简介
TodoList应用是基于OpenHarmony SDK开发的安装在润和HiSpark Taurus AI Camera(Hi3516d)开发板标准系统上的应用;应用主要功能是以列表的形式,展示需要完成的日程;通过本demo可以学习到 JS UI 框架List使用;
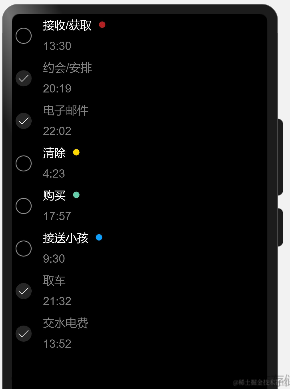
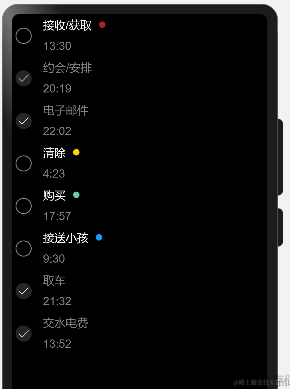
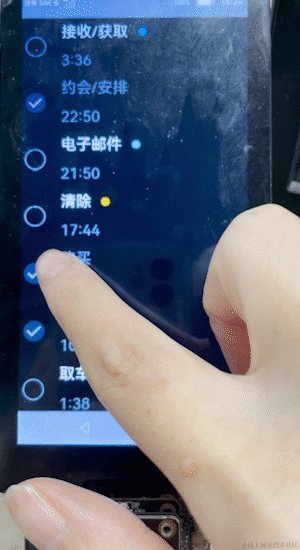
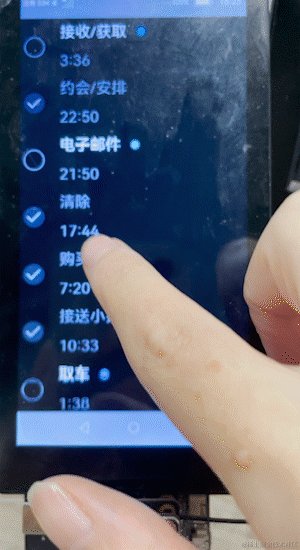
运行效果

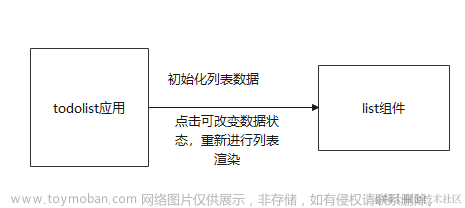
样例原理
本demo只有一个list组件组成,初始化数据展示列表,并设置点击事件改变数据状态,重新渲染列表

工程版本
- 系统版本/API版本:OpenHarmony SDK API 8
- IDE版本:DevEco Studio 3.0 Beta3
快速上手
准备硬件环境
搭建标准系统环境
准备开发环境
- 安装最新版[DevEco Studio]。
- 请参考[配置OpenHarmony SDK],完成DevEco Studio的安装和开发环境配置。
准备工程
鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。

配置git
-
提前注册准备码云gitee账号。
-
git工具下载安装
sudo apt install git sudo apt install git-lfs -
配置git用户信息
git config --global user.name "yourname" git config --global user.email "your-email-address" git config --global credential.helper store
git下载
git clone https://gitee.com/openharmony-sig/knowledge_demo_smart_home.git --depth=1工程导入
-
DevEco Studio导入本工程;
打开DevEco Studio,点击File->Open->下载路径/FA/TodoList


