背景
上一篇介绍了视图整体设计(https://blog.csdn.net/seawaving/article/details/130764669),今天重点介绍下具体的视图配置功能。
视图类型
根据用途不同,将视图进行了分类,建模产生以下类型的视图
-
列表视图
-
新增视图
-
修改视图
-
查看视图
-
树视图
-
树表视图
-
参照视图
-
树参照视图
-
树表参照视图
-
主从视图(待实现)
-
自定义视图(待实现)
列表视图
简介
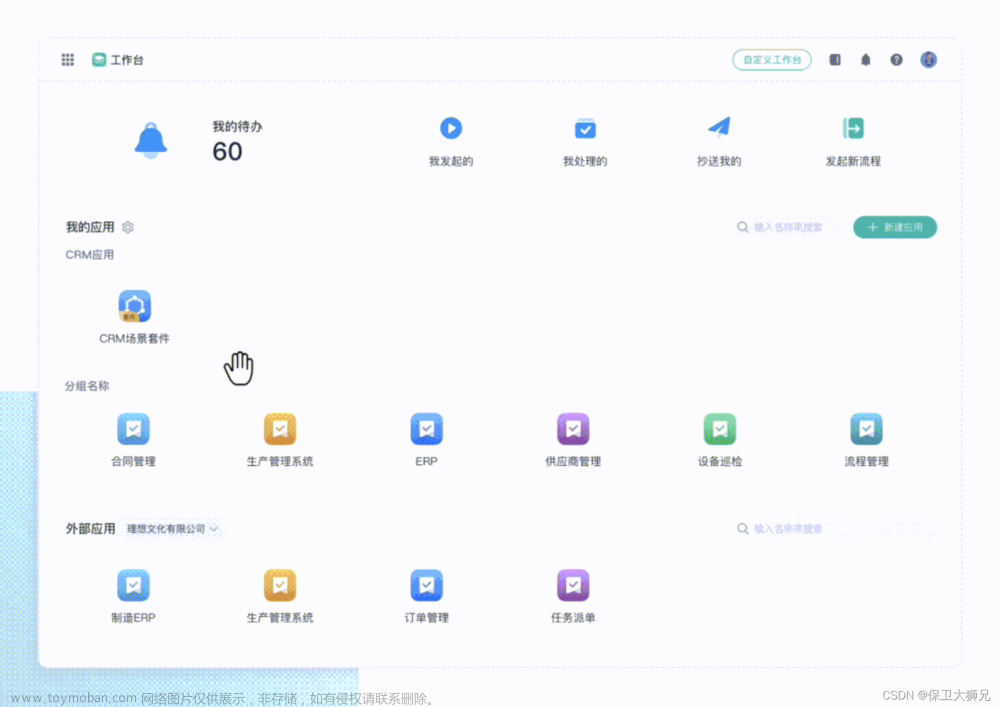
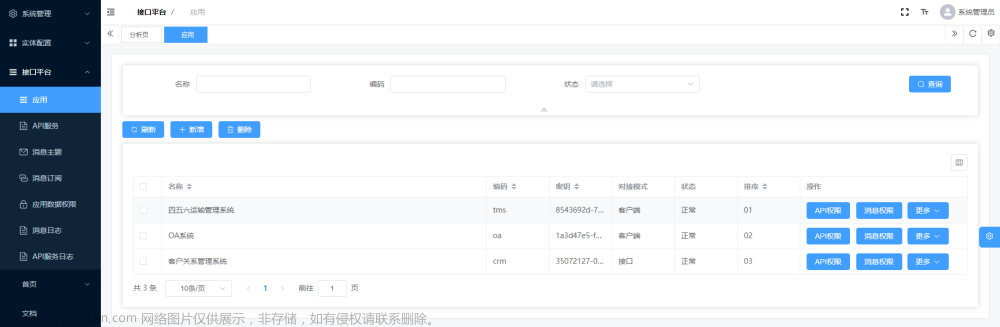
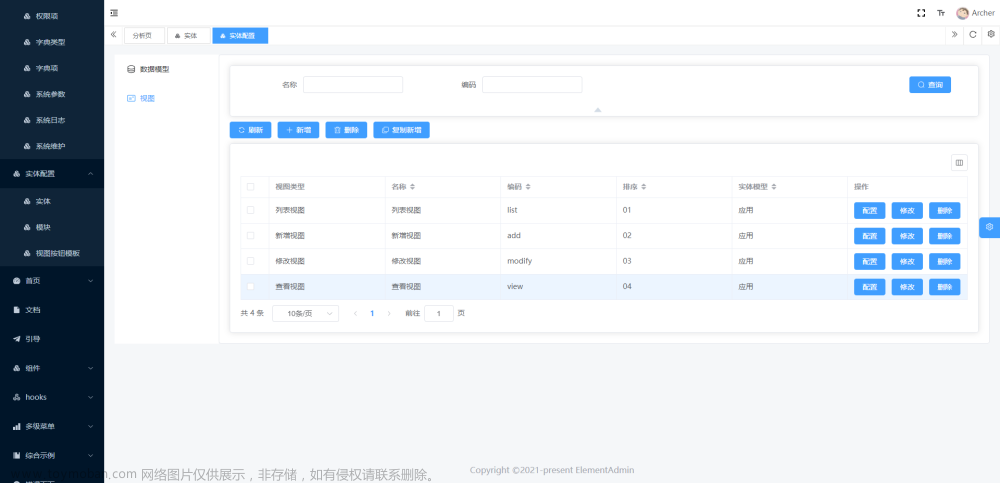
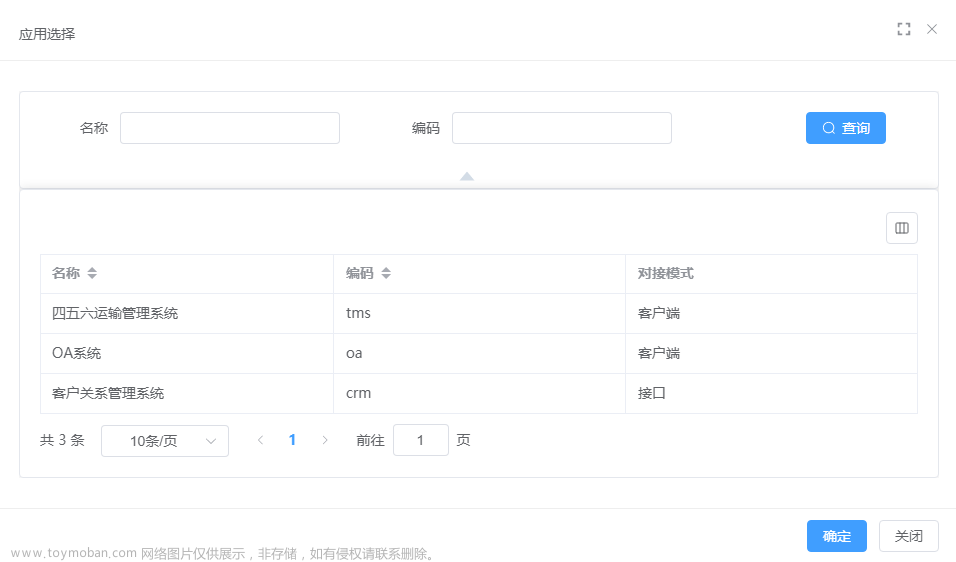
对于大多数业务实体管理,在系统中有个功能菜单对应,最常见的情况就是一个列表页面,如接口平台模块下的应用管理功能,如下图所示
该页面对应着列表视图,包括了常见的查询、新增、修改、查看页面(删除功能不是一个页面,而仅是一个功能按钮,位于列表页面),对应着新增视图、修改视图和查看视图。
列表视图是最常用,也是最复杂的,下面具体来说一下。
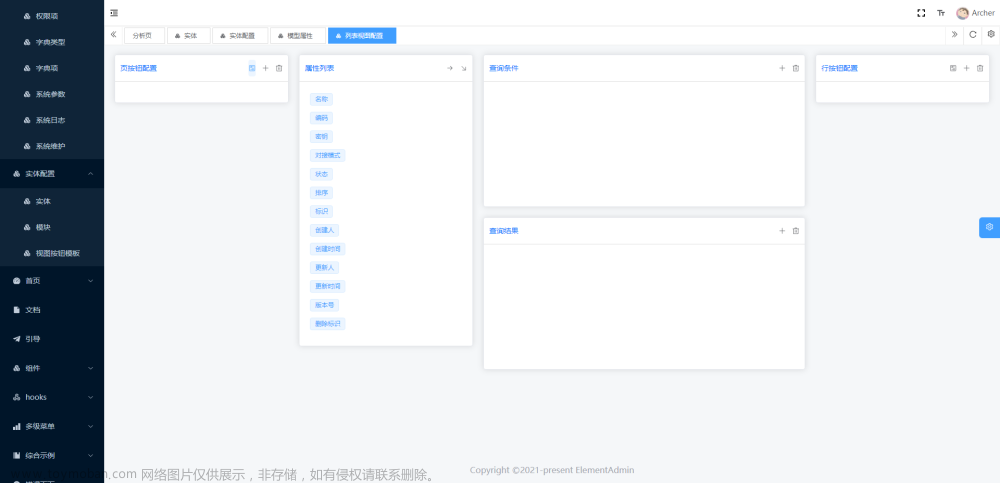
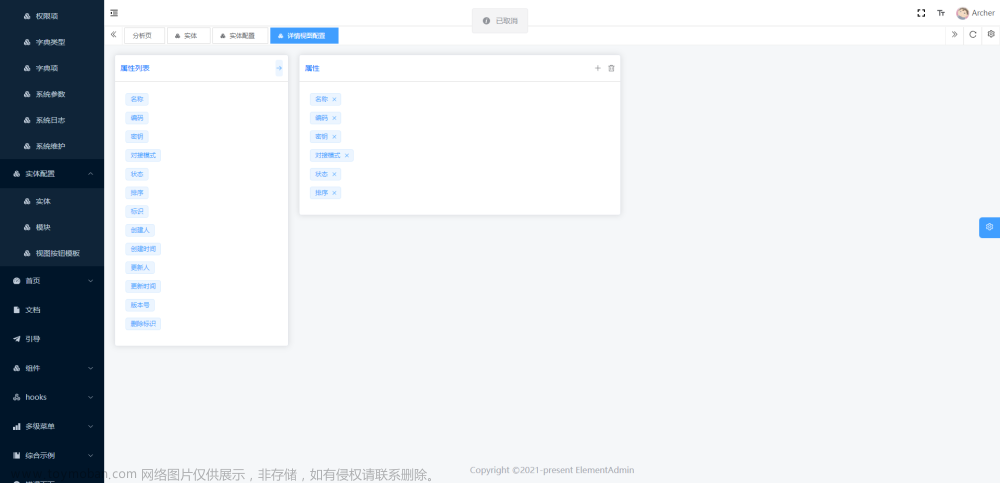
整体配置
列表视图配置功能进行了抽象,主要分为四个区域的配置,分别是页面按钮,查询条件、查询结果和行按钮。
