本文中,我们将回顾2024年JavaScript图表库的现状。
随着新年的临近,我想回顾一下2024年JavaScript图表库的现状。JavaScript是一种广泛使用的编程语言,在全球数百万个应用程序中被广泛采用。目前有许多可用的JavaScript图表库,选择合适的图表库可能是一个艰难的决策。"最佳"是一个主观的术语,因此我们将探讨应用于特定需求的选择标准,无论是易用性、大数据处理能力、复杂性还是简洁性。
2024年JavaScript图表库概述
在npm.js上搜索“Chart”可以找到6000个包。最受欢迎的包位于搜索结果的顶部,其中包括chart.js,每周下载量接近200万次;recharts,一个流行的React JS图表库;d3.js,一个流行但复杂的原始SVG数据可视化库;ApexCharts、Plotly、SciChart等等。
哪些JavaScript图表库是免费或付费的?
有许多免费开源的JavaScript图表库可供选择,包括ApexCharts、C3.js、Chart.js、D3.js、DyGraphs、eCharts、Google Charts、NVD3、Plotly.js、TauCharts和uPlot。
同样地,还有许多商业JavaScript图表库,包括amCharts、AnyChart、CanvasJS、DevExpress JS Chart、FusionCharts、HighCharts、Kendo UI charts、LightningChart、SciChart、Syncfusion JS Essentials、ZingChart和ZoomChart。许多付费版本,如SciChart,提供免费的社区版用于非商业用途,但一些图表库可能有更复杂的“报价”选项。
2024年21个不同JavaScript图表库的价格比较
以下是2024年顶级免费和付费JavaScript图表的定价和许可信息:
| JavaScript图表库 | 免费非商业版? | 免费商业版? | 最低价格* | 最高价格* |
|---|---|---|---|---|
| AnyChart | 免费 | 付费 | $49 | $5996 |
| amCharts | 免费 | 付费 | $90 | $7435 |
| ApexCharts | 免费 | 免费 | $0 | $0 |
| Chart JS | 免费 | 免费 | $0 | $0 |
| D3.js | 免费 | 免费 | $0 | $0 |
| DevExpress | 否 - 仅试用版 | 付费 | $899 | $2199 |
| DyGraphs | 免费 | 免费 | $0 | $0 |
| eCharts | 免费 | 免费 | $0 | $0 |
| FusionCharts | 免费 | 付费 | $1099 | $8399 |
| Google Charts | 免费 | 免费 | $0 | $0 |
| HighCharts | 免费 ** | 付费 | $368 | $6394*** |
| KendoUI Charts | 免费 | 付费 | $1049 | $2199 |
| LightningChart | 否 - 仅试用版 | 付费 | $2500 | $3790*** |
| NVD3 | 免费 | 免费 | $0 | $0 |
| Plotly.js | 免费 | 免费 | $0 | $0 |
| Plottable.js | 免费 | 免费 | $0 | $0 |
| SciChart | 免费 | 付费 | $999 | $3999 |
| TauCharts | 免费 | 免费 | $0 | $0 |
| uPlot | 免费 | 免费 | $0 | $0 |
| ZingChart | 免费 | 付费 | $299 | $9999 |
| ZoomCharts | 否 - 仅试用版 | 付费 | $报价 | $报价** |
*最低价格/最高价格只是存储中永久许可证的最低可用价格和所有选项勾选时的最高价格。这可能不反映逐项比较,因为一些供应商提供不同的许可条款或团队类型。价格数据采样于2023年12月30日。
**某些免费的非商业版本需要您填写表格进行
联系标有“”的价格需要通过企业或更高级别的定价进行联系
