开始前,请先完成成员页的开发,详见
【微信小程序-原生开发】实用教程 06-轮播图、分类页签 tab 、成员列表(含Tdesign升级,切换调试基础库,设置全局样式,配置组件按需注入,添加图片素材,wx:for,生命周期 onLoad)
https://blog.csdn.net/weixin_41192489/article/details/128736269
需求描述
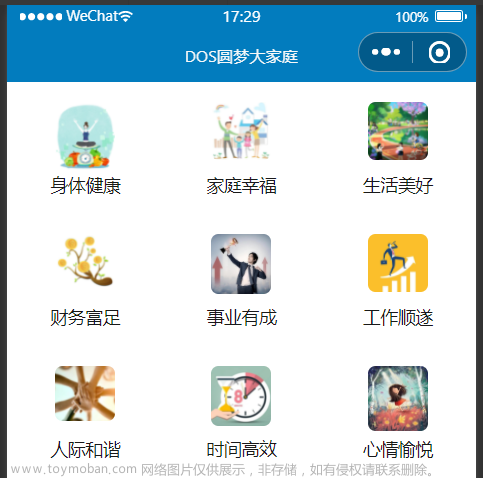
效果如下:

代码实现
Grid 宫格导航

pages\bible\index.wxml
<t-grid class="block" column="{{3}}">
<t-grid-item text="身体健康" image="{{img1}}" url="{{url1}}"/>
<t-grid-item text="家庭幸福" image="{{img2}}" />
<t-grid-item text="生活美好" image="{{img3}}" />
<t-grid-item text="财务富足" image="{{img4}}" />
<t-grid-item text="事业有成" image="{{img5}}" />
<t-grid-item text="工作顺遂" image="{{img6}}" />
<t-grid-item text="人际和谐" image="{{img7}}" />
<t-grid-item text="时间高效" image="{{img8}}" />
<t-grid-item text="心情愉悦" image="{{img9}}" /></t-grid>column —— 每行宫格的数量
text —— 宫格的文字描述
image —— 宫格的配图
url —— 点击宫格后跳转的页面路径
更多配置项见
https://tdesign.tencent.com/miniprogram/components/grid?tab=api
pages\bible\index.js
Page({
data: {
url1: '/pages/bible/detail/health/index',
img1: 'https://img-blog.yssmx.com/a631a1bdadd2452ea4070a59b11b0403.jpeg',
img2: 'https://img-blog.yssmx.com/8f321eae383f45049f6dda0fdc6861ec.jpeg',
img3: 'https://img-blog.yssmx.com/8a9fdb8f3ad941e8868fca0b9b557323.jpeg',
img4: 'https://img-blog.yssmx.com/68aac8da25ab42e993e988769a9e006a.jpeg',
img5: 'https://img-blog.yssmx.com/dc89dd3208f546f4bcfbde2240153a24.jpeg',
img6: 'https://img-blog.yssmx.com/31b50ad5aba74f86b5860249e9123d66.jpeg',
img7: 'https://img-blog.yssmx.com/033d163a40d347fcb4c0120d5462daed.jpeg',
img8: 'https://img-blog.yssmx.com/5ead2d4c0a694cfebf86e2e03fad75d2.jpeg',
img9: 'https://img-blog.yssmx.com/348a0750f0ba4c868040dc7300baf57d.jpeg',
},})pages\bible\index.wxss
.block {
display: block;
margin-bottom: 32rpx;}pages\bible\index.json
{
"usingComponents": {
"t-grid": "tdesign-miniprogram/grid/grid",
"t-grid-item": "tdesign-miniprogram/grid-item/grid-item"
}}详情页
微信小程序中新增页面的详细步骤如下
先建文件夹
以“身体健康”板块为例,在文件夹 bible 下新建文件夹 detail ,再在文件夹detail 内新建文件夹 health
再用快捷方式建页面
在文件夹 health 上点击鼠标右键打开右键快捷菜单,选择新建 page,输入文件名 index 后回车