按钮配置分为页面按钮和行按钮。页面按钮位于查询区域和查询结果表格之间,通常对应着全局操作或批量操作,如刷新、新增、批量删除、导入、导出等。行按钮固化在查询结果表格最后一列,作为操作列,用于对当前行记录操作,如修改、删除、启用、停用等。
平台会自动读取视图对应的实体的属性,然后展示为列表项,这些列表项可以通过拖动的方式,快速复制到查询条件区域和查询结果区域,同时提供了全量复制和全量清空的功能,可拖动排序,可修改属性配置。
按钮配置
页面按钮和行按钮,配置如下
编码是按钮的唯一性标识,也对应着点击按钮触发的方法名。
内容属性中可以直接写js方法体,该属性非必须,常用的方法实现,往往已经在mixin中实现了,只有自定义方法,或想覆盖mixin默认实现的情况下才需要填充内容。
图标,如设置了,则会生成带图标的按钮。
是否需要确认,若是,则需要进一步输入确认信息,代码生成时会调用confirm对话框。
是否更多,主要是考虑某些功能的功能项比较多,从而对应的按钮比较多,一行放不下或者影响美观和直观性,为了节省行按钮占用空间,一些冷僻不常用功能,统一放到一个“更多”的下拉菜单中。
此外,为了提升配置效率,系统还提供了按钮模板功能,将常用按钮如新增、删除、刷新等做成模板,后面会详细说,这里只是简单提一下。
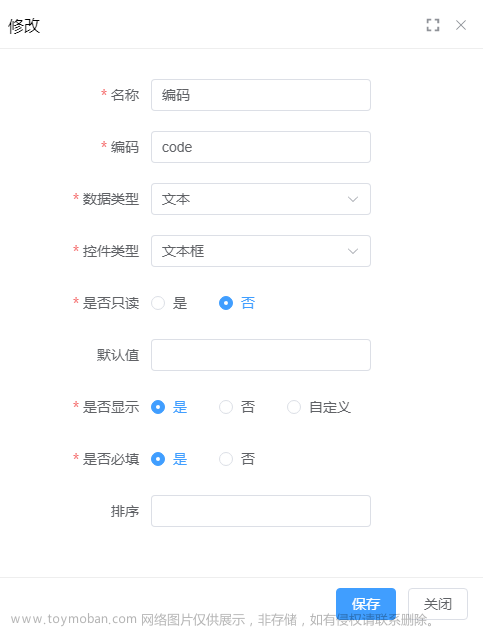
查询条件
数据查询是系统提供的重要能力,放到列表视图,顶部设立一个查询区域,里面放若干查询条件。查询条件的数量视具体功能,少则1-3个,多则十几个。为减少空间占用,查询区域是可折叠的。
