Thymeleaf企业级真实应用:使用Flying Saucer结合iText5将HTML界面数据转换为PDF输出
SpringBoot+Thymeleaf:后端HTML转PDF
本文将介绍如何使用SpringBoot和Thymeleaf将后端HTML转换为PDF。我们将使用Flying Saucer和iText5将HTML界面数据转换为PDF输出。以下是一些相关的参考链接:
https://blog.51cto.com/u_13146445/6190475
https://blog.csdn.net/qq_27242695/article/details/11565444
需求
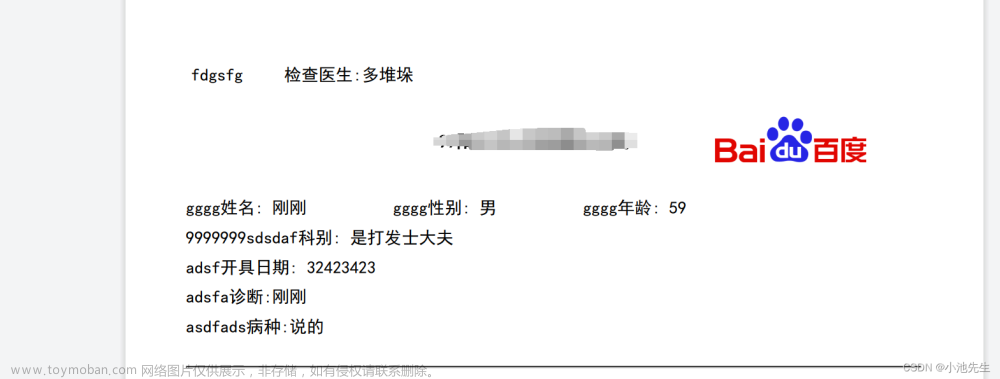
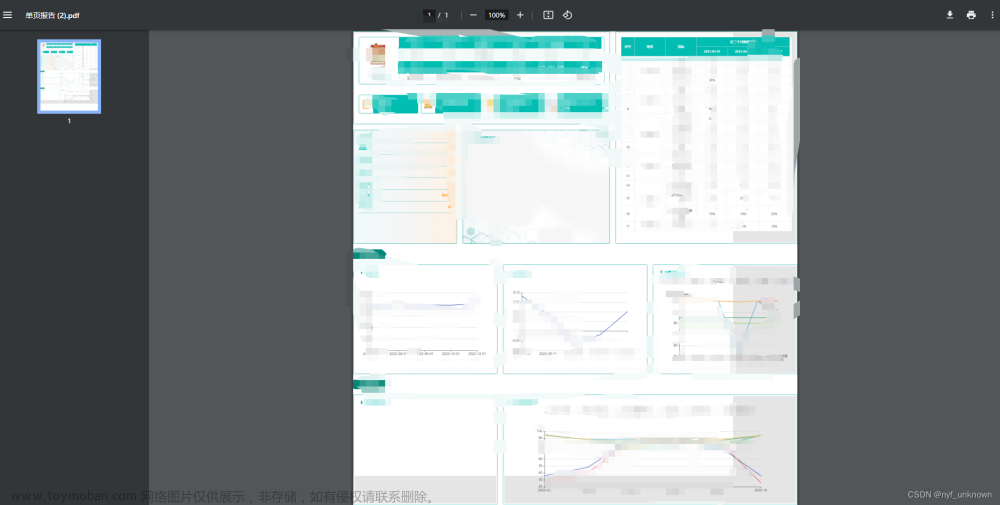
我们的目标是生成PDF,这个PDF是由Thymeleaf根据已有的HTML模板渲染后生成的。
PDF中可以放置图片,但图片不是以文件形式引入,而是采用Base64方式。需要注意的是,HTML文件需要单独开发,CSS样式需要内嵌,不允许外置CSS文件。Echarts图表部分暂时未整理,如有需要,可以参考上述URL。
Thymeleaf
Thymeleaf简介
Thymeleaf是一种现代化的服务器端Java模板引擎,适用于Web和独立环境中的HTML、XML、JavaScript、CSS和文本。
在实际开发中,Thymeleaf可以用于生成动态的HTML页面,支持将数据与模板进行绑定,生成最终的HTML内容。它是一个开源的软件,采用Apache许可证2.0进行发布。
Thymeleaf的特点
与其他服务器端Java模板引擎相比,Thymeleaf具有以下特点:
语法简单易懂,支持自然的HTML标签
支持HTML5的规范和特性
支持CSS样式的绑定和操作
支持表达式语言(Expression Language,简称EL)和Spring表达式语言(Spring Expression Language,简称SpEL)
支持标准和Spring MVC的多种模板渲染方式
支持多种模板缓存策略
支持可扩展的引擎架构
在实际开发中,Thymeleaf可以用于生成动态的HTML页面,支持将数据与模板进行绑定,生成最终的HTML内容。它可以作为Web应用程序的模板引擎,也可以作为其他应用程序的模板引擎。由于其简单易用的语法和强大的功能,Thymeleaf已经成为Java领域中最受欢迎的模板引擎之一。
将HTML界面数据转换为PDF输出的逻辑说明
我们的主要思路是使用模板引擎的模板文件和数据模型。
模板文件定义了最终输出的PDF页面的结构和样式,而数据模型则提供了模板中要填充的动态数据。
具体来说,Thymeleaf使用Java对象作为数据模型,可以通过Spring的控制器将数据注入到数据模型中。
然后,Thymeleaf将数据模型与模板文件结合起来,生成HTML内容。
最后,使用PDF生成库将HTML内容转换为PDF输出。
在实现PDF输出功能时,可以使用Spring Boot提供的spring-boot-starter-thymeleaf依赖,该依赖包含了Thymeleaf、PDF生成库以及其他必需的依赖项。
可以在控制器中使用Thymeleaf的TemplateEngine对象将数据模型和模板文件合并,生成HTML内容。
然后,可以使用PDF生成库将HTML内容转换为PDF格式。
需要注意的是,PDF输出可能需要一些特定的CSS样式和HTML标记,以便正确呈现和格式化PDF页面。
因此,在生成PDF输出之前,可能需要对模板文件进行调整和优化,以确保输出的PDF页面具有所需的外观和布局。
具体步骤
定义HTML模板,需要输出的数据以HTML格式创建一个模板,生成.HTML文件
引入Thymeleaf中TemplateEngine->生成文本输出的Java模板引擎框架、Context->Web应用程序的上下文对象。生成html 模板渲染工具。处理上边我们定义的模板。得到一个String类的结果
读取这个结果byte[],将byte数组 转换为 Base64字符串
最后将Base64字符串转换为PDF格式的数据,输出路径
具体实现
1. 依赖
<!--thymeleaf--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!-- html 转 pdf 需要用的jar --> <!-- https://mvnrepository.com/artifact/org.xhtmlrenderer/flying-saucer-pdf --> <!-- <dependency>--> <!-- <groupId>org.xhtmlrenderer</groupId>--> <!-- <artifactId>flying-saucer-pdf</artifactId>--> <!-- <version>9.1.22</version>--> <!-- </dependency>--> <!-- https://mvnrepository.com/artifact/org.xhtmlrenderer/flying-saucer-pdf-itext5 --> <dependency> <groupId>org.xhtmlrenderer</groupId> <artifactId>flying-saucer-pdf-itext5</artifactId> <version>9.1.22</version> </dependency>
