❤ 个人博客的搭建和设置
闲暇时候自己试着做了一个自己的个人博客,博客使用的Github进行托管,还在阿里云买了属于自己的域名
具体步骤如下
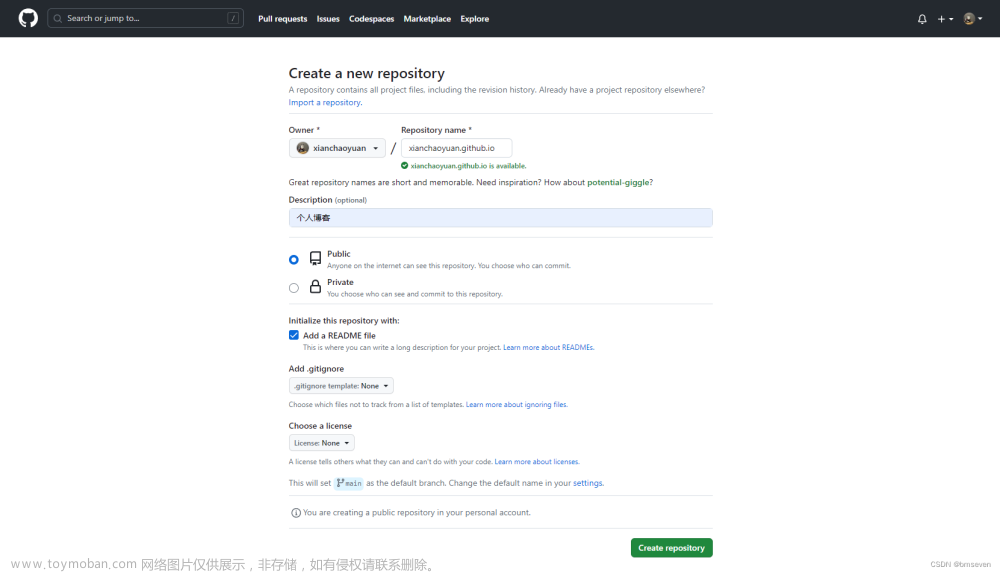
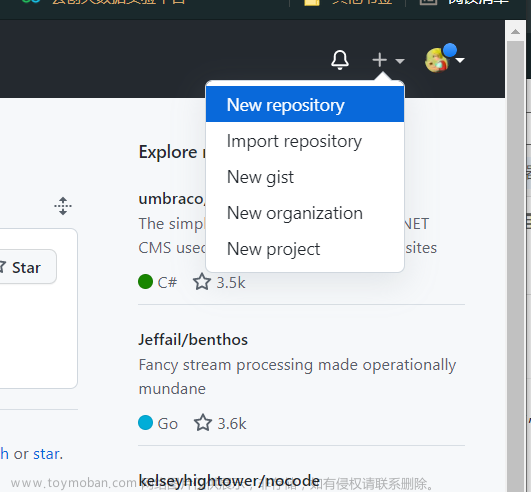
1、登陆自己的博客账号,新建个人主页的仓库

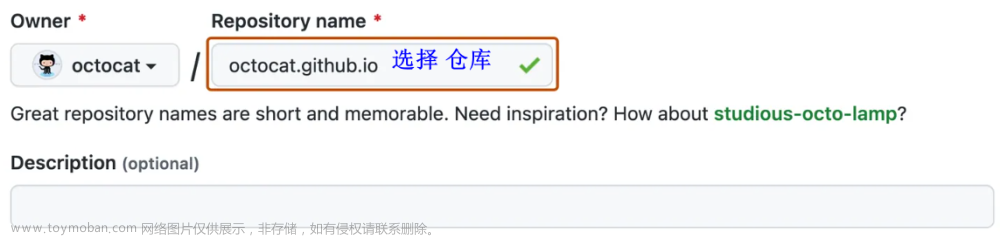
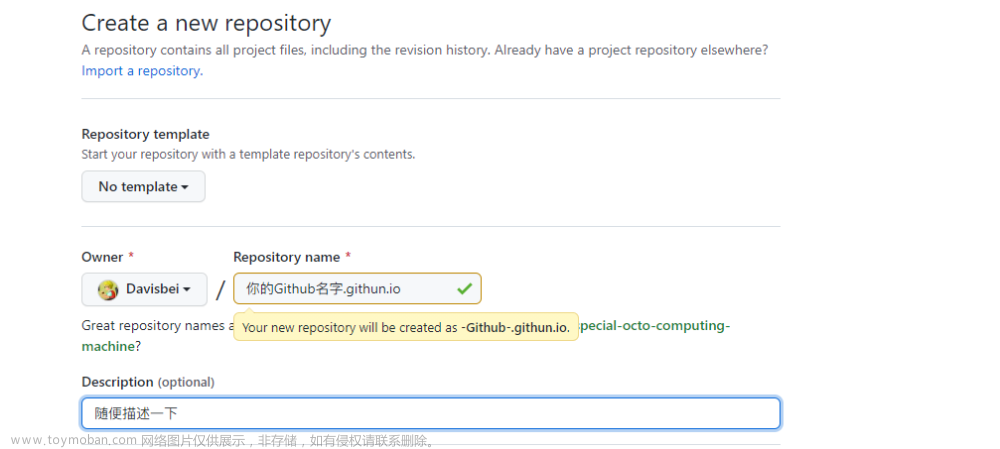
