Vue.js编程教程与开发经验-Toy模板网
-
Vue中$forceUpdate的使用方法及优化技巧
学习Vue中$forceUpdate方法的使用,探索深层数据更新的最佳实践,以及通过forceUpdate方法的使用,探索深层数据更新的最佳实践,以及通过forceUpdate优化页面渲染的技巧。深入了解Vue中数据绑定机制和强制刷新组件的方法。
-
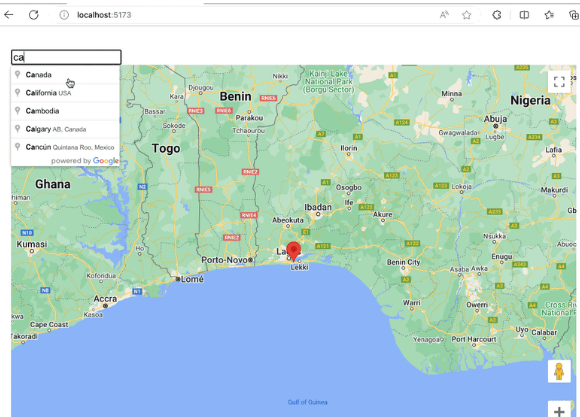
将Google地图集成到Vue应用程序中-提升用户体验和地理空间功能
Google 地图是一个强大的工具,用于在网络上显示交互式地图和基于位置的服务。想象一下,您正在创建一个帮助用户计划旅行的旅行应用程序。借助 Google 地图,您可以显示不同的路线、兴趣点,并允许用户缩放和单击标记以获得更好的体验。 将 Google 地图功能集成到 Vue.j
-
如何去掉vue路由中的#号?
如何去掉vue路由中的#号? vue开发时地址栏上的ip后面会跟着一个#号,如果想去掉这个井号,可以在路由上加上mode: history, 即可去掉 直接上代码如下所示: //设置路由constrouter=newVueRouter({mode:history,base:__dirname,routes:[{path:/,component:Customers},{path:/about,component:About},{path:/add,component
-
Vue 可组合项的良好实践和设计模式
按照一个系统的来说,可组合项负责存储主要业务逻辑(如计算、操作、流程),因此它们是应用程序的关键部分。 通过重构构建新可组合项的方法,使它们可维护、易于测试且真正有用。 在本文中,我将总结我们创建的想法,并将它们与我在几篇文章中读到的良好实践和
-
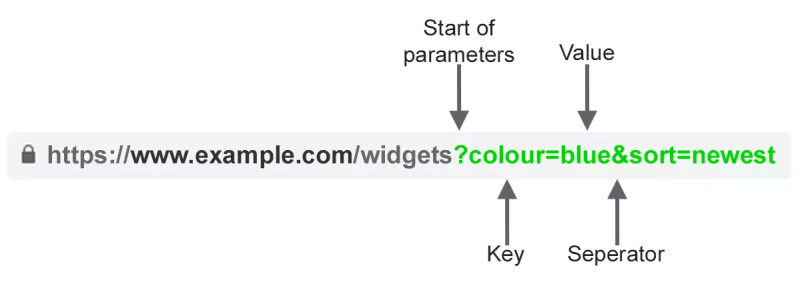
在Vue中使用URL来存储状态
通常,开发人员(包括我自己:D)使用ref(),reactive()甚至computed()存储可以通过 URL 查询或参数轻松处理的状态。 在本文中,我想向您展示如何在 Vue 应用程序中利用这个强大的浏览器本机功能 🚀 要在 Vue 应用程序中使用查询参数,最简单的方法是使用 Vue Router 的push方法:
-
vue 路由刷新不见
在使用Vue.js开发单页应用程序时,路由刷新可能会导致页面出现404错误或其他问题。这是由于刷新页面时浏览器向服务器发出了GET请求,而服务器并没有提供正确的路由信息。 为了解决这个问题,您可以使用HTML5的History API,该API允许您在不重新加载页面的情况下更改URL。在
-
如何从零开始开发自己的vue项目,从零开始打造自己第一个工程化的前端项目,vue-admin项目?
很多人想学习分离式开发 (我也不不知道名词对不对 )无从下手,npm,vue,nodejs,还有各种名字,运行环境,如何安装,如何配置各种各样的问题出现。脑袋都涨了也没有搞懂,没有 系统性的交费学习 过是要 走很多弯路 了,这也是没有办法的。接下来,我们直接做一个 vue
-
如何解决 vue-element-admin npm install 报错多的问题?
本文章将一步一步解决vue-element-admin npm install 安装的时候报错很多的问题。我们来一个一个解决,最后实现能运行。 有兴趣可以加入QQ群 518187476 来聊聊你遇到的问题。 1、 Git 命令行工具 查看 git 工具使用问题,点击查看 2、安装 Nodejs 3、安装 npm 包管理工具 以下是本次安装