2. 依赖介绍
Flying Saucer是一个基于Java的开源库,用于将XHTML和CSS渲染为PDF、SVG、图像或打印输出。它是一个强大的工具,使您能够以编程方式生成高质量的PDF文档,同时利用CSS样式和布局来控制文档的外观。
该依赖是 flying-saucer-pdf-itext5,它是一个基于iText 5的开源Java库,用于将XHTML/CSS渲染为PDF文档。它提供了将HTML内容转换为PDF的功能,包括支持CSS样式和布局,生成复杂的PDF文档。
具体介绍该依赖的相关信息如下:
Group ID(组织标识):org.xhtmlrenderer
Artifact ID(项目标识):flying-saucer-pdf-itext5
Version(版本号):9.1.22
这个依赖项允许您在Java应用程序中使用Flying Saucer库来生成和操作PDF文档。Flying Saucer使用XHTML和CSS作为输入,并使用iText库将其渲染为PDF。
您可以在项目的Maven配置文件(pom.xml)中添加该依赖项,以便在您的项目中使用它。通过在<dependencies>标签中添加上述代码,Maven将从中央存储库中下载并管理该依赖项的jar文件。
请注意,这只是Flying Saucer库的一个特定版本。如果需要更高版本或其他版本,请参考Flying Saucer项目的文档和存储库以获取最新信息。
更多关于Flying Saucer和iText的详细信息,请参考它们的官方文档和相关资源。
github地址 https://github.com/flyingsaucerproject/flyingsaucer
Flying Saucer提供了多个相关的Maven构件,每个构件提供不同的功能和特性。以下是这些构件的简要介绍:
org.xhtmlrenderer:flying-saucer-core:Flying Saucer的核心库,提供了XHTML和CSS解析以及基于Java2D的渲染功能。它可以将XHTML和CSS文档转换为Java2D图像,以便在Java应用程序中显示或输出。org.xhtmlrenderer:flying-saucer-pdf:使用iText 2.x生成PDF输出的Flying Saucer构件。它基于flying-saucer-core,允许将XHTML和CSS文档转换为PDF格式。org.xhtmlrenderer:flying-saucer-pdf-itext5:使用iText 5.x生成PDF输出的Flying Saucer构件。类似于flying-saucer-pdf,但使用iText 5.x版本库。org.xhtmlrenderer:flying-saucer-pdf-openpdf:使用OpenPDF生成PDF输出的Flying Saucer构件。类似于flying-saucer-pdf,但使用OpenPDF库作为PDF生成引擎。org.xhtmlrenderer:flying-saucer-swt:提供了基于SWT (Standard Widget Toolkit) 的输出功能的Flying Saucer构件。它允许将XHTML和CSS文档渲染为SWT界面。org.xhtmlrenderer:flying-saucer-log4j:这是Flying Saucer的一个日志插件,用于与log4j日志框架集成,以记录Flying Saucer的日志消息。
需要注意的是,文档中提到iText 2.x存在未修复的安全漏洞,因此新项目应该避免使用它。推荐使用iText 5.x或OpenPDF作为PDF生成引擎。根据您的需求和项目要求,您可以选择适合的Flying Saucer构件来满足您的需求。
org.xhtmlrenderer:flying-saucer-pdf-itext5 和 org.xhtmlrenderer:flying-saucer-pdf-openpdf 有什么区别
org.xhtmlrenderer:flying-saucer-pdf-itext5 和 org.xhtmlrenderer:flying-saucer-pdf-openpdf 是 Flying Saucer 库中用于生成 PDF 输出的两个不同的构件。它们之间的区别在于使用的 PDF 生成引擎不同。
org.xhtmlrenderer:flying-saucer-pdf-itext5:使用 iText 5.x 作为 PDF 生成引擎。
iText 5.x 是一个广泛使用的 Java 库,提供了强大的 PDF 处理功能。
它具有丰富的 API 和功能,可以用于创建、修改和操作 PDF 文档。
iText 5.x 版本库在过去被广泛使用,但目前已经过时,官方推荐使用更新的 iText 7.x 版本。
org.xhtmlrenderer:flying-saucer-pdf-openpdf:使用 OpenPDF 作为 PDF 生成引擎。
OpenPDF 是一个基于 iText 的开源项目,旨在提供一个简单易用的 PDF 处理库。
它是 iText 5.x 的一个分支,专注于提供基本的 PDF 生成和操作功能。
OpenPDF 与 Flying Saucer 结合使用,可以将 XHTML 和 CSS 文档转换为 PDF。
选择使用哪个构件取决于您的具体需求和项目要求。如果您已经熟悉 iText 5.x 并且需要更丰富的 PDF 处理功能,那么 org.xhtmlrenderer:flying-saucer-pdf-itext5 可能是更好的选择。如果您希望使用一个轻量级的 PDF 生成引擎,并且只需要基本的 PDF 生成功能,那么 org.xhtmlrenderer:flying-saucer-pdf-openpdf 可能更适合您。