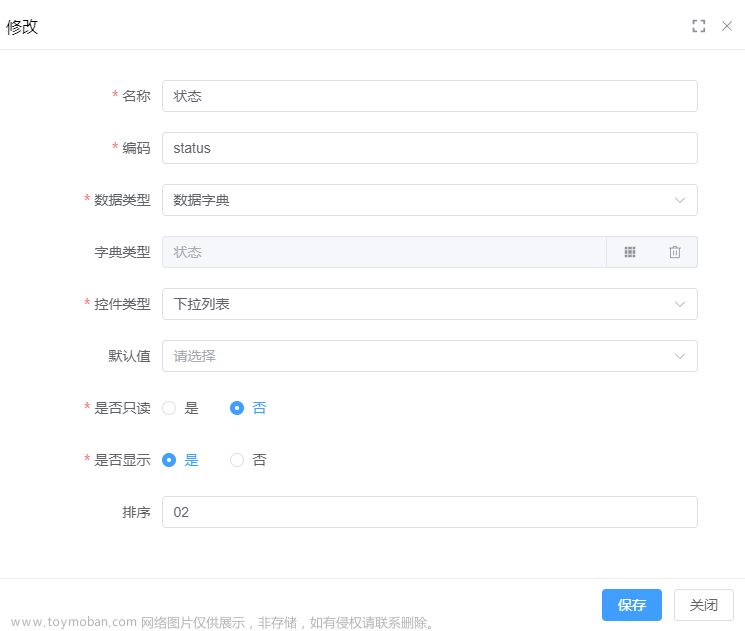
查询条件的属性如下:
默认从实体属性同步过来数据类型、控件类型等,需要根据实际需要调整下,如隐藏作为隐含查询条件,控制只读限定查询范围,设置默认值自动填充等。
对于文本类属性,可视化选择相等、模糊匹配、以开始和以结尾,灵活设置匹配规则。
对于数据字典类的属性,若为下拉列表,平台会自动附加允许多选控制。
对于日期类、数值类的属性,查询单个值没业务意义,例如合同金额等于100万,而是需要进行范围查询。
查询区域会自动生成起止范围选择,使用时可灵活选择小于100万,或大于500万,还可以组合控制在200万与300万之间。
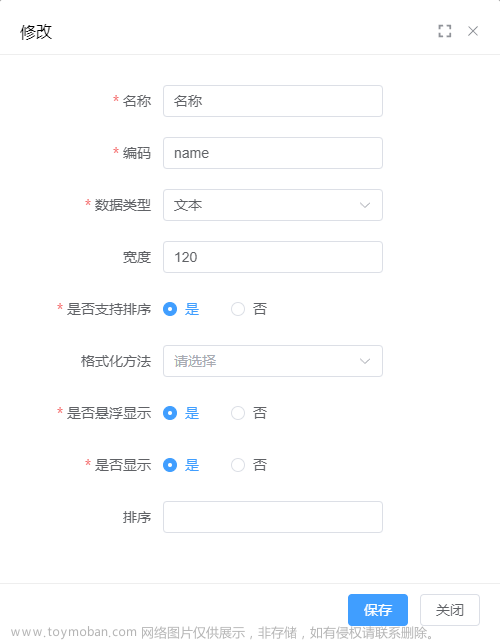
查询结果
查询结果是重要的数据展示部分,配置如下图
其中的大部分属性也是从实体同步过来的,只有少量属性需要按需配置。
名称对应着表格的列名,可根据实际情况调整。
编码对应着属性名,不能随意修改。对于数据字典,平台会自动按约定取字典编码+Name的属性,即转化后的显示名称,该属性是在controller中将entity转化成vo环节处理的。同理,对于外部关联实体,如用户的组织机构属性,也是同样的处理,不过转换的显示文本是实体的主属性。
宽度即表格的列宽,按需设置。列数较少的时候,可以不设置,el-table会平均分配各列,设置了反而会出现表格占不满页面影响美观的问题。列数多的时候如不设置,基于平均分配原则,每列显示很窄,挤在一块同样影响美观,这时候需要按需设置,会出现水平滚动条。
