-
解决Safari以及iOS上的其他浏览器子元素不受border-radius作用的问题
本文详细介绍了在Safari和iOS上的其他浏览器中,子元素不受父元素border-radius影响的问题,并提供了几种有效的解决方法。
-
border-radius(使用详解)
CSS 属性 border-radius 允许你设置元素的外边框圆角。 当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。 该属性是一个 简写属性,是为了将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,
-
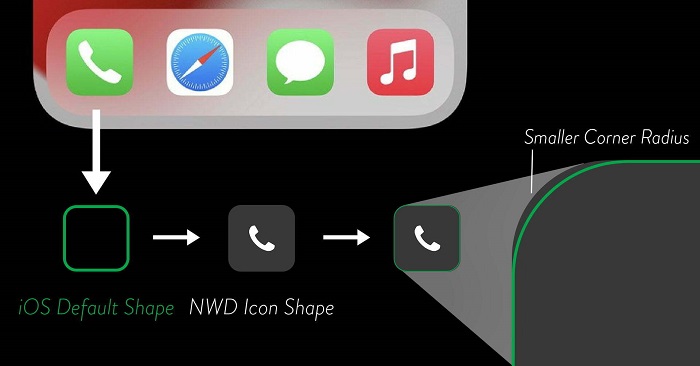