哪个用的更广泛一些
目前来说,org.xhtmlrenderer:flying-saucer-pdf-itext5 使用的更广泛一些。这是因为 iText 5.x 在过去被广泛采用,并且有大量的用户基础和社区支持。许多项目和应用程序都在使用 Flying Saucer 结合 iText 5.x 生成 PDF 输出。
然而,需要注意的是,iText 5.x 已经过时,官方推荐使用更新的 iText 7.x 版本。因此,随着时间的推移,更多的项目可能会转向使用 iText 7.x 或其他 PDF 生成引擎。
另一方面,org.xhtmlrenderer:flying-saucer-pdf-openpdf 使用的相对较少,因为 OpenPDF 是一个较新的项目,并且在广泛采用方面还没有达到与 iText 5.x 相当的水平。但是,如果您对使用较新的 PDF 生成引擎和较轻量级的解决方案感兴趣,那么使用 org.xhtmlrenderer:flying-saucer-pdf-openpdf 也是一个可行的选择。
最终选择取决于您的具体需求、项目要求以及对不同库的了解和熟悉程度。建议根据项目的需求和技术要求进行评估,并选择适合您项目的库。
有没有 iText 7.x 对应的flying-saucer
目前并没有针对 iText 7.x 的特定版本的 Flying Saucer。Flying Saucer 项目目前主要支持 iText 2.x 和 iText 5.x 版本。
如果您需要与 iText 7.x 结合使用 Flying Saucer,可以考虑以下两种方式:
使用 Flying Saucer 的核心库(
org.xhtmlrenderer:flying-saucer-core)和 iText 7.x 进行自定义集成。Flying Saucer 的核心库提供了将 XHTML 渲染为 PDF 的功能,您可以使用 iText 7.x 的 API 来处理 PDF 相关操作。寻找其他与 iText 7.x 兼容的 PDF 生成库或工具。iText 官方提供了 iText 7 的许多功能和组件,您可以直接使用 iText 7.x 提供的功能来生成 PDF,而无需额外依赖 Flying Saucer。
选择哪种方式取决于您对 Flying Saucer 和 iText 7.x 的依赖程度以及项目的具体要求。如果 Flying Saucer 提供的功能对您的项目至关重要,并且您想继续使用 Flying Saucer 的渲染引擎,那么与 iText 7.x 进行自定义集成可能是一个选择。如果您更倾向于直接使用 iText 7.x 提供的功能和 API,那么可以考虑直接使用 iText 7.x 生成 PDF,而不使用 Flying Saucer。
2. 定义好html模板
需要转成thymeleaf格式,如头部标签
@page为pdf的尺寸
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head>
<title>Hello World!</title>
<style>
.setAa {
background-color: red;
}
@page{
size:297mm 210mm;
}
</style></head><body><h1 class="setAa" th:text="'Hello, ' + ${name} + '!'"></h1><p th:text="'You are ' + ${age} + ' years old.'"></p><img alt="" th:src="${imgSrc}" style="margin:0 auto;"/></body></html>3. html 模板渲染工具类
import com.lowagie.text.DocumentException;import com.lowagie.text.pdf.BaseFont;import org.springframework.stereotype.Component;import org.thymeleaf.TemplateEngine;import org.thymeleaf.context.Context;import org.xhtmlrenderer.pdf.ITextFontResolver;import org.xhtmlrenderer.pdf.ITextRenderer;import sun.misc.BASE64Decoder;import sun.misc.BASE64Encoder;import javax.annotation.Resource;import java.io.*;import java.text.SimpleDateFormat;import java.util.Date;import java.util.Map;/**
* @Author:wangdi
* @Date:2023/6/9 14:58
* @Des: HtmlToPdfUtil 转换pdf工具类
*/@Componentpublic class HtmlToPDFUtil {
@Resource
private TemplateEngine templateEngine;
/**
* 使用 Thymeleaf 渲染 HTML
*