是否支持排序,若选是,则开启后端远程排序。这地方需要注意的是,对于数据字典和外部关联实体,系统会自动视为不允许后端远程排序。主要原因在于这部分属性排序业务意义不大,次要原因在于属性名做了前面所说的附加Name处理,传到后端后,后端会因为找不到字段而报错,这地方可以考虑在后面再优化,使其也支持排序。
格式化方法,用于格式化输出的,目前实现了日期的两个,格式化输出到秒的yyyy-MM-dd HH:mm:ss和到天的yyyy-MM-dd,直接下拉选择。后续可以按需扩展,如增加货币的千分位逗号、人民币/美元符号,控制小数位数,显示百分比等。
是否悬浮显示,不多说,就是鼠标悬停弹出悬浮框显示该单元格完整内容,比较实用的功能。
是否显示,字面意思,这地方只是控制是否默认加入查询结果列显示,用户在使用的时候,还是可以通过表格右上方的列配置功能,将该属性加入到列表中来。
新增、修改、查看视图
这三种类型的视图非常类似,也很好理解。
比列表视图简单一些,少了按钮配置,相当于系统预置了保存和关闭按钮。
实际上功能也做预留,可以扩展为按钮可配置,具体还是以后再看看这么做的必要性。
同样可以批量复制实体属性或批量清空,修改某个属性的配置。
可以配置好新增视图,然后使用复制新增功能快速生成修改与查看视图。
这地方其实有个重要的点,即新增、修改、查看,是公用一个视图还是多个视图,多个视图也有两个选择,新增和修改公用1个,查看作为1个。