在2024年,我们看到了许多免费和付费的JavaScript图表库供选择。根据您的特定需求和预算,您可以选择适合您的图表库。
研究最佳JavaScript图表
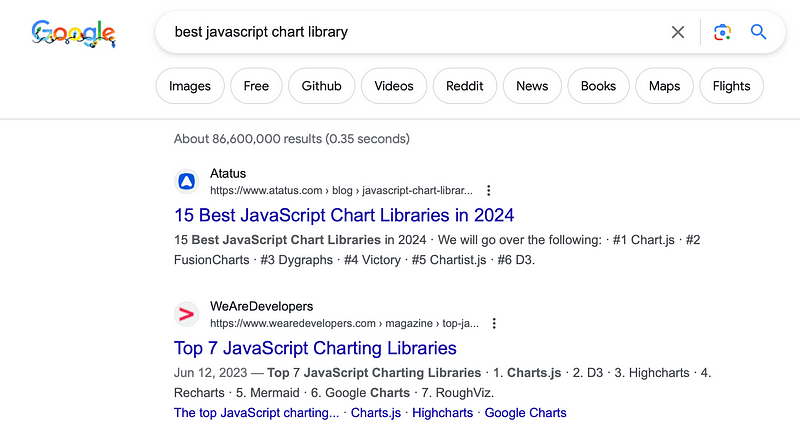
在众多可用的免费和付费库中选择一个适合您应用程序的JavaScript图表并不是一项容易的任务!这就是为什么许多人会通过谷歌或者百度等搜索引擎搜索“最佳JavaScript图表库”以阅读其他开发人员的推荐。然而,这样做并不能太大程度地缩小您的搜索范围,大多数这些推荐也没有考虑到您项目的需求。

这次搜索结果中包含了几篇比较博客文章,其中大多数都列举了相同的库,并按照流行度以及一些特性细节进行排序。
最有用的JavaScript图表库比较
有一篇特别有用的比较文章。
这篇博客包括了一个流程图,说明了为什么以及何时使用某些图表库。
博客总结道:“对于您的项目来说什么更重要。”
如果需要一个轻量级库,但可能自定义选项有限,请选择chart.js。
如果需要多种图表类型的库,但可能更加庞大,请选择Plotly.js或HighCharts。
然而,这篇文章已经有点过时了。我们想介绍一个新的类别:高级、大数据、实时或复杂图表。

最有用的JavaScript图表库比较
高级、大数据、实时或复杂图表 市场上出现了一种新的差距。除了支持多种图表类型外,还有另一类JS应用程序需要:
大数据
大型数据集
高性能
实时流式处理
复杂交互
深度自定义
这些应用程序可能涉及科学、工程、医疗或金融领域,并包括在航天航空和赛车中进行实时ECG查看器遥测。控制系统甚至是油气井地点的数据可视化。
越来越多的桌面应用正在转向JavaScript,因为JavaScript拥有众多开发人员、资源和网络上的信息。然而,以前的桌面应用程序开发人员习惯于具有高性能和深度自定义选项的环境。
了解您的需求:为什么JS图表库并非一刀切
“最佳”是一个主观的术语。理解您的特定需求是选择最佳图表库的关键。如果您试图在网站上显示简单的天气数据,Chart.js是一个很好的选择,但如果您想创建一个创新的火箭遥测系统或开发一个以图表为驱动的分析工具,您将不得不使用SciChart。
应用程序的需求可能各不相同,在这些情况下,您需要为工作选择合适的工具。
数据规模:不同应用程序的数据量和复杂性差异很大。像SciChart这样高效处理大规模、实时大数据的库,对于具有较简单静态数据集的项目来说可能过于庞大。同样地,许多开源图表库无法处理超过约1000个数据点的数据集。
可视化类型:不同的项目可能需要不同类型的图表。虽然一些应用程序需要基本的条形图或折线图,但其他可能需要复杂的交互式仪表盘、金融图表、关联图表或3D可视化。
用户交互:所需的交互级别也会影响您的选择。某些应用程序需要具有动态可点击的图表,提供钻取功能,而其他应用
Integration and Compatibility
其他选择标准需要考虑与您的技术堆栈的兼容性。
与技术堆栈的兼容性:确保图表库与您当前的技术堆栈(如React、Angular或Vue)无缝集成非常重要。
响应式和移动友好:随着移动设备的普及,选择一个提供响应式和移动友好图表的库是至关重要的。
性能和效率
渲染性能:对于处理复杂或大规模数据集的应用程序,图表库的渲染速度对用户体验有很大影响。许多搜索结果,如“Plotly速度慢”或“Chart JS速度慢”,显示这在某些应用程序中是一个大问题。

自定义和可扩展性
您可能希望根据以下进一步的标准选择JS图表:
样式和品牌:能够自定义图表的外观和感觉。在企业品牌化方面,保持一致的外观和感觉不仅是必要的,而且在医疗保健环境中可以减少错误。
可扩展性:某些项目可能需要通过自定义功能来扩展库。
成本和许可证:并非所有项目都有预算购买付费图表库,因此成本是一个重要因素。然而,有时候,为满足特定需求而定制开源库的成本可能超过许可费用。同样,维护内部解决方案的成本也可能很高。
开源与商业:开源库提供灵活性和社区支持,而商业库通常提供专门的支持和附加功能,帮助消除风险。
资源效率:考虑图表库对整体应用程序性能的影响,特别是对于资源受限的环境,如嵌入式系统或移动应用程序。这不仅会影响应用程序性能,还会影响硬件成本,因为更高效的图表库可以。
为什么我们决定编写SciChart.js?
