这是一个HTML静态的医疗牙科服务相关的静态网站模板。与实际医疗没有任何关系,模板内容均为测试展示内容,无任何实际意义,请谨慎查看。
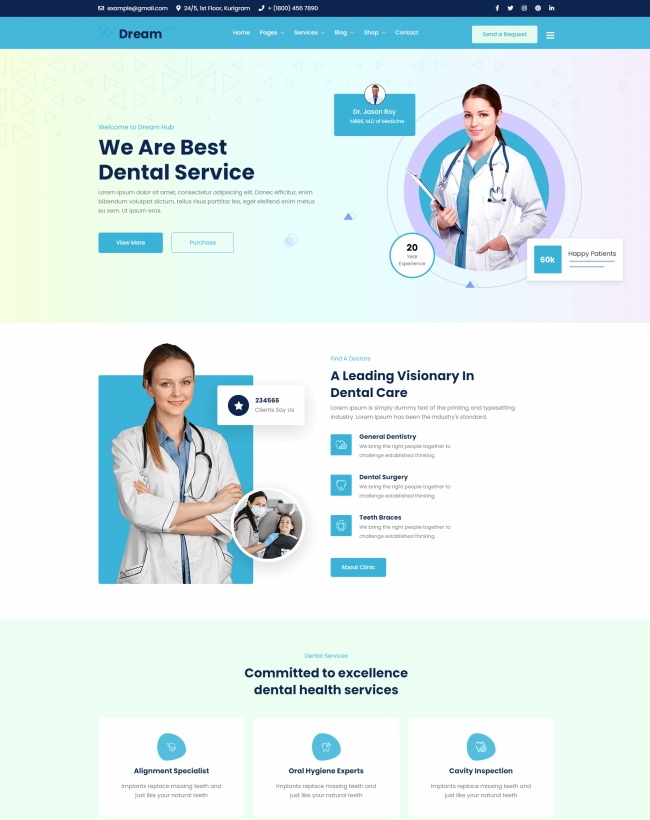
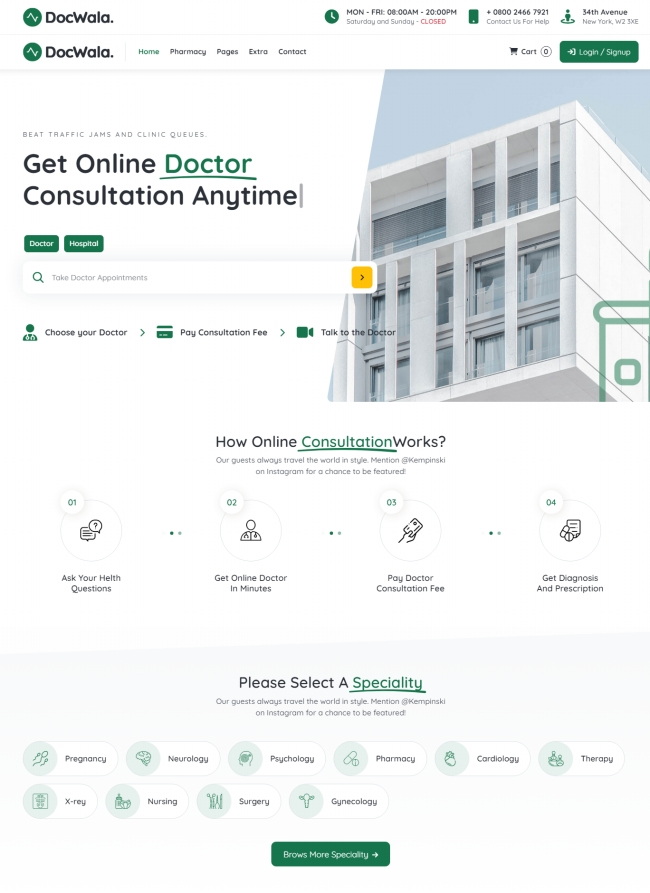
无论您是运营一个牙科门诊、牙医诊所还是牙齿美容中心,这个模板都能满足您的需求。通过学习这个模板的展示方式和结构方式,您可以轻松知道如何展示您的专业服务、优质设施以及专业团队,从而吸引更多患者的关注和信任。
模板的设计注重用户体验,并且符合中国人的阅读习惯。蓝色作为主色调,给人一种温和、舒适的感觉,同时也与医疗行业相关联。页面布局合理,使得信息清晰易读,帮助用户快速找到所需的内容。该模板还提供了多种页面和功能,都是值得我们学习的。例如预约挂号、医生介绍、服务项目展示等,满足了牙科机构网站的常见需求。
无论是为了提升在搜索引擎中的排名,还是为了吸引更多潜在客户,蓝色医疗牙科服务机构网站模板都是一个理想的选择。下载并学习这个模板,您将能够快速建立起一个符合搜索引擎优化规则的高质量宣传网站,从而增强您牙科机构的在线存在感,并吸引更多患者的关注和信赖。文章来源:https://www.toymoban.com/htmlmoban/7.html
温馨提示:本模板只是静态HTML模板,仅用于学术研究和学习。文章来源地址https://www.toymoban.com/htmlmoban/7.html
到此这篇关于HTML静态模板-医疗牙科服务机构网站模板-专业牙科口腔宣传网页模板下载的文章就介绍到这了,更多相关HTML静态模板-医疗牙科服务机构网站模板-专业牙科口腔宣传网页模板下载内容请搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!