两种方案其实各有优缺点。按照职责单一原则,应该分开,但在大多数情况下,新增和修改的属性、逻辑是相同的,因此很多开发平台、开发框架都是复用的。复用意味着差异性需要写if else语句,如新增和修改的保存,调用的服务是不同的,某些实体的编码一旦创建,不允许修改,需要在修改视图中设置为只读。分开就各写各的逻辑,不过后续要新加字段属性,意味着要同步修改多个视图(新增、修改、查看)。
这个问题上,我最终还是选择了分开,有了平台代码生成的能力加持,开发效率不再是问题,因此还是遵循职责单一原则,逻辑上简单,不需要分情况去写分支语句,易扩展,遇到需要细力度的控制权限的场景,也能简单化处理。
查看原本也想做差异化显示,把所有属性都转换成文本,如数据字典编码、外部实体关联,去除下拉列表、日期控件等。但在实际实现的时候,遇到了问题,例如一些属性是否显示,受其他属性值的影响,这部分逻辑要处理,后来放弃了,内容还是跟修改视图相同(注意是相同,不是公用),只是把保存按钮去除了。毕竟大多数情况下,并不需要把查看权限跟修改权限分离开。
树视图、树表视图
简介
对于自关联的实体,如组织机构,实际数据是有层次,会展示为一棵树。该视图通过实体模型属性中的是否上级就可以自动处理,无需额外配置。
列表视图如果仅仅是一个表格平铺,难以展现层次关系,直观性很差。这时候就需要树表视图,左边是一个树,右边是一个列表,实际上树表视图是一张由树视图和列表视图组合而成的复合视图。
配置

属性大部分配置在前面都涉及到,不在赘述。
是否显示这里多加了一个自定义,可以写js表达式,主要是考虑到实体编辑时一些属性是否显示需要根据其他属性的取值来决定。例如,按钮配置时,是否需要确认,会影响确认信息属性的显示与隐藏。
参照视图、树参照视图、树表参照视图
