目录末尾
之前的博客格式不太完美,所以我学习了一下MD编译器相关操作,并把常用的操作总结在这篇博客里面,希望大家可以学习一下,来美观自己的博客,不要吝啬手中的赞哦,嘿嘿 :sparkles:==提示:== ==(X表示空格)== 一些符号的按键: 符号 按键
` esc下面的按键(转英文)
🌟\的使用
跳转到目录末尾
一般很多符号都会代表其他的意思,所以我们可以在前面加一个\来显示这个符号本身
例如:
编译过去的显示:
🌟分割线:
跳转到目录末尾
🌙需要用的操作符号:
***
🌟转链接模式:
跳转到目录末尾
方法一:
https://blog.csdn.net/
🌙需要用的操作符号:
< >
方法二:
CSDN
🌙需要用的操作符号:
[名称]( 链接)
🌟插入代码块:
跳转到目录末尾
简便的方法:
上面那一排有
方法一:
代码片
🌙需要用的操作符号:
```c
代码块
```
方法二:
代码块
代码块
代码块
🌙需要用的操作符号:
空一行,按tab(或者空四个格),然后输出就行(X代表空格)
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXX代码块
XXXX代码块
XXXX代码块
方法三:代码块
🌙需要用的操作符号:
```代码块```
方法四:代码块
🌙需要用的操作符号:
`代码块`
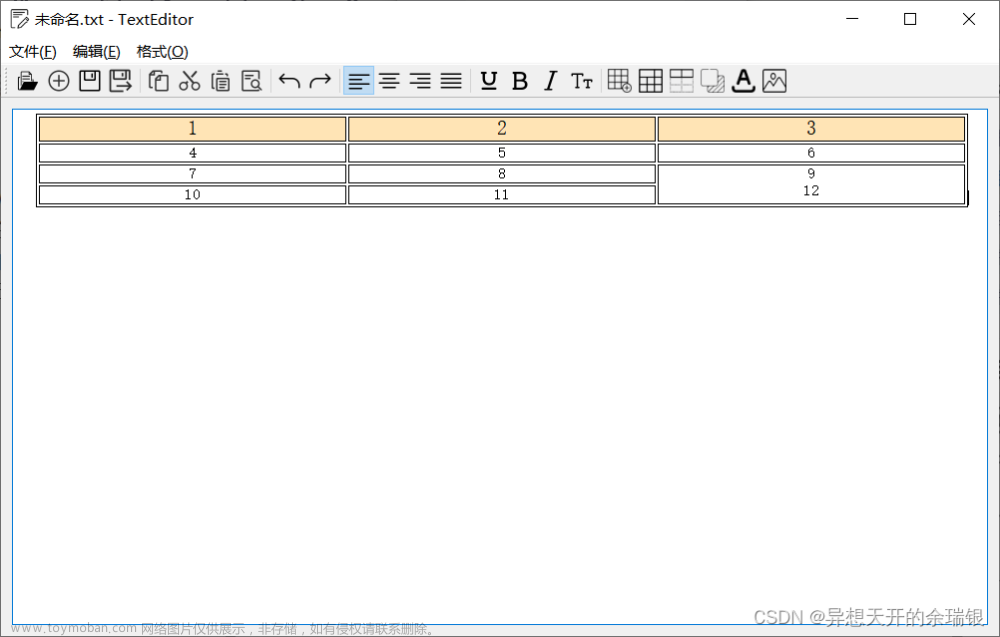
🌟表格1:
跳转到目录末尾
| 简简单单 | |||||||
|---|---|---|---|---|---|---|---|
| 打卡学习 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 | 星期日 |
| 成功 | 成功 | 失败 | 成功 | 成功 | 成功 | 成功 | |
🌙需要用的操作符号:
(看着有点难,你们摸索一下,或者以后引用的时候直接在我的表格素材库粘贴复制,不要吝啬手中的赞哦,嘿嘿)
<table>
<tr>
<th colspan=“8”>简简单单</th>
</tr>
<tr>
<th rowspan=“2”>打卡学习</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td>成功</td>
<td>成功</td>
<td>失败</td>
<td>成功</td>
<td>成功</td>
<td>成功</td>
<td>成功</td>
</tr>
</table>
🌟表格2:
跳转到目录末尾
| 日期 | 是否打卡 |
|---|---|
| 星期一 | 是 |
| 星期二 | 否 |
| 星期三 | 是 |
🌙需要用的操作符号:
(这个比较好用一点,但是我不知道怎么把一行的表格给加深,我没有查到)
日期|是否打卡
-|-
星期一|是
星期二|否