编译
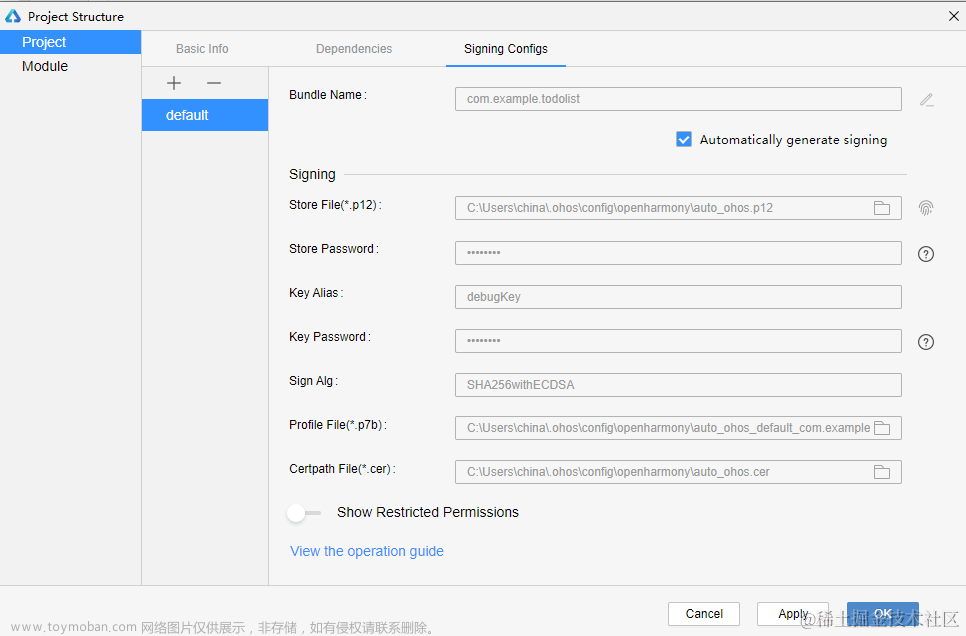
- 点击File > Project Structure > Project > Signing Configs界面勾选“Automatically generate signing”,等待自动签名完成即可,点击“OK”。如下图所示:

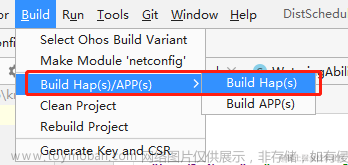
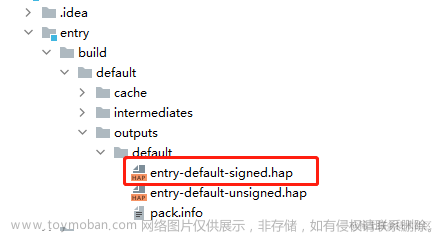
- 点击Build->Build Hap/APPs 编译,编译成功生成entry-default-signed.hap


烧录/安装
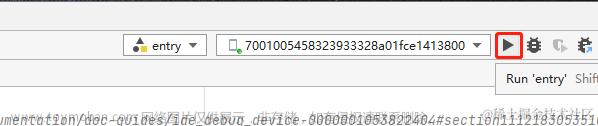
- 识别到设备后点击
,或使用默认快捷键Shift+F10(macOS为Control+R)运行应用。

-
[安装应用]如果IDE没有识别到设备就需要通过命令安装,如下
打开OpenHarmony SDK路径 \toolchains 文件夹下,执行如下hdc_std命令,其中path为hap包所在绝对路径。
hdc_std install -r path\entry-default-signed.hap//安装的hap包需为xxx-signed.hap,即安装携带签名信息的hap包。
工程目录
完整的项目结构目录如下
├─entry\src\main
│ │ config.json //应用配置文件
│ │
│ ├─js
│ │ └─MainAbility
│ │ │ app.js // 应用程序入口
│ │ │
│ │ ├─common // 公共资源
│ │ │ │ checkbutton.png
│ │ │ │ delete.png
│ │ │ │ done.png
│ │ │ │ head0.png
│ │ │ │ head1.png
│ │ │ │ head2.png
│ │ │ │ head3.png
│ │ │ │ head4.png
│ │ │ │ right.png
│ │ │ │
│ │ │ └─images
│ │ │ bg-tv.jpg
│ │ │ Wallpaper.png
│ │ │
│ │ ├─i18n // 多语言文件
│ │ │ en-US.json
│ │ │ zh-CN.json
│ │ │
│ │ └─pages
│ │ └─index
│ │ index.css //页面样式
│ │ index.hml //首页展示
│ │ index.js //页面逻辑
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ string.json
│ │ │
│ │ └─media
│ │ icon.png
│ │
│ └─rawfile开发步骤
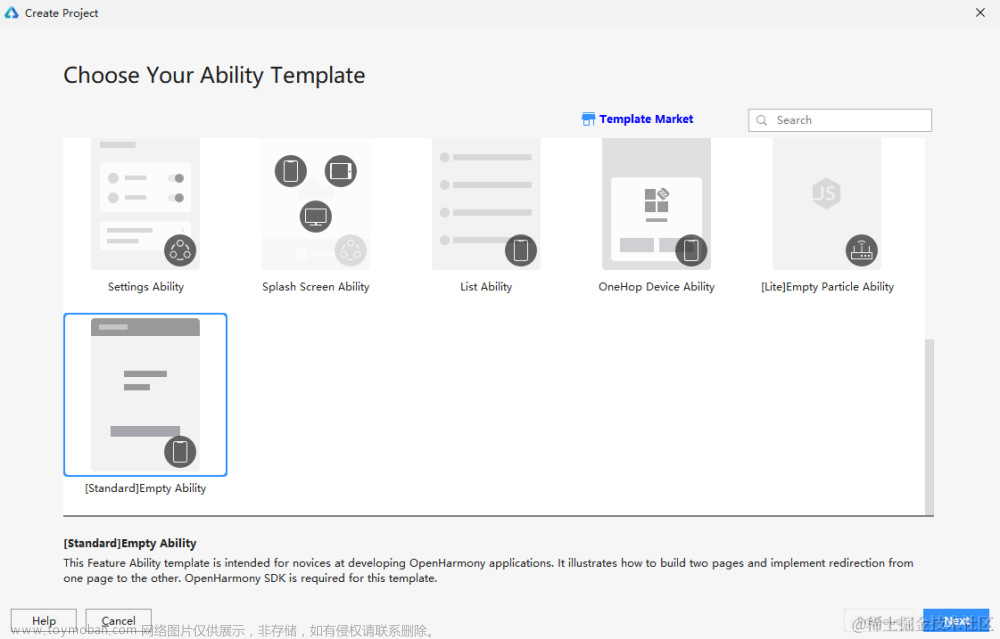
1. 新建OpenHarmony ETS项目
在DevEco Studio中点击File -> New Project ->[Standard]Empty Ability->Next,Language 选择JS语言,最后点击Finish即创建成功。

