问题描述:
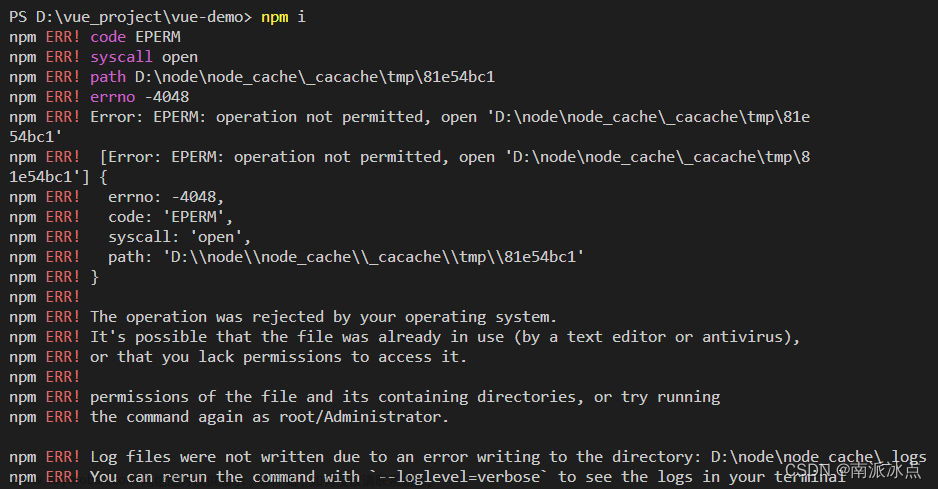
npm ERR! code EPERM npm ERR! syscall open npm ERR! path D:\Program Files\nodejs\npm_packages_cacach
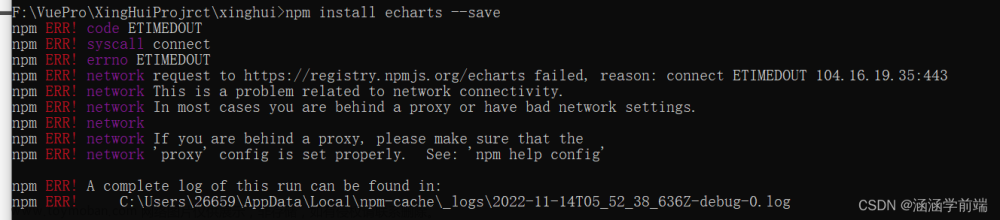
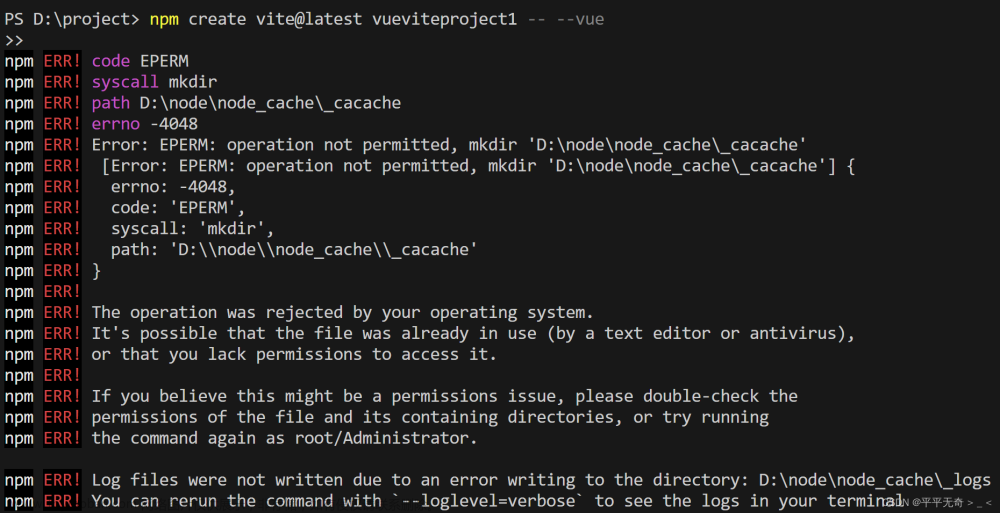
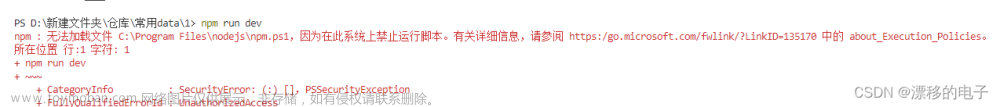
问题截图:

问题原因:
因为nodojs的文件中的模块操作权限不够(修改过node.js下载文件的路径)。文章来源:https://www.toymoban.com/news/detail-508355.html
解决方案:
以自己修改权限。找到你安装node.js的文件夹(我的文件夹是nodejs) -右键-属性-安全 完全控制 文章来源地址https://www.toymoban.com/news/detail-508355.html
文章来源地址https://www.toymoban.com/news/detail-508355.html
到了这里,关于npm ERR! code EPERM npm ERR! syscall open npm ERR! path D:\Program Files\nodejs\npm_packages\_cacach的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!