目录
无法获取用户信息:
解决方法:
无法渲染头像:
解决办法:
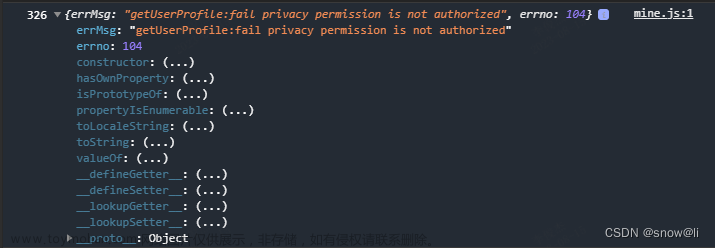
无法获取用户信息:
- {errMsg: "getUserProfile:fail can only be invoked by user TAP gesture."}
errMsg: "getUserProfile:fail can only be invoked by user TAP gesture."
constructor: (...)
hasOwnProperty: (...)
isPrototypeOf: (...)
propertyIsEnumerable: (...)
toLocaleString: (...)
toString: (...)
valueOf: (...)
__defineGetter__: (...)
__defineSetter__: (...)
__lookupGetter__: (...)
__lookupSetter__: (...)
__proto__: Object

解决效果示例:

报错代码:
<!--pages/index/index.wxml-->
<view class="container">
<image src="{{userInfo.avatarUrl}}" class="avatarUrl"></image>
<button open-type="getUserInfo" size="mini " type="primary" bindgetuserinfo="getInfo">点击获取用户信息</button>
<text>hello {{userInfo.nickName}}</text>
<view class="main" catchtap="clickParent">
<text catchtap="clickChild">{{msg}}</text>
</view>
</view>
分析原因:最开始去网上找资料说是必须要用户点击才可以使用,否则就会报这个错误,我就寻思着我就是放在button里面的呀,的确符合用户点击才能使用啊。实在搞不定了,我就去官网找样例,还真被我找到了:wx.getUserProfile(Object object) | 微信开放文档
解决方法:
放在button中还不算符合用户点击这个要求,必须得使用bindtap来绑定一个方法或者一个事件才能够使用,并且我的错误中这种方法已经被废弃,正确的写法:
绑定这个方法就好了,在方法里面使用获取用户信息的api
<!--pages/index/index.wxml-->
<view class="container">
<image src="{{userInfo.avatarUrl}}" class="avatarUrl"></image>
<button class="but1" bindtap="getInfo">点击获取用户信息</button>
<text>hello {{userInfo.nickName}}</text>
<view class="main" catchtap="clickParent">
<text catchtap="clickChild">{{msg}}</text>
</view>
</view>
getInfo点击事件:
getInfo(){
//官网的api,可以进去直接Ctrl+F搜索关键字
wx.getUserProfile({
desc: '获取用户信息',
success:(res)=>{
this.setData({
//需要在data中定义一个userInfo空对象用来接收信息
userInfo:res.userInfo
})
} ,
fail:(res)=>{
console.log('222',res)
}
})
},无法渲染头像:
如果你的微信名渲染上去了但是你的头像无法渲染并且报错:[渲染层网络层错误] Failed to load image https://thirdwx.qlogo.cn/mmopen/vi_32/8Ta45AtetHRl1AHAaB7JeKQItia8ILQpqHvQpmWUR5coNQRia99nokPmzA1TeJyDiaAiaXADkXWKa4DibhD2obSckdw/132 net::ERR_CONNECTION_RESET
解决办法:
我猜你绝对调用了wx.getUserInfo这个api,直接把这个方法删除,把项目叉掉退出,记得一定要全部退出,退出到桌面后重新打开微信开发者工具,然后点击清缓存,然后在清楚全部缓存和模拟器缓存,OK,重新使用上面那个方法就可以渲染头像了。
文章来源:https://www.toymoban.com/news/detail-486012.html
官网案例:文章来源地址https://www.toymoban.com/news/detail-486012.html
<view class="container">
<view class="userinfo">
<block wx:if="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
</view>Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUseGetUserProfile: false,
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
},
getUserProfile(e) {
// 推荐使用 wx.getUserProfile 获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
getUserInfo(e) {
// 不推荐使用 getUserInfo 获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
})到了这里,关于errMsg: “getUserProfile:fail can only be invoked by user TAP gesture.(微信小程序报错)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[vue warn]: inject() can only be used inside setup()](https://imgs.yssmx.com/Uploads/2024/02/743481-1.png)





