JavaScript前端开发教程与实践经验-Toy模板网
-
声明 JavaScript 时“{}”和“[]”有什么区别?
我们通常会有以下疑问。 声明 JavaScript 数组时“{}”和“[]”有什么区别?通常我声明像 vara=[]; 将数组声明为 var a={} 是什么意思?? 没有人能够解释范围和对象之间的区别。 [] 表示数组。 {} 表示一个对象。 数组包含行的所有特征以及附加特征(您可以将行视为子类)。具
-
jQuery各种获取信息,如当前页面标题,链接,当前焦点的元素
jQuery 代码片段,用于获取当前网页的完整标题并将其存储在变量中以供其他脚本使用。这是您在浏览器标题上看到的标题。 Currentpagetitle:mytitle. 不多说,直接上代码 varcurrent_href=$(location).attr(href);varcurrent_title=$(document).attr(title); 用于获取具有当前焦点的元素并在失去焦点后执
-
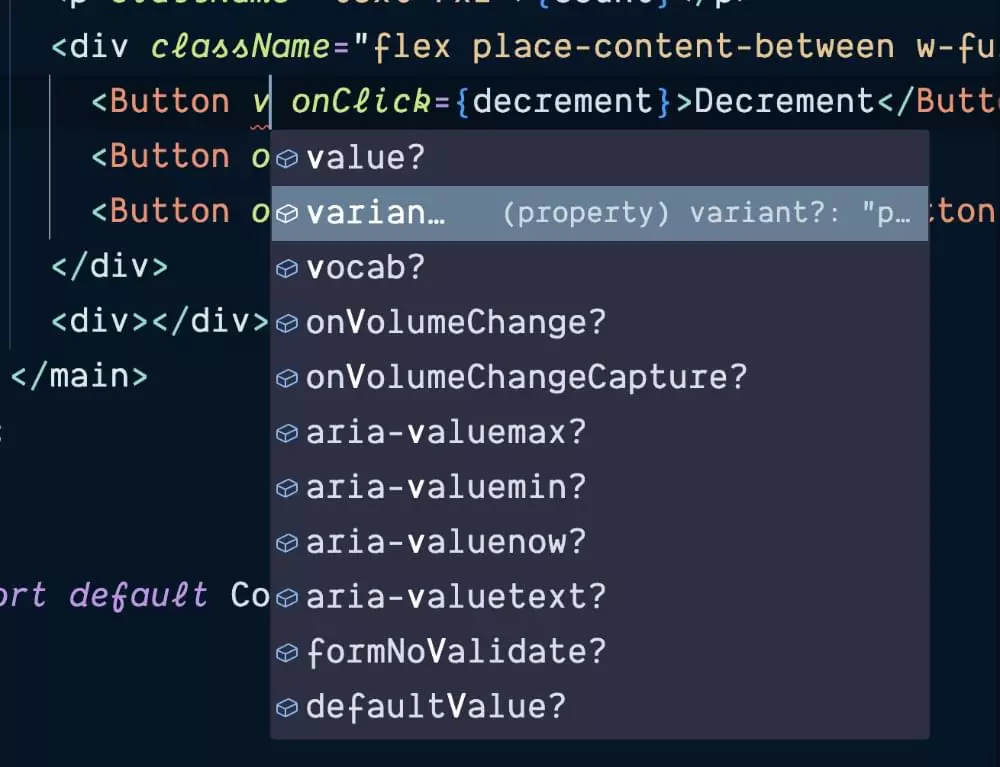
在 TypeScript中扩展HTML元素的属性
在我参与过的大多数大型应用程序和项目中,我经常发现自己构建了一堆组件,这些组件实际上是标准 HTML 元素之上的超集或抽象。一些示例包括自定义按钮元素,这些元素可能采用一个 prop 来定义该按钮是否应该是主按钮或辅助按钮,或者可能指示它将调用危险操作,例如
-
使用SVG创建平行投影和等角投影的方法以及创建等轴测图
解如何使用SVG创建和操作平行投影和等角投影,以及如何利用JointJS库定义这些对象,以实现三维物体在二维空间中的可视化。掌握平行投影和等角投影的概念和实现方法,为数字艺术家、工程师和建筑师提供了更多样性的创作和展示方式。 在二维空间中可视化三维物体有多
-
如何使用 JavaScript 求三角形面积?