* @param template HTML模板路径
* @param params 渲染的参数
* @return 返回渲染后的html代码
* @throws Exception
*/
public String render(String template, Map<String, Object> params) {
Context context = new Context();
if (params.size() > 0) {
context.setVariables(params);
}
//将数据填充到模板里,开始处理模板
return templateEngine.process(template, context);
}
/**
* 根据html生成pdf的base64格式
*
* @param html
* @return
*/
public static String getPDFBase64ByHtml(String html) throws DocumentException, IOException {
ByteArrayOutputStream baos = new ByteArrayOutputStream();//构建字节输出流
ITextRenderer renderer = new ITextRenderer();
ITextFontResolver fontResolver = renderer.getFontResolver();
//指定文件字体添加到PDF库,指定字体不作为内部字体,而是外部字体被加载
fontResolver.addFont("font/SimSun.ttf", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
renderer.setDocumentFromString(html);
renderer.layout();
renderer.createPDF(baos);
return new BASE64Encoder().encode(baos.toByteArray());
}
/**
* 根据pdf的base64格式和路径生成pdf文件
*
* @param base64 pdf的base64格式
* @param path 生成pdf的路径
* @return
*/
public static String base64ToPDF(String base64, String path) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String fileAdd = sdf.format(new Date());
//先判断文件是否存在
path = path + "/" + fileAdd;
String fileName = path + "/" + System.currentTimeMillis() + ".pdf";//新的文件名
BufferedInputStream bin = null;
FileOutputStream fout = null;
BufferedOutputStream bout = null;
BASE64Decoder decoder = new BASE64Decoder();
try {
byte[] bytes = decoder.decodeBuffer(base64);
ByteArrayInputStream bais = new ByteArrayInputStream(bytes);
// 创建从底层输入流中读取数据的缓冲输入流对象
bin = new BufferedInputStream(bais);
//获取文件夹路径
File file = new File(path);
//如果文件夹不存在则创建
if (!file.exists() && !file.isDirectory()) {
file.mkdirs();
}
// 创建到指定文件的输出流
fout = new FileOutputStream(fileName);
// 为文件输出流对接缓冲输出流对象
bout = new BufferedOutputStream(fout);
byte[] buffers = new byte[1024];
int len = bin.read(buffers);
while (len != -1) {
bout.write(buffers, 0, len);
len = bin.read(buffers);
}
// 刷新此输出流并强制写出所有缓冲的输出字节,必须这行代码,否则有可能有问题
bout.flush();
//返回存储的路径
return fileName;
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
bin.close();
fout.close();
bout.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return "";
}}字体
SimSun.ttf 自行搜索下载
HTML中的字体,pdf不能识别,需添加字体文件
注意,在添加字体文件时,需要确保字体文件的路径正确,并且字体文件能够被读取到。此外,还需要确保字体文件的格式正确,可以使用BaseFont.IDENTITY_H指定字体编码,使用BaseFont.NOT_EMBEDDED指定字体文件是否嵌入到PDF文件中。
ITextRenderer说明