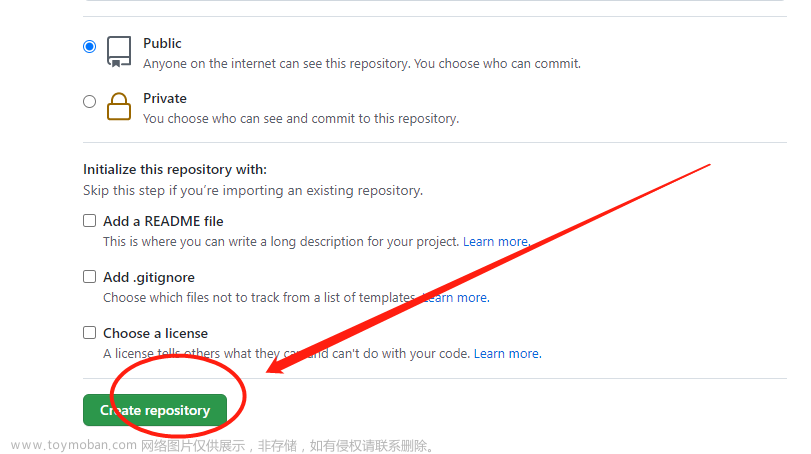
2、到了我们的名字设置,格外注意,点击按钮进行提交


3、命令行检查自己电脑的Git环境,没有去下载一个
git --version
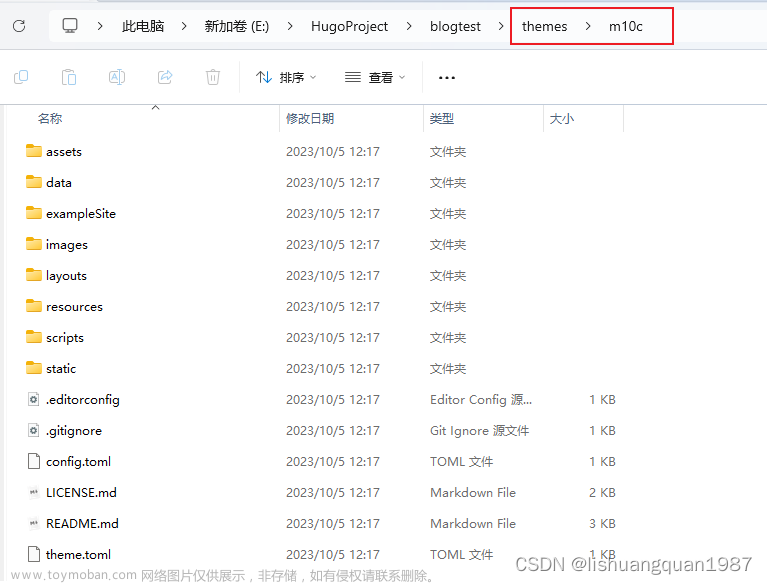
4、进入自己想要搭建的放在Github的文件夹
一、clone仓库到本地
git clone 自己的代码仓库地址
git clone 你的代码仓库地址
二、添加自己的东西到文件夹里【一般默认的index.html】
三、提交内容到我们刚刚的仓库
git add .
