前言
最近需要画一些UML图,发现PlantUML,故尝试使用。
本文介绍在VSCode中安装以及使用PlantUML的基本方法
操作系统为:ubuntu-20.04
PlantUML简介
PlantUML是一个开源工具,它允许用户通过简单的文本描述来创建UML图(统一建模语言图)。这种方法的优点在于它能快速绘制出结构图,如序列图、用例图、类图、活动图、组件图、状态图等,非常适合在文档或代码注释中快速表达设计思路。PlantUML主要使用基于文本的描述语言,我们可以在任何文本编辑器中编写你的UML图描述,然后用PlantUML工具将其转换成图形表示。
官网链接在此
本地渲染要求(前置条件)
要运行PlantUML,必须提前安装以下内容:
- Java:用于运行 PlantUML 的平台
- Graphviz:PlantUML 要求它计算图表中的位置。
Java安装
我安装的Java版本是OpenJDK 11,终端输入:
apt update
apt install openjdk-11-jdk
然后按照提示完成安装
安装完成后在终端输入下面的命令以验证安装是否成功:
java -version
Graphviz安装
终端输入:
apt install graphviz
按照提示完成安装
安装完成后在终端输入下面的命令以验证安装是否成功:
dot -V
PlantUML插件安装
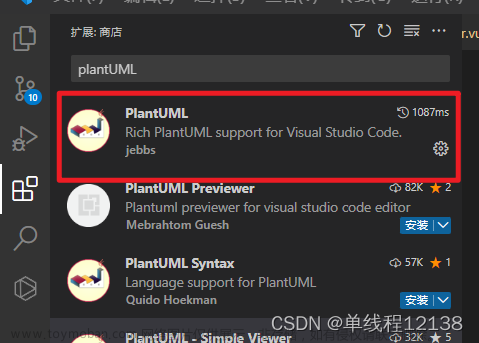
在VSCode插件商城中搜索PlantUML,点击安装即可。安装后最好关闭所有VSCode终端之后,重新启动VSCode。
PlantUML插件使用
新建文件
我们可以在目录下新建一个文件,命名为test.puml。
其实PlantUML除了支持*.puml之外还支持*.wsd, *.pu,*.plantuml,*.iuml这些后缀
编写代码
PlantUML的代码基本格式为
@startumla
代码...
@enduml
具体语法内容在本文不做过多解释(因为暂时不会)
预览图表
在VSCode中,当我们编写好了代码,可以使用快捷键Alt+D预览生成的图表。其实在使用的过程中,图表好像也是可以实时更新的。
下面给出一段例程,用于测试预览图表的功能:
@startuml
class Object << general >>
Object <|--- ArrayList
note top of Object : In java, every class\nextends this one.
note "This is a floating note" as N1
note "This note is connected\nto several objects." as N2
Object .. N2
N2 .. ArrayList
class Foo
note left: On last defined class
@enduml
生成的图表: 文章来源:https://www.toymoban.com/news/detail-859843.html
文章来源:https://www.toymoban.com/news/detail-859843.html
参考文章
1.PlantUML README文章来源地址https://www.toymoban.com/news/detail-859843.html
到了这里,关于PlantUML学习(一)——在VSCode中使用PlantUML的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!