神奇的CSS用法之border-radius
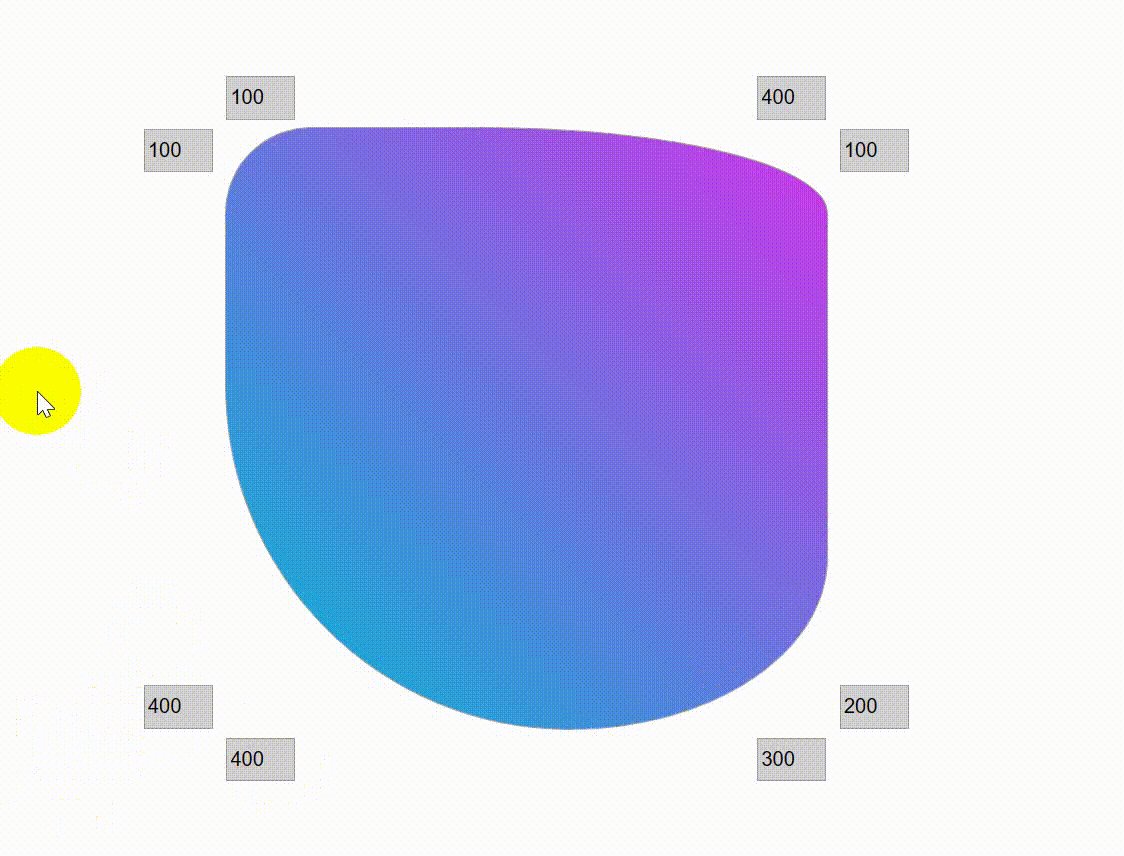
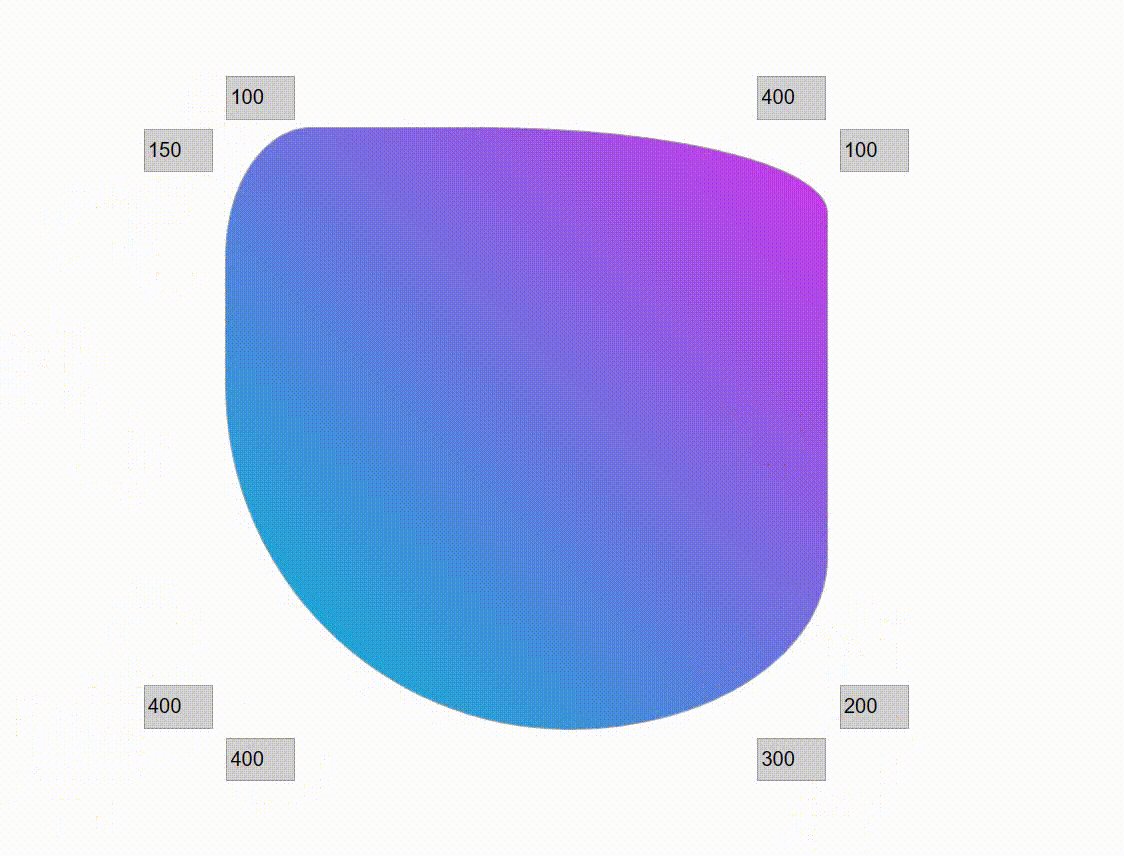
近期看到一个css实现水滴效果视频,本着知其然知其所以然的心理对其研究了一番,整理了一下保姆级的border-radius教学分享给大家 如果工作碰到有不配合的ui不愿意给你特效的gif图怎么办,咱们要学会自给自足,比如咱们门户网站需要一个水滴效果来展现,但是ui就是不给你
-
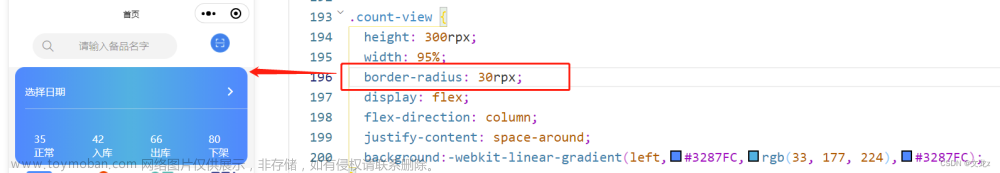
微信小程序border-radius不圆滑