git commit -m "初始化个人主页仓库"
git push
Username for 'https://github.com': yanzhenjie
Password for 'https://yanzhenjie@github.com':
5、做好以后去阿里云上买个域名
6、对域名进行解析
域名解析时候最好设置好自己的两个解析地址
- 一个采用云服务和VPS的,采用A解析域名
- 一个采用虚拟主机的,选择CNAME
-www.tbai.top地址
-tbai.top 地址
7、在GithubPage上绑定自己的域名
设置个人博客Github上面遇到的问题
(1) 设置域名时一直显示这一步
Both www.tbai.top and its alternate name are improperly configured
最后经过自己的解决和查询发现是自己的域名解析存在错误,最后修改了域名解析,得以顺利实现文章来源:https://www.toymoban.com/news/detail-436462.html
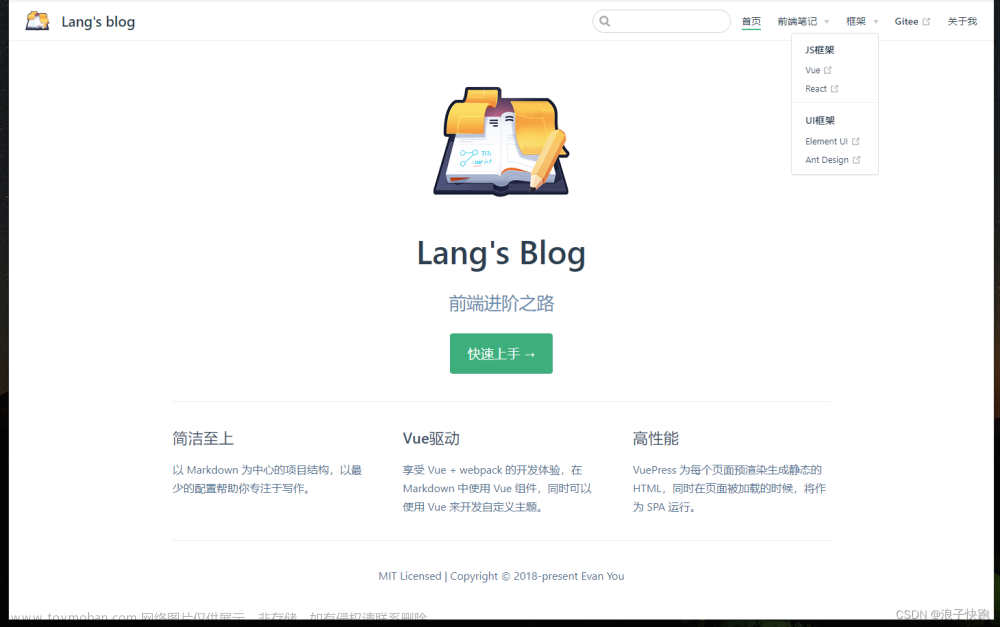
个人博客网站【wwww.tbai.top】文章来源地址https://www.toymoban.com/news/detail-436462.html
到了这里,关于❤ 个人博客的搭建和设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!