出现了一类对要求较高的应用程序。这些应用程序可能涉及一级方程式遥测、火箭遥测或航空航天、运行JS ECG / EKG样式图表的医疗设备、工业流程和生命科学,或推动JavaScript在金融应用程序中的边界。
大数据越来越大。图表应用程序变得越来越复杂。今天的大数据可视化比五年前更具挑战性,而在未来五年,这将是一个更大的挑战。
这些应用程序以前是桌面应用程序,但随着JavaScript变得越来越流行,它们开始迁移到浏览器上。
所有可用的JS图表选项都基于相同的技术:SVG或HTML5画布。
很少有人使用WebGL
很少有人使用数据虚拟化技术
没有人使用先进的技术,如WebAssembly
没有结合以上因素创造快速、强大且灵活、可定制和无限配置的图表。
SciChart的新JavaScript图表库集成了上述所有功能。
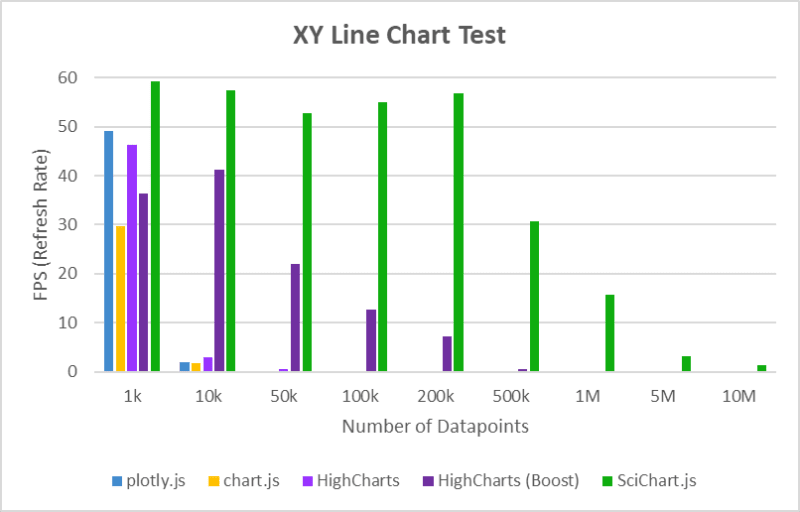
就大数据而言,SciChart.js的性能无与伦比,同时还是一个灵活且深度可配置的库。这是另一篇博客文章的主题,但请查看 SciChart.js 的性能与 Plotly、HighCharts 和 Chart.js 对于高达数百万行的数据集的性能有何不同。

性能本身并不是选择图表库的理由,因此 SciChart 带来的其他好处包括复杂应用程序的深度可配置性、编写自己的交互的能力以及链接图表以进行自定义仪表板和分析。
2024 年最好的 JavaScript 图表是哪一个?
有很多 JavaScript 图表和数据可视化选项,您今天可能会发现自己在寻找“最佳 JavaScript 图表”——但我用一个问题来回答这个问题。“最适合什么?”
“最适合什么?”
最简单?考虑一个基本选项,例如 Chart JS
最好的价钱?考虑免费的开源选项,例如 Canvas JS、ApexCharts、Plotly.js
最佳可配置性?选择深度配置的 D3.js,但会牺牲复杂性、性能和开发时间。
最适合高级、大数据、实时流或复杂图表?选择 SciChart.js
JavaScript 图表库的未来:趋势和预测
大数据变得越来越大。与五年前相比,今天的大数据可视化更具挑战性,五年后将是一个更大的挑战。随着桌面应用程序迁移到 JavaScript,更复杂的数据可视化的趋势将继续下去。
我将在未来的博客文章中对此进行扩展,其中我将阐述我对 JavaScript 图表和行业的未来的想法,以及为什么更大的数据和更复杂的数据可视化将继续存在。
免费图表库的优势和劣势
免费的JavaScript图表库具有以下优势:
价格优势:免费使用,可以节省成本。
开源社区支持:免费图表库通常有一个活跃的开源社区,可以提供帮助和支持。
灵活性和自定义:免费图表库通常提供丰富的选项和功能,使您能够根据需要进行自定义。
然而,免费图表库也有一些劣势:
功能限制:某些免费图表库可能在功能上受到限制,无法满足复杂的需求。
文档和教程:免费图表库可能缺乏全面的文档和教程,使学习和使用变得更加困难。
商业图表库的优势和劣势
商业JavaScript图表库具有以下优势:
丰富的功能和定制选项:商业图表库通常提供更多功能和灵活性,可以满足复杂的需求。
专业支持:商业图表库通常提供专业的技术支持,确保您的问题能够得到及时解决。
可靠性和稳定性:商业图表库经过广泛测试和优化,通常更加可靠和稳定。
然而,商业图表库也有一些劣势:
价格:商业图表库通常需要付费,可能对预算有所压力。
学习曲线:商业图表库通常具有复杂的功能和选项,需要花费时间学习和掌握。
如何选择适合的JavaScript图表库?
在选择适合的JavaScript图表库时,您可以考虑以下因素:
需求和目标:明确您的需求和目标,确定您需要哪些功能和性能。
用户友好性:考虑图表库的易用性和用户界面,以确保开发人员可以轻松使用和定制。
数据处理能力:如果您处理大量数据,确保图表库能够高效地处理和可视化大数据。
文档和支持:查看图表库的文档和支持资源,确保您可以获得必要的帮助和指导。
社区活跃度:考虑开源图表库的社区活跃度,以便能够获得反馈和解决问题。文章来源:https://www.toymoban.com/diary/js/676.html
预算:根据您的预算确定使用免费还是付费图表库。文章来源地址https://www.toymoban.com/diary/js/676.html
到此这篇关于2024年最佳JavaScript图表库,合适的您的数据可视化JavaScript图表库的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!