border-radius可以设置:百分比或者像素值 1.使用像素值比较圆滑 2.使用百分比不够圆滑
-
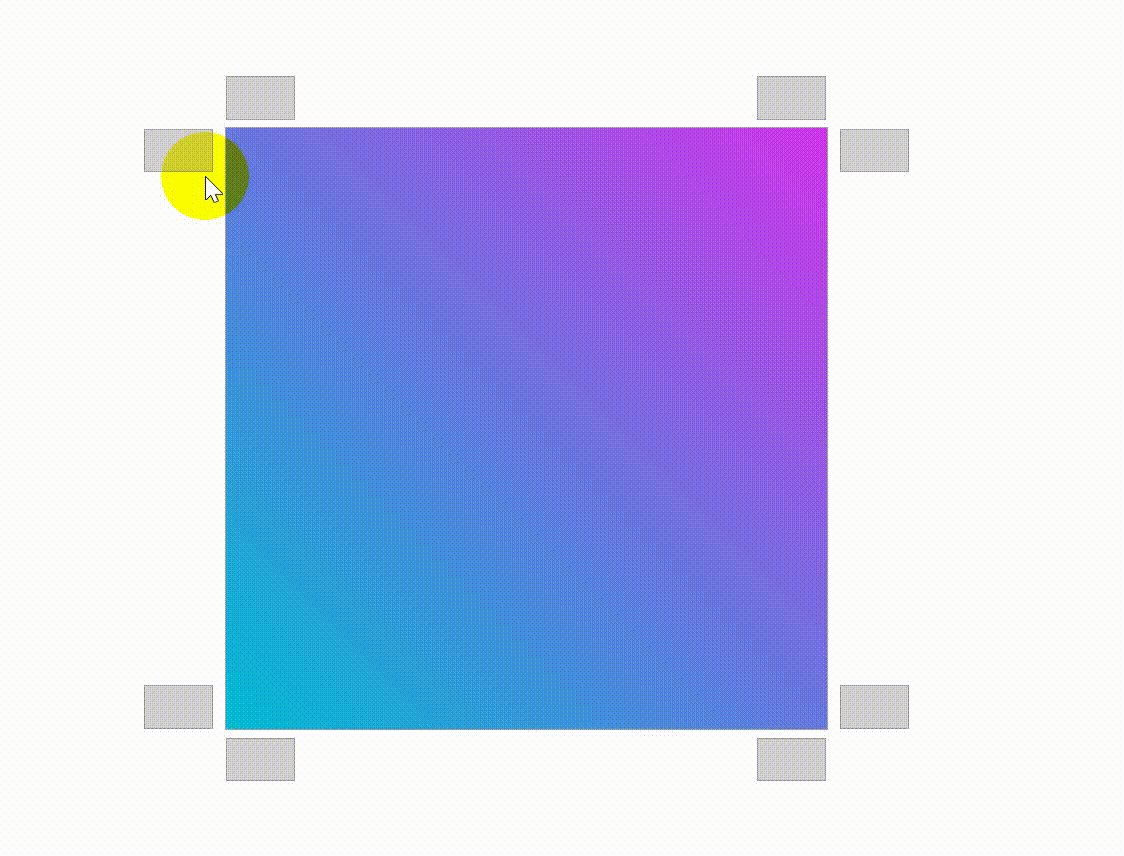
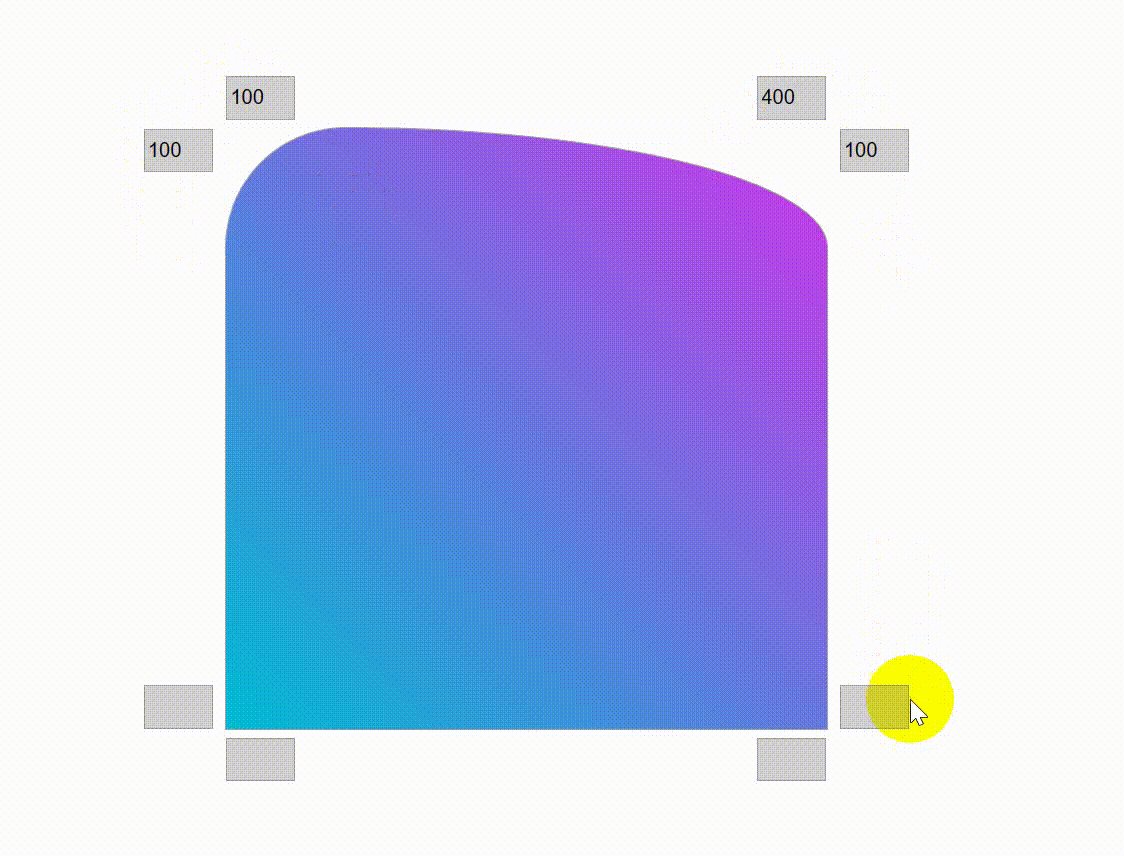
【前端demo】CSS border-radius可视化 原生实现
前端demo系列目录:https://blog.csdn.net/karshey/article/details/132585901 效果预览:https://codepen.io/karshey/pen/zYyBPBR 参考: Fancy Border Radius Generator (9elements.github.io) https://border-radius.com/ CSS border-radius 新玩法(含可视化生成工具) - 鬼小妞 - 博客园 (cnblogs.com) GitHub - florinpop17/app-ideas: A Collection
-
CSS中border-radius的来美化table的实战方案
border-radius是一种CSS属性,用于设置元素的边框的圆角程度。其具体的用法如下: 设置一个值 :可以为元素设置一个单一的圆角半径,这个半径将应用于元素的四个角。例如: 设置四个值 :可以为元素的四个角分别设置不同的圆角半径。例如: 上述顺序是顺时针方向,即首
-
ios safari 正则兼容问题
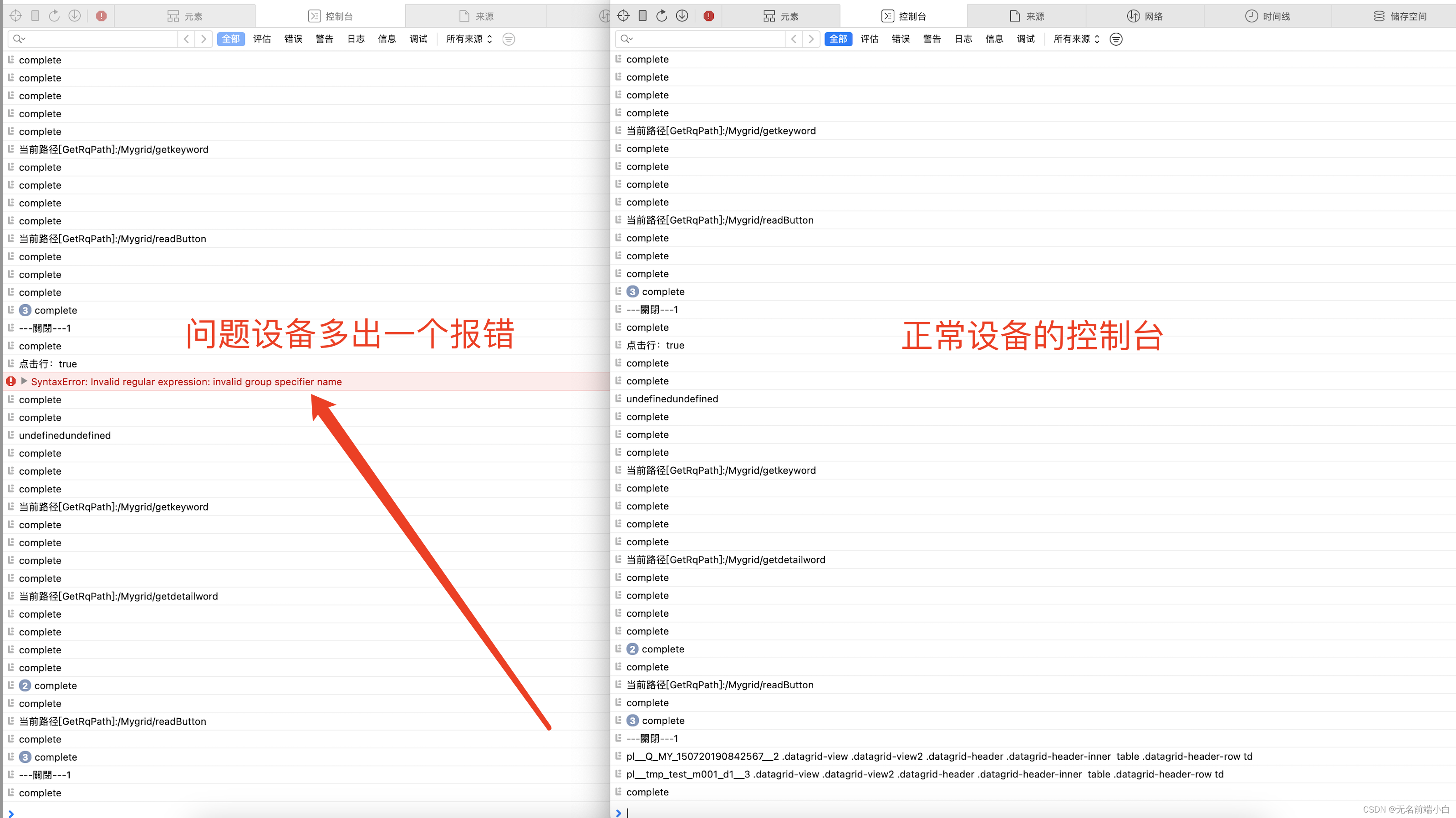
系统是自己开发的采购管理系统; 最近升级系统之后客户反馈部分苹果手机现在在进入单据界面的时候报错, 内容显示不全; 安卓手机正常; 苹果首页是之前有使用过系统的才不行, 如果是之前没有使用过系统, 现在也是可以 (后面查证这一点可能不是很准确, 跟是否等过过系统没
-
微信小程序ios下,border显示不全兼容问题解决
小程序在ios系统中,如果border小于1px的情况下,border就可能显示不全(可能少了上下左右任意一边) 只需要加一个::after或::before伪类,使用绝对定位定在原来元素上边就不会产生问题了!