星期三|是
🌟引用:
跳转到目录末尾
非常适合修饰一些段落
🌙需要用的操作符号:
>非常适合修饰一些段落
🌟无序列表:
跳转到目录末尾
- 一列
- 二列
- 三列
🌙需要用的操作符号:(X表示空格)
*X一列
*X二列
*X三列
🌟特殊符号:
跳转到目录末尾
💑 🥰🌟🌏🔥✨
🌙需要用的操作符号:
在字符百科里复制粘贴
表情包库
🌟字体、字号与颜色
跳转到目录末尾
炫酷的字体
🌙需要用的操作符号:
(很容易看出来改哪些字体、字号与颜色,就会变成相应字体、字号与颜色)
<font color=#0099ff size=3 face=“黑体”>炫酷的字体</font>
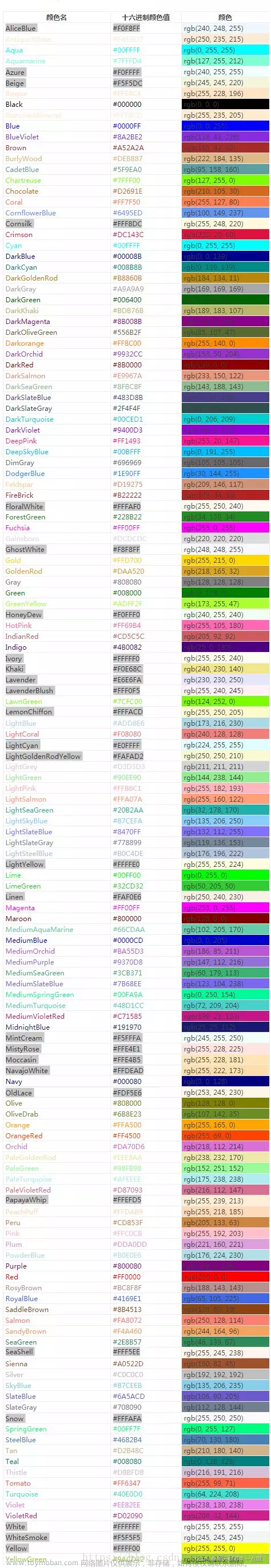
颜色有自己的编号(如下图):
🌟背景色:
跳转到目录末尾
| yellowgreen |
| turquoise |
| thistle |
🌙需要用的操作符号:文章来源地址https://www.toymoban.com/news/detail-409821.html
(改bgcolor=yellowgreen可改变背景色)
<table><tr><td bgcolor=yellowgreen>yellowgreen</table>
🌟文章内跳转:
跳转到目录末尾
🌙需要用的操作符号:
<a href="#1" target="_self">跳转到目录末尾</a>
<h6 id="1">目录</h6>
🌟改变图片大小和位置:
跳转到目录末尾
| 改变大小: |

一行
一行
一行
一行
一行
一行
一行
一行
一行
| 改变位置: |



🌙需要用的操作符号:
| 改变大小: |
<img src=“把图片地址填在这里(https://)” width=“宽” height=“高” div align=right />
| 改变位置: |
-
(默认靠左)
-
#pic_center粘贴在图片地址最后(居中)
-
#pic_right粘贴在图片地址最后(靠右)
靠左

居中

靠右
 文章来源:https://www.toymoban.com/news/detail-409821.html
文章来源:https://www.toymoban.com/news/detail-409821.html
🌟链图
🌙需要用的操作符号:
```mermaid
graph LR
A-->B-->C
| 如果要在框里输入文字 |
```mermaid
graph LR
A[我]-->B[是]-->C[小奔]
| 要在过程中输入文字 |
```mermaid
graph LR
A[我]--一定-->B[是]--帅气的-->C[小奔]
到了这里,关于小奔用MD编辑器写博客的相应操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!