ITextRenderer是一个基于iText库的Java库,它可以将HTML、XHTML或XML等文档渲染成为PDF、XLS、PNG、JPEG等格式的文件。
ITextRenderer库提供了一个
ITextRenderer类,该类提供了丰富的API,用于将HTML、XHTML或XML文档转换成为PDF等格式的文件。该类内部使用了iText库的PDF生成和操作功能,同时也支持使用Flying Saucer库对文档进行渲染和布局。使用ITextRenderer库进行PDF输出的基本流程如下:
1)创建一个ITextRenderer对象;
2)使用setDocument()方法将要转换的文档设置到渲染器中;
3)使用layout()方法对文档进行排版布局;
4)使用createPDF()方法将文档渲染为PDF,并输出到输出流或文件中。
ITextFontResolver说明
ITextFontResolver是ITextRenderer库中的一个类,它用于管理和解析字体文件,为PDF生成提供字体支持。
在ITextRenderer库中,当使用HTML文档生成PDF时,由于PDF不支持HTML中使用的所有字体,因此需要在生成PDF之前将HTML中的字体替换为PDF支持的字体。ITextFontResolver提供了一个addFont()方法,该方法用于将字体文件添加到ITextFontResolver中进行管理,以便在PDF生成时使用。
转换为Base64说明
Base64是一种用于将二进制数据转换成文本数据的编码方式,通过Base64编码可以将图片、音频、视频等二进制数据转换成文本数据,从而方便在网络上传输。
4. 图片转Base64 工具类
import org.apache.commons.lang.StringUtils;import javax.xml.bind.DatatypeConverter;import java.io.*;import java.net.HttpURLConnection;import java.net.URL;/**
* @Author:wangdi
* @Date:2023/6/9 15:34
* @Des: ImgBase64Util 图片转Base64 工具类
*/public class ImgBase64Util {
public final static String IMG_PRE = "data:image/png;base64,";
public static void main(String[] args) throws Exception {
//本地图片地址
String url = "D:/Soft/IDEA/IDEA_PLUGINS/Img/727eee40a3202c6799fffe55c9d6a026.jpg";
//在线图片地址
String string = "https://devpress.yssmx.com/489fad64a62648818eaaebc28e5c8659.jpg";
String str = ImageToBase64ByLocal(url);
System.out.println(str);
String ste = ImageToBase64ByOnline(string);// Base64Utils.Base64ToImage(str,"C:/Users/Administrator/Desktop/test1.jpg");// Base64Utils.Base64ToImage(ste, "C:/Users/Administrator/Desktop/test2.jpg");
}
/**
* 本地图片转换成base64字符串
*
* @param imgFile 图片本地路径
* @return
*/
public static String ImageToBase64ByLocal(String imgFile) {// 将图片文件转化为字节数组字符串,并对其进行Base64编码处理
InputStream in = null;
byte[] data = null;
// 读取图片字节数组
try {
in = new FileInputStream(imgFile);
data = new byte[in.available()];
in.read(data);
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if (in != null) {
in.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return DatatypeConverter.printBase64Binary(data);
}
/**
* 在线图片转换成base64字符串
*
* @param imgURL 图片线上路径
* @return
*/
public static String ImageToBase64ByOnline(String imgURL) {
ByteArrayOutputStream data = new ByteArrayOutputStream();
InputStream is = null;
try {
// 创建URL
URL url = new URL(imgURL);
byte[] by = new byte[1024];
// 创建链接
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setConnectTimeout(5000);
