一、JavaScript概述
JavaScript(简称JS)是一种轻量级、解释性的、基于对象的脚本语言,用于Web开发中的客户端脚本。它是HTML和CSS的一部分,用于在浏览器中实现动态交互。
JavaScript最初由Netscape公司的Brendan Eich于1995年开发,旨在为网页添加动态内容。不同于编译型语言如Java和C++,JavaScript是一种解释型语言,它在运行时动态解释代码并执行。JavaScript的语法借鉴了C语言和Java语言,因此它易于学习。
JavaScript有多种应用,包括网页交互、游戏开发、手机应用程序和服务器端编程。它还是其他一些流行的Web框架的核心技术,如Node.js、React和AngularJS。
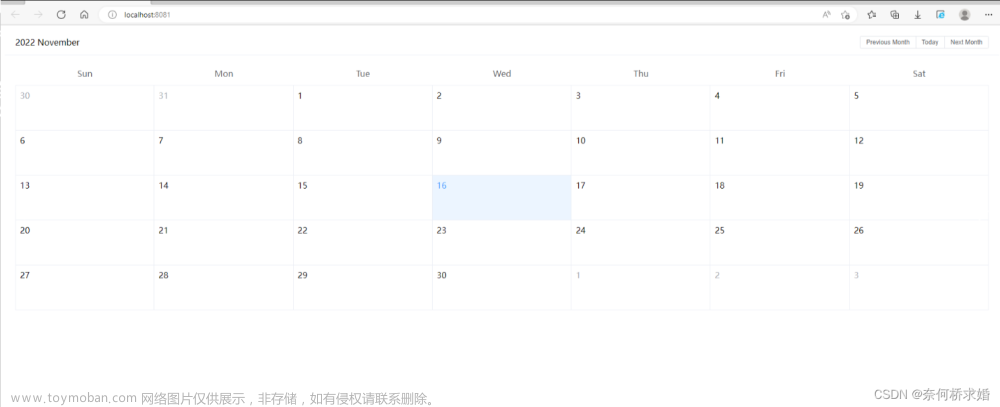
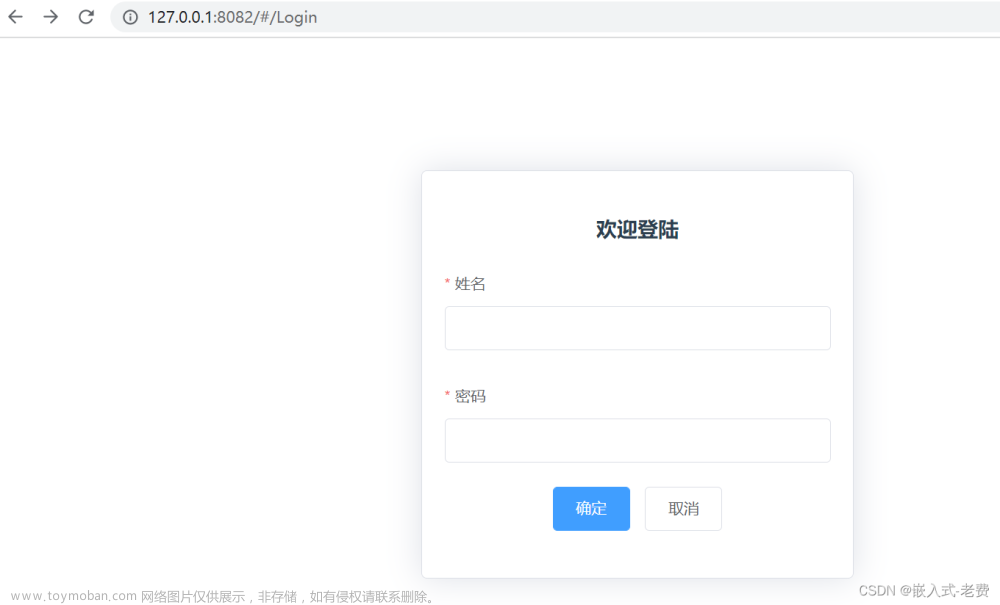
二、Element UI概述
Element UI是一套基于Vue.js 2.0开发的组件库,可以用于快速构建Web界面。它提供了许多经典的UI组件,如表格、表单、菜单、对话框等。
Element UI的设计风格简洁、美观,符合现代化Web设计的趋势。它还提供了灵活的主题系统,可以让用户自定义样式,以适应不同的应用场景。
Element UI还提供了丰富的文档和示例,对于新手来说非常友好。它的使用方式也非常简单,只需要在Vue.js项目中引入相关的组件即可。
三、JavaScript核心概念文章来源:https://www.toymoban.com/news/detail-861658.html
- 变量和数据类型
JavaScript中的变量使用var、let或const关键字进行声明,可以存储不同的数据类型。常见的数据类型包括:文章来源地址https://www.toymoban.com/news/detail-861658.html
- 字符串(string):由一系列字符组成,可用双引号或单引号表示。
- 数字(number):可
到了这里,关于JavaScript与前端框架Element UI的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!