微信小程序开发教程与实践经验-Toy模板网
-
如何在网页html页面跳转到公众号关注或者发送消息页面?
如何使用H5页面跳转关注微信公众号页面的方法步骤?实现点击就跳转到关注公众号的页面,如果已关注,就会是发消息;如果未关注,发消息的按钮就会是关注。请查看下图效果。
-
在微信小程序中如何通过蓝牙BLE连接ESP32并发送数据
本文介绍了如何在微信小程序中使用蓝牙BLE连接ESP32并发送数据,在微信小程序添加蓝牙通信功能时遇到的问题以及解决方法,并给出了一些优化建议。
-
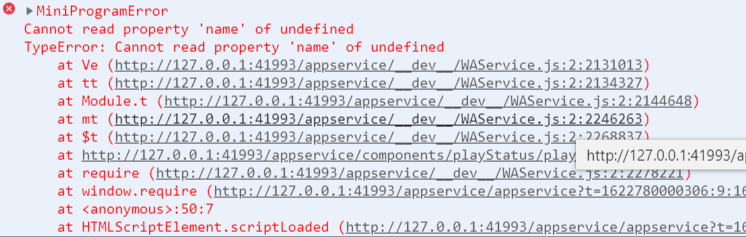
Cannot read property ‘name‘ of undefined TypeError
开发微信小程序的时候报错报错Cannot read property ‘name‘ of undefined TypeError,应该怎么解决 在引用微信小程序组件时,声明 properties 属性时需要声明其属性类型。 在查看微信小程序文档有说到。 超简单,只需补充 属性的 type就可以了。 properties:{isshow:false,}, 修改为 properties:{
-
微信小程序隐私指引完整填写范本(开发者收集你选中的照片或视频信息,用于?),更新当前版本的用户隐私协议
为了分辨用户,开发者将在获取你的明示同意后,收集你的微信昵称、头像。为了注册、登录小程序,开发者将在获取你的明示同意后,收集你的微信昵称、头像。为了显示距离,开发者将在获取你的明示同意后,收集你的位置信息。开发者收集你的地址,用于获取位置信息
-
在线板涂鸦,微信小程序,绘画板,签字版,实现在线涂鸦画板小程序源码
场景1、 在一些软件系统中,需要用到手写涂鸦的功能,然后可以将涂鸦的结果保存为图片,并可以将“真迹”通过网络发送给对方 场景2、 实现微信小程序,小游戏中,需要使用到绘画板,实现在线涂鸦画板小程序源码 场景3、 APP端常用的在线填充颜色绘画功能,图画,画画H
-
微信小程序如何反编译报错, wxss 丢失问题vm2libmain.js报错
修改反编译程序文件 wuWxss.js functionrunVM(name,code){letwxAppCode={};lethandle={cssFile:name};letgg=newGwxCfg();lettsandbox={$gwx:GwxCfg.prototype[$gwx],__mainPageFrameReady__:GwxCfg.prototype[$gwx],//解决$gwxisnotdefined__vd_version_info__:GwxCfg.prototype[$gwx],//解决__vd_version_info__isnotdefined__wxAppCode__:wxAppCode,setCssToHead:cssRebui
-
微信小程序如何反编译,如何获取线上任何微信小程序源码
微信小程序如何反编译,如何获取线上任何微信小程序源码,微信小程序如何反编译报错, wxss 丢失问题/vm2/lib/main.js报错