三角形的面积是指整个面积,即三角形的周长和内部面积。因此,为了计算三角形的面积,我们将计算其周长,然后计算面积,但所有这些都是找到它的手动理解。因此,通过使用 JavaScript,我们将自动化整个过程,这意味着用户只需输入三角形的边并进入界面,三角形的面
-
使用Javascript编写一个鼠标交互式跟随特效和光标交互效果
编写一个互动(并且超级令人满意)的光标:7个简单的步骤 + 2KB的代码 近期我制作了这个光标动画,人们似乎很喜欢它 :) 这是一个很好看的作品,但同时也非常简单,只需2KB的JS代码。 而且,这种方法非常通用,可以作为其他美丽作品的模板使用。因此,它值得有一个逐步
-
优化 JavaScript - 密码生成器(速度提高 2.15 倍)
我在 Github explore 上搜索时发现了一个密码生成器(omgopass) (https://github.com/omgovich/omgopass) ,据说它比其他替代品要快得多。比 600 倍快password-generator (https://www.npmjs.com/package/password-generator) 。 这是基准测试omgopass显示: 看到这个后,我记得几周前我做了一个密码生成器,并且
-
JavaScript 运算符 in 详细说明与使用注意事项
JavaScript 中的运算 in 符一开始确实令人困惑,因为它的行为方式与大多数人期望的不同。虽然它看起来应该检查数组中是否存在值,但它实际上检查原型链中属性是否存在 - 而不是值本身。 该 in运算符 检查对象上是否存在属性,而不是数组中是否存在值。例如: constarr=[1,
-
如何对混淆为十六进制表示的JavaScript变量进行反混淆?
想了解如何对混淆为十六进制表示的JavaScript变量进行反混淆吗?本文提供了一个示例代码,并讨论了可能使用某个网站进行混淆的情况。您将了解到是否有办法在混淆之前将该代码恢复为原始版本,以及如何反混淆JavaScript变量。掌握这些方法和技巧,您可以更好地理解和分析混淆的代码。
-
PDF.js CORS 问题
我从域 A 将 PDF.js 加载到 iframe 中,并以文件作为参数(服务器的完整路径,这将返回 pdf 文档)。PDF.js 将向域 B 的服务器创建一个请求,扩展名为origin: domain A. 域 B 的服务器返回带有 header 的 pdf 文档Access-Control-Allow-Origin: domain A,到目前为止一切顺利。 在我的网络选项卡中,
-
正则表达式匹配颜色
可以使用正则表达式匹配颜色。颜色通常以十六进制表示,形式为 #RRGGBB 或者 #RGB,其中 RR、GG、BB 分别表示红、绿、蓝三种颜色的亮度,取值范围为 00 到 FF。 以下是一个匹配颜色的正则表达式示例: /^#([0-9a-fA-F]{3}|[0-9a-fA-F]{6})$/ 该正则表达式可以匹配 #RGB 或者 #RRGGBB 格式的
-
js 二分查抄
二分查找,也称折半查找,是一种在有序数组中查找目标值的算法。 它的基本思想是将数组分成两个部分,判断目标值在哪一部分中,然后递归地在该部分中进行查找,直到找到目标值或者确定目标值不存在为止。下面是使用 JavaScript 实现二分查找的代码: functionbinarySearc
-
js 到某个时间自动执行,js 指定时间点执行事件,js 定时器使用
要实现JS在到达某个时间自动执行的功能,可以使用定时器(Timer)来实现。JS中的定时器函数有 `setTimeout()` 和 `setInterval()` 两种。 其中, `setTimeout()` 函数可以在指定的时间后执行一次函数,而 `setInterval()` 函数可以每隔一定的时间执行一次函数。 下面是一个使用 `setTimeout(
-
swiper网格不生效又或者是grid没有效果,应该怎么解决?
Swiper 设置网格组件的参数来启用网格功能。网格就是同一屏内Slide的多行多列布局。有时候不同版本的时候会失效,或者只有一排的效果,应该怎么解决? 直接上解决代码,请查看以下: //一般来说,新版本使用的是这个,但是有时候不生效,一般和版本有关系slidesPerView:4,
-
jQuery offset().top 是什么意思,如何获取div到顶部的距离
说明:offset() 方法返回或设置匹配元素相对于文档的偏移(位置) offset().top表示,获取元素获得位移高度,就是找个div距离顶部多少距离

![声明 JavaScript 时“{}”和“[]”有什么区别?](https://www.toymoban.com/Uploads/news/453.jpg)