2. 编写主页面

2.1页面展示
1)最外层是[div]容器,并在class里面设置背景色为黑色按行布局;
2)再通过[list]包裹[list-item]的 内层div 容器按列布局,并设置点击事件[onclick]
3)[div]容器按列布局依次写入[image] 组件和 div 容器 ;
4)div容器里面又包裹一个div容器和以及[text]组件,且div容器里面也是两个按列布局的[text]
<div class="container">
<list class="tag-list" initialindex="{{initialIndex}}">
<list-item for="{{taskList}}" class="todo-list-item" focusable="false">
<div class="todo-item flex-row" onclick="completeEvent({{$item.id}})">
<image class="todo-image" src="{{$item.checkBtn}}" ></image>
<div class="todo-text-wrapper">
<div class="todo-name-mark">
<text class="todo-name {{$item.color}}" focusable="false">{{$item.event}}</text>
<text class="todo-mark {{$item.tag}} {{$item.showTag}}"></text>
</div>
<text class="todo-time" >{{$item.time}}</text>
</div>
</div>
</list-item>
</list>
</div>2.2点击事件
点击某一行后,并根据当前行的状态改变相反的状态
completeEvent(e) {
for (let i of this.taskList) {
if (i.id == e) {
if (i.checkBtn == "/common/done.png") {
i.checkBtn = "/common/checkbutton.png";
i.showTag = 'show';
i.color = 'text-default';
i.completeState = false;
} else {
i.checkBtn = "/common/done.png";
i.showTag = 'hide';
i.color = 'text-gray';
i.completeState = true;
}
return;
}
}
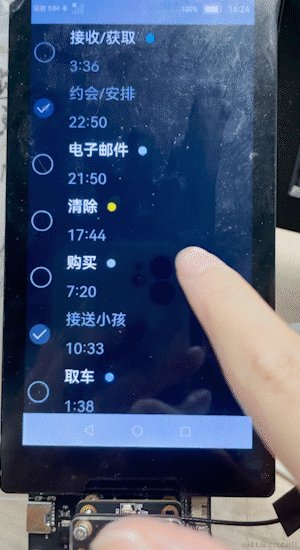
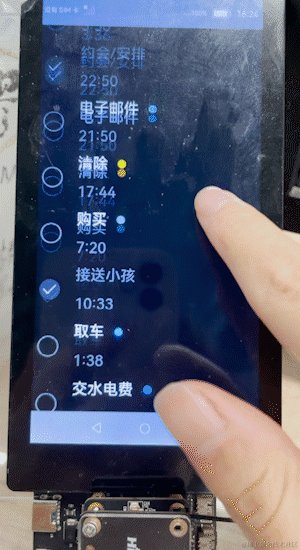
},操作体验
列表滑动

鸿蒙Next核心技术分享
1、鸿蒙基础知识←《鸿蒙NEXT星河版开发学习文档》

2、鸿蒙ArkUI←《鸿蒙NEXT星河版开发学习文档》
3、鸿蒙进阶技术←《鸿蒙NEXT星河版开发学习文档》
4、鸿蒙就业高级技能←《鸿蒙NEXT星河版开发学习文档》