此种方式新建的页面,会在 app.json 中自动生成页面路径
侧边导航
使用 Tdesign 组件库提供的组件即可,直接上代码

pages\bible\detail\health\index.wxml
<view class="side-bar-wrapper">
<t-side-bar value="{{sideBarIndex}}" bind:change="onSideBarChange">
<t-side-bar-item wx:for="{{categories}}" wx:key="index" value="{{item.value || index}}" label="{{item.label}}" badge-props="{{item.badgeProps}}" />
</t-side-bar>
<scroll-view class="content" scroll-y scroll-with-animation scroll-top="{{scrollTop}}" bind:scroll="onScroll">
<view wx:for="{{categories}}" wx:key="index" class="section">
<view class="title">{{item.title || item.label}}</view>
<block wx:for="{{item.items}}" wx:key="index" wx:for-item="cargo">
<view class="itemBox">
<t-image wx:if="{{cargo.type === 'img'}}" width='300' src="{{cargo.imgURL}}" mode="widthFix" />
<view wx:else>
{{cargo.content}} </view>
</view>
</block>
</view>
</scroll-view></view>pages\bible\detail\health\index.js
Page({
offsetTopList: [],
data: {
sideBarIndex: 1,
scrollTop: 0,
categories: [
{
label: '饮食',
title: '饮食',
items:[
{
content:'编辑ing'
}
]
},
{
label: '睡眠',
title: '睡眠',
items:[
{
content:'编辑ing'
}
]
},
{
label: '健身',
title: '健身',
items:[
{
content:'编辑ing'
}
]
},
{
label: '减肥',
title: '减肥',
badgeProps: {
count: 10,
},
items: [
{
type:'img',
imgURL:'https://img-blog.yssmx.com/640a758c89024652bc0d73a517cd00e9.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/6e6d965206af48f58e9f2de39e63eb0e.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/0603ee4b1f164200a9df2122d1c3b58d.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/52e8ac49f202431b843c9256e9887905.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/93c49548d7c64fd88d729c0f5a12c642.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/bd35e10b99e946478c541d285a301899.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/ce758559f189453ea368757612650fd8.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/cfdaa5c843ed4659a9ac1b2b511b67f7.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/f3852a775ab742069f22ddb1c754e2e7.jpeg'
},
{
type:'img',
imgURL:'https://img-blog.yssmx.com/bb68b3e22d4b4b5ba969366cc1d1eeb2.jpeg'
},
],
}
],
},
onLoad() {
const query = wx.createSelectorQuery().in(this);
query .selectAll('.title')
.boundingClientRect((rects) => {
this.offsetTopList = rects.map((item) => item.top);
})
.exec();
},
onSideBarChange(e) {
const { value } = e.detail;
this.setData({ sideBarIndex: value, scrollTop: this.offsetTopList[value] });
},
onScroll(e) {
const { scrollTop } = e.detail;
const threshold = 50; // 下一个标题与顶部的距离
if (scrollTop < threshold) {
this.setData({ sideBarIndex: 0 });
return;
}
const index = this.offsetTopList.findIndex((top) => top > scrollTop && top - scrollTop <= threshold);
if (index > -1) {
this.setData({ sideBarIndex: index });
}
},});data 中 categories 的 label 为左侧导航的文字
data 中 categories 的 title 为右侧内容的标题
data 中 categories 的 items 为右侧内容的详情
若内容为文本,则直接写在 items 数组的 content 中
若内容为图片,则 items 数组的内容为
{
type:'img',
imgURL:'https://img-blog.yssmx.com/640a758c89024652bc0d73a517cd00e9.jpeg'},pages\bible\detail\health\index.wxss
page {
background-color: #fff;}page .round-image {
border-radius: 12rpx;}.side-bar-wrapper {
display: flex;
height: 100vh;}.side-bar-wrapper .content {
flex: 1;}.side-bar-wrapper .section {
padding: 32rpx 0;}.side-bar-wrapper .title {
padding-left: 40rpx;
margin-bottom: 8rpx;
line-height: 52rpx;}.itemBox{
padding:40rpx 40rpx 0rpx 40rpx;}.title{
font-weight: bold;}pages\bible\detail\health\index.json
{
"usingComponents": {
"t-side-bar": "tdesign-miniprogram/side-bar/side-bar",
"t-side-bar-item": "tdesign-miniprogram/side-bar-item/side-bar-item",
"t-image": "tdesign-miniprogram/image/image"
},
"navigationBarTitleText": "DOS圆梦宝典--身体健康"}
文章来源:https://www.toymoban.com/news/detail-494208.html
navigationBarTitleText 可以自定义当前页面的顶部导航的文字
 文章来源地址https://www.toymoban.com/news/detail-494208.html
文章来源地址https://www.toymoban.com/news/detail-494208.html
到了这里,关于【微信小程序-原生开发】实用教程07 - Grid 宫格导航,详情页,侧边导航(含自定义页面顶部导航文字)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!