-
-Webkit-Box 在 Safari 中出现的兼容性问题
一、问题背景: UI要求要实现这样的效果,使用 display:-webket-box在chrome浏览器下完美解决 但是马上啪啪打脸,在safari浏览器下显示空白 ,不能不说浏览器之间的兼容性简直就是天坑 二、解决办法 通过浏览器调试发现原本float的右边“6种”元素变成了块级元素,独占一行 t
-
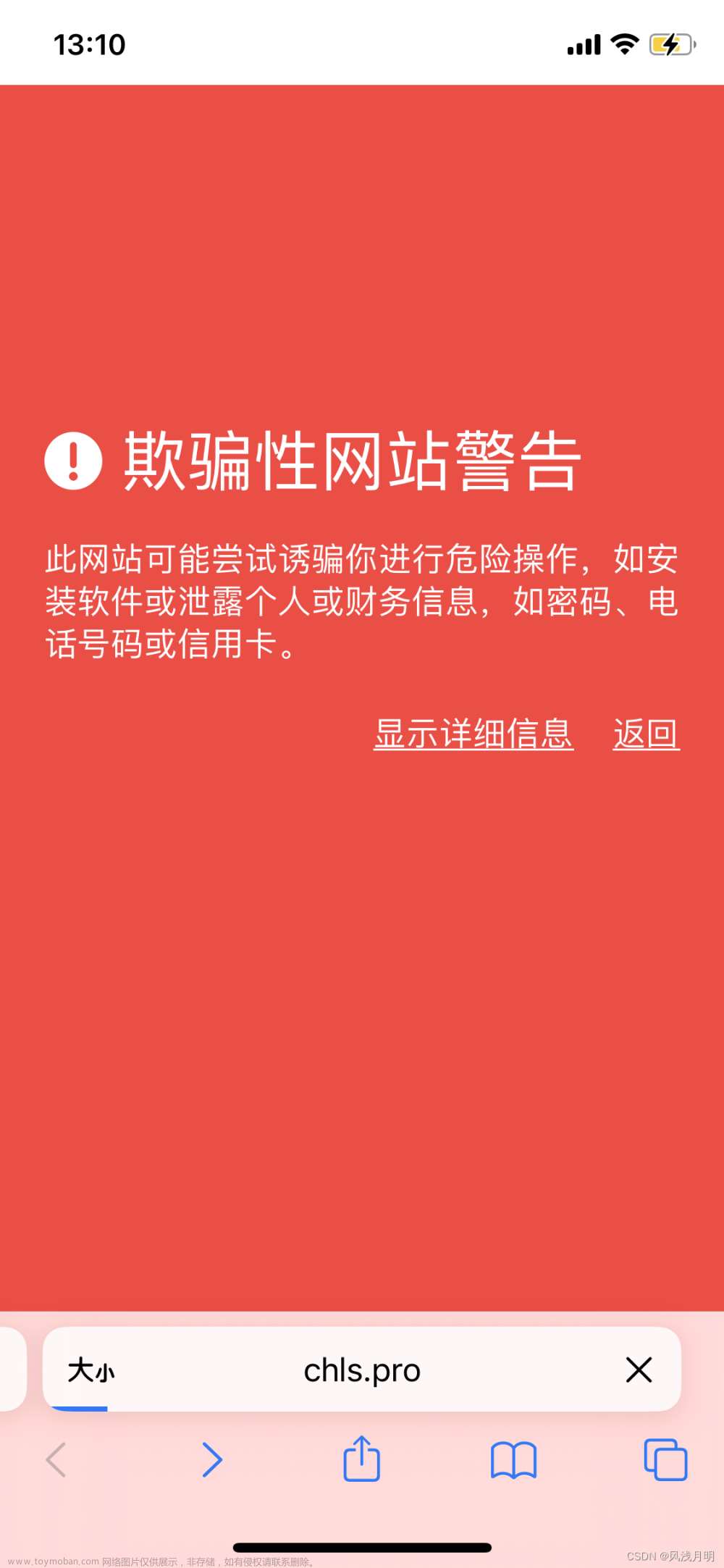
Safari浏览器打开chls.pro/ssl无法下载安装Charles证书问题
安装Charles参考另一文:https://gamin.blog.csdn.net/article/details/127947376 问题: 现在打开chls.pro/ssl遇到如下问题 切换为IP地址访问又遇到另一个问题 解决: 更换浏览器,换成Google打开chls.pro/ssl可以直接下载证书文件。 下载的文件是.pem格式,保存起来也无法直接安装。这个时候,
-
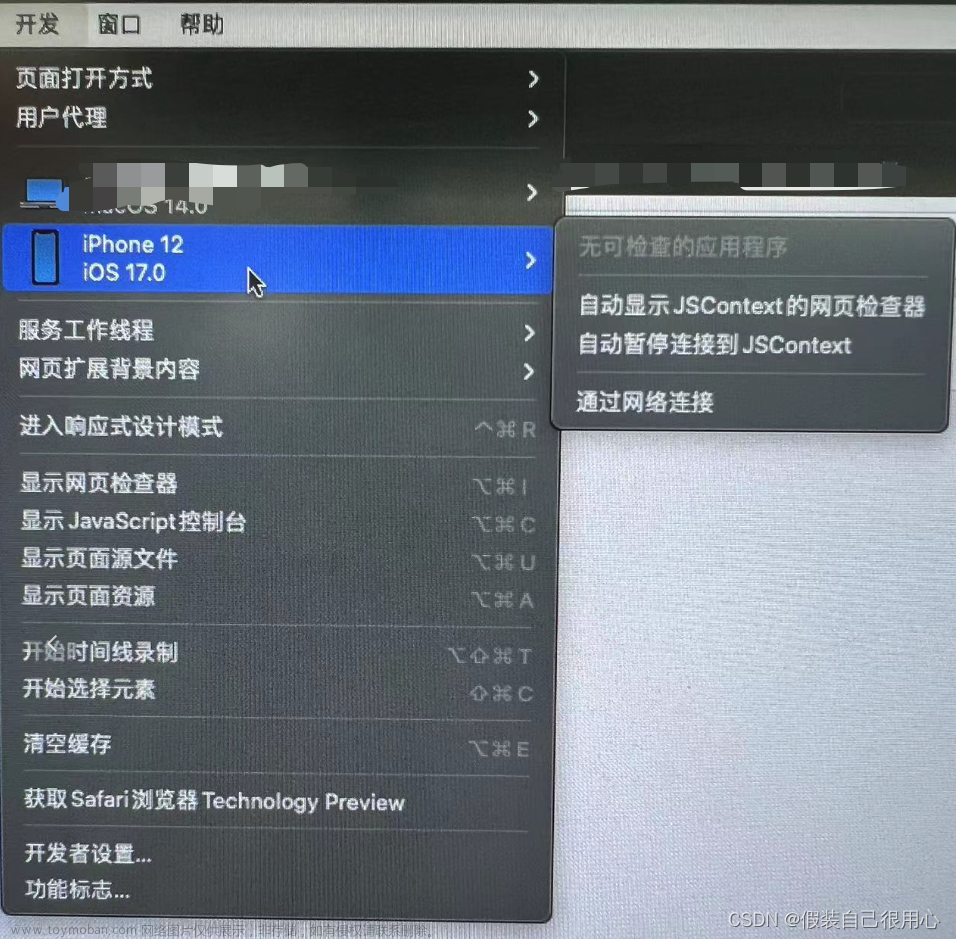
