项目场景:
使用 HbuilderX 开发微信小程序,在调试的过程中,使用了 debug 以及 console.log ,在 H5 中输出测试都是可以的,但是运行到微信开发者工具之后, console.log 无法生效,在查阅相关解决办法之后,都没有解决
问题描述
在此之前有尝试过一些解决方案,如清除缓存 … 但是这个解决方案,并没有生效
但是这个解决方案,并没有生效
原因分析:
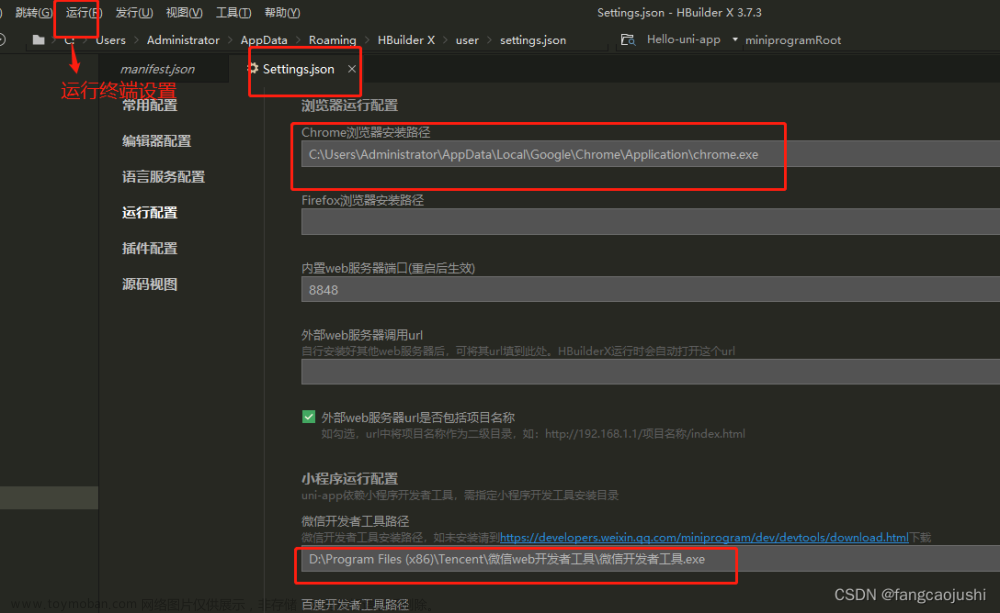
因为开发的微信小程序,而小程序有分包主包大小限制,所以需要查看代码依赖分析的文件大小,以免主包或者分包超过 2M 导致小程序无法发布 所以这里在运行微信开发者工具的时候勾选上了运行时是否压缩代码
所以这里在运行微信开发者工具的时候勾选上了运行时是否压缩代码
这里就是元凶 !!!
解决方案:
在 HbuilderX 中运行微信开发者工具的时候不要勾选运行时压缩代码 (当然如果需要查看代码依赖分析中的代码大小的时候还是需要勾选上的),这样 console.log 以及 debugger 就可以生效了文章来源:https://www.toymoban.com/news/detail-506724.html
这里真的是 啊啊啊啊 让我好久都没能在 微信开发者工具当中用 console.log 调试文章来源地址https://www.toymoban.com/news/detail-506724.html
到了这里,关于微信小程序之---使用微信开发者工具调试小程序 debug 失效 以及 console.log 无法输出的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










![微信小程序逆向 小程序包使用unveilr工具解包后在开发者工具报[ WXML 文件编译错误] xxx.wxs Unexpected token `}`](https://imgs.yssmx.com/Uploads/2024/02/717369-1.png)