参照视图是用于供其他实体关联属性时使用的选择页面,如用户需要指定组织机构,具体又可以分为三种:普通参照、树参照和树表参照参照。
普通参照:如在接口平台配置应用的数据权限,需要选择应用,一个数据列表就可以了,对应参照视图。
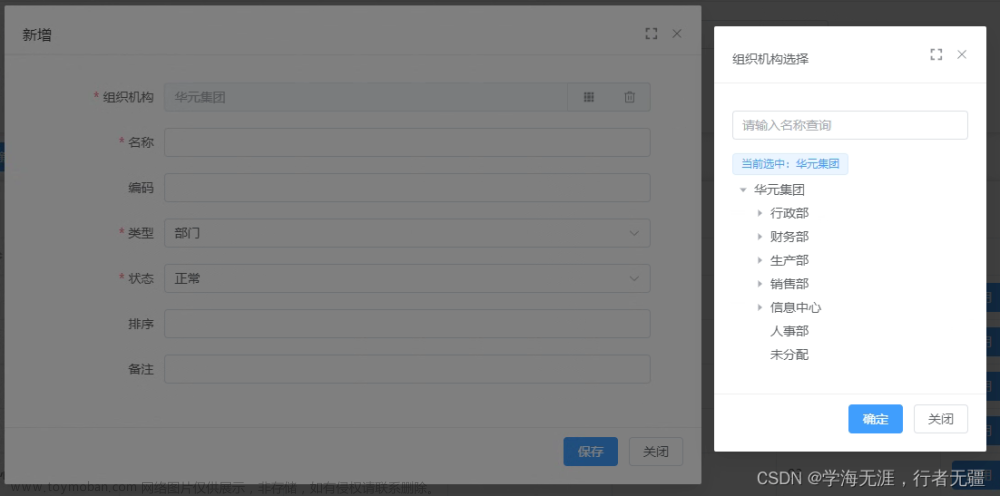
树参照:用户维护时,选择组织机构,需要一棵树,对应树参照视图。
树表参照:选择用户时,需要左树右表,左边为组织机构树,右边为用户列表,对应树参照视图。树参照视图实际是一张复合视图,由树视图和列表视图组合而来。
主从视图、自定义视图
此外,还有两种视图,平台做了规划,尚未实现,在这也顺便提一下。
一是主从视图,对于主从关系的实体,如销售订单,使用主从视图,实际跟树表视图类似,也是一种复合视图。
二是自定义视图,用于一些个性化的页面,无法进行标准化配置,通过原生开发实现,指定路径,纳入到整个体系中来。文章来源:https://www.toymoban.com/news/detail-459632.html
开发平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:csdn专栏
开源地址:Gitee
开源协议:MIT
欢迎收藏、点赞、评论,你的支持是我前行的动力。文章来源地址https://www.toymoban.com/news/detail-459632.html
到了这里,关于带你一步步实现低代码开发平台——低代码配置模块视图配置功能详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!