is = conn.getInputStream();
// 将内容读取内存中
int len = -1;
while ((len = is.read(by)) != -1) {
data.write(by, 0, len);
}
// 关闭流
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if (is != null) {
is.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
return DatatypeConverter.printBase64Binary(data.toByteArray());// // 对字节数组Base64编码// BASE64Encoder encoder = new BASE64Encoder();// return encoder.encode(data.toByteArray());
}
/**
* base64字符串转换成图片
*
* @param imgStr base64字符串
* @param imgFilePath 图片存放路径
* @return
*/
public static boolean Base64ToImage(String imgStr, String imgFilePath) { // 对字节数组字符串进行Base64解码并生成图片
if (StringUtils.isEmpty(imgStr)) // 图像数据为空
return false;
OutputStream out = null;
try {
byte[] b = DatatypeConverter.parseBase64Binary(imgStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
out = new FileOutputStream(imgFilePath);
out.write(b);
out.flush();
return true;
} catch (Exception e) {
return false;
} finally {
try {
if (out != null) {
out.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}}5. 测试使用
 文章来源:https://www.toymoban.com/news/detail-487943.html
文章来源:https://www.toymoban.com/news/detail-487943.html
@Autowiredprivate HtmlToPDFUtil htmlToPDFUtil;/*
* 渲染pdf注意:
* 要生成一个独立的html文件
* 其中css样式必须内嵌,不可以单独是css文件,否则会渲染不成功
* 图片的处理采用base64方式进行渲染,可以将图片全部保存到项目里面,采用代码转换base64进行塞参数渲染,或者直接在html中图片就使用base64格式
* */@Testpublic void changeTaskReport() throws Exception {
Map<String, Object> data = new HashMap();
data.put("name", "Alice");
data.put("age", 20);
// 此处的图片可以用相对路径,配合Thread.currentThread().getContextClassLoader().getResource("").getPath(); 获取路径使用,注意测试类启动的和SpringBoot启动的路径地址不一致
data.put("imgSrc", ImgBase64Util.IMG_PRE + ImgBase64Util.ImageToBase64ByLocal("C:\\Users\\wangdi13\\Desktop\\Snipaste_2023-06-09_15-43-25.png"));
String html = htmlToPDFUtil.render("test.html", data);
System.out.println(html);
String base64 = HtmlToPDFUtil.getPDFBase64ByHtml(html);
String pdfAdd = HtmlToPDFUtil.base64ToPDF(base64, "D:\\______________________________________WorkSpace\\demo-wy-test\\src\\main\\resources\\");
System.out.println(pdfAdd);}接下一篇 SpringBoot Thymeleaf企业级真实应用:使用Flying Saucer结合iText5将HTML界面数据转换为PDF输出(二) 设置多字体, 以及中文不显示的问题文章来源地址https://www.toymoban.com/news/detail-487943.html
到了这里,关于SpringBoot+Thymeleaf 后端转html,pdf HTML生成PDF SpringBoot生成PDF Java PDF生成的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!