iOS 16.4 之后真机与模拟器无法使用Safari调试H5页面问题
背景 iOS 16.4之后用真机调试H5时候发现,Safari中开发模块下面无法调试页面 解决方案 在WKWebView中设置以下代码解决 然后再次调试就可以了
-
解决苹果Safari 浏览器下html不能自动播放声音和视频的问题-实时语音通话功能【唯一客服】...
在实现我的客服系统中,实时语音通话功能的时候,如果想自动播放音视频流,在苹果设备上遇到了问题。 苹果浏览器(Safari)在默认情况下不允许声音在背景里自动播放。这是出于用户体验和隐私方面的考虑,避免在用户没有意识到的情况下自动播放声音。 解决办法是 iOS
-
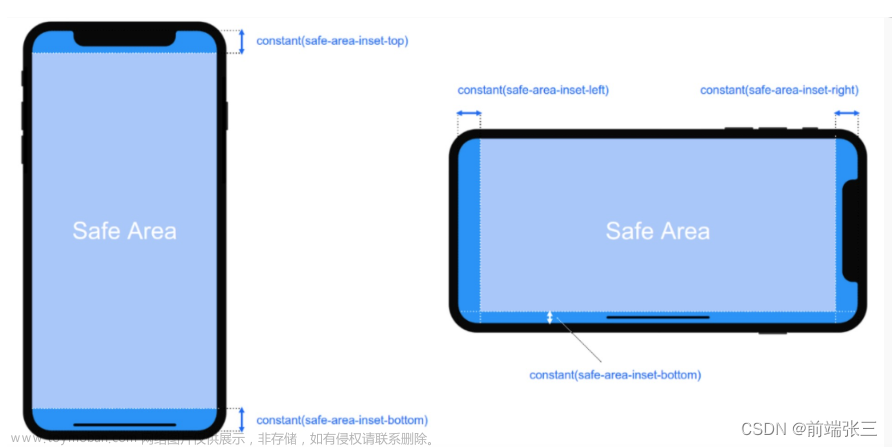
使用viewport-fit=cover来解决关于ios在Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
首先,本文将会详细说明一下如何使用viewport-fit和css的env函数,如果你了解并熟悉这些东西,请直接跳到第三步【解决ios内容被Safari遮挡的两种情况】 最后会详细说明页面body第一层的div设置100vh和100%高度来解决关于ios在Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的
-
pam_radius库的使用
一. 前言 我们知道,linux pam库是一系列的库,用于处理一些应用程序的认证工作,比如login程序。但是默认的pam库只是用于本地认证,也就是认证的用户名和密码存储在本机上。如果需要远程认证,比如向radius服务器认证,就需要使用pam_radius库了,下面介绍pam_radiu
-
微软正式发布开源应用平台 Radius平台
“ 10 月 18 日,微软 Azure 孵化团队正式发布开源应用平台 Radius,该平台将应用程序置于每个开发阶段的中心,重新定义应用程序的构建、管理与理解方式。” 简单的概括就是,它和Kubernetes不一样,Radius将应用程序放在每个开发阶段的中心——重新定义了应用程序是如何构建