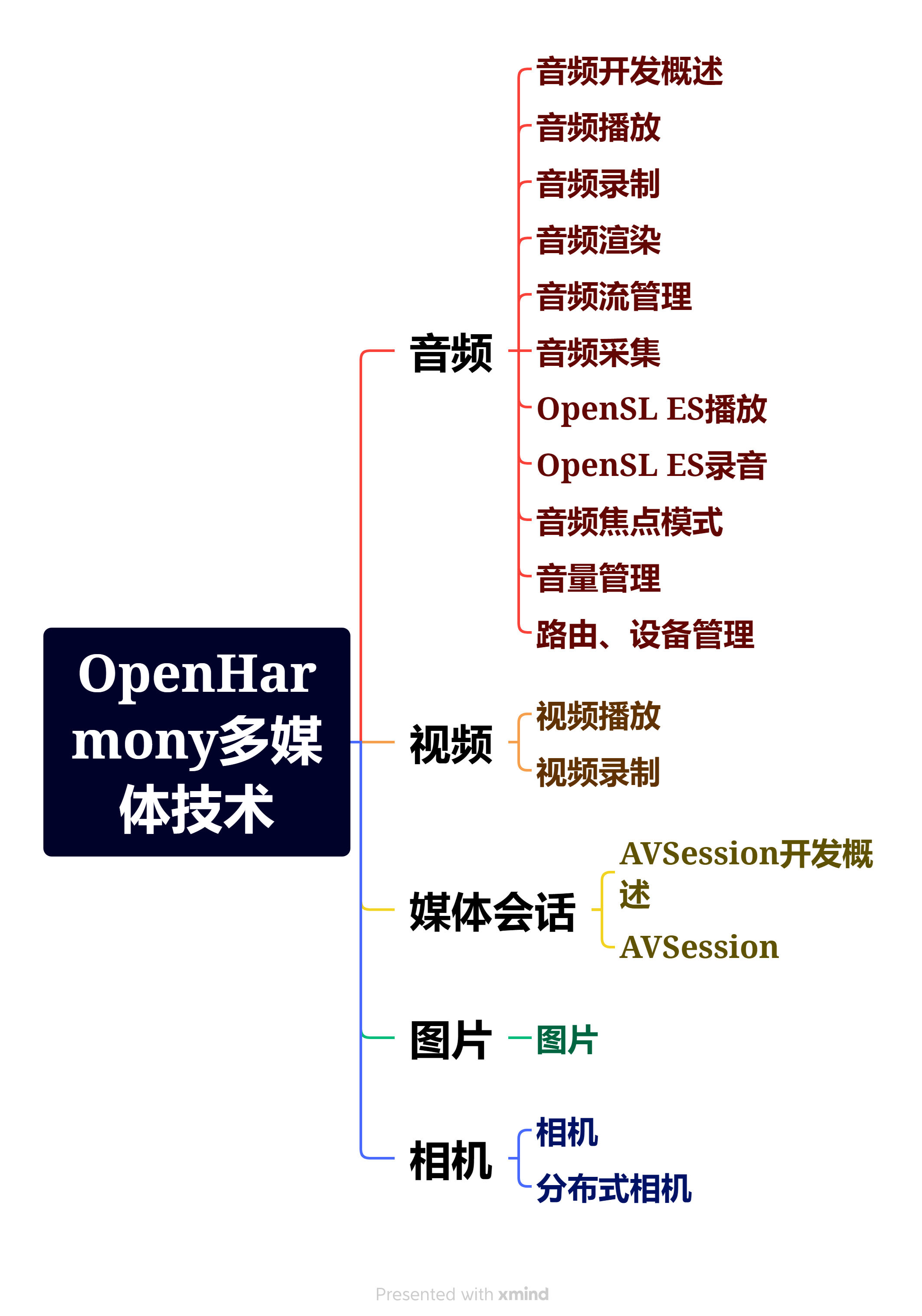
5、鸿蒙多媒体技术←《鸿蒙NEXT星河版开发学习文档》

6、鸿蒙南向驱动开发←《鸿蒙NEXT星河版开发学习文档》

7、鸿蒙南向内核设备开发←《鸿蒙NEXT星河版开发学习文档》
 文章来源:https://www.toymoban.com/news/detail-861276.html
文章来源:https://www.toymoban.com/news/detail-861276.html
8、鸿蒙系统裁剪与移植←《鸿蒙NEXT星河版开发学习文档》
 文章来源地址https://www.toymoban.com/news/detail-861276.html
文章来源地址https://www.toymoban.com/news/detail-861276.html
到了这里,关于OpenHarmony开发实例:【 待办事项TodoList】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!