UA头来源的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!