目录
一、首页效果图对比
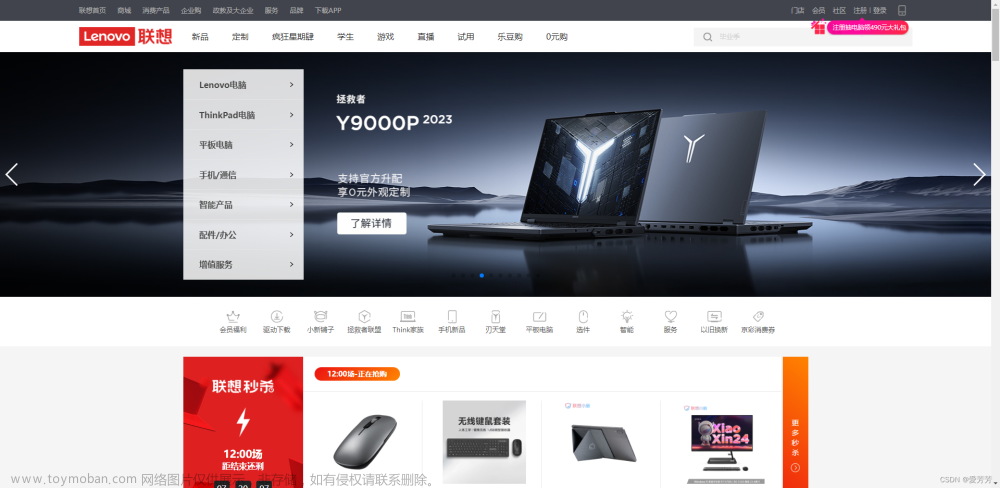
1.联想商城官方截图:
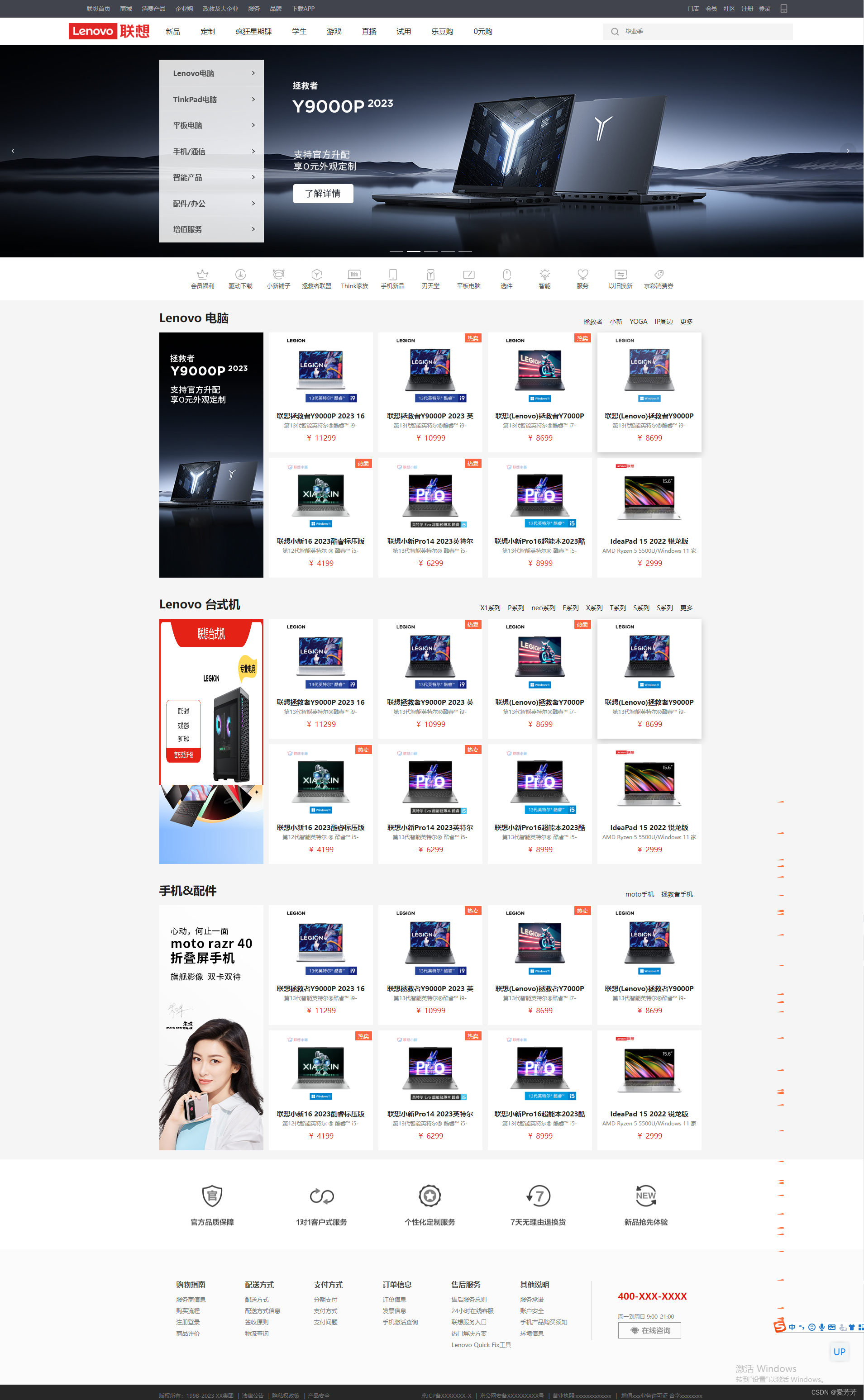
2.作者项目效果图:
二、商品详情效果图对比
1.联想官方截图:
2.作者项目截图:
三、购物车
1.效果图
四、订单结算
五、登录注册
1.手机号登录
2.账号密码登录
3.扫码登录
4.注册
六、项目实现
1.数据分离维护
2.首页推荐列表数据处理
3.商品详情数据动态获取完成交互
4.商品详情页动态获取商品信息
5.商品详情图片列表选中状态处理
6.左右移动加载更多图片实现
7.动态数据初始化实现(data.js)
8.项目结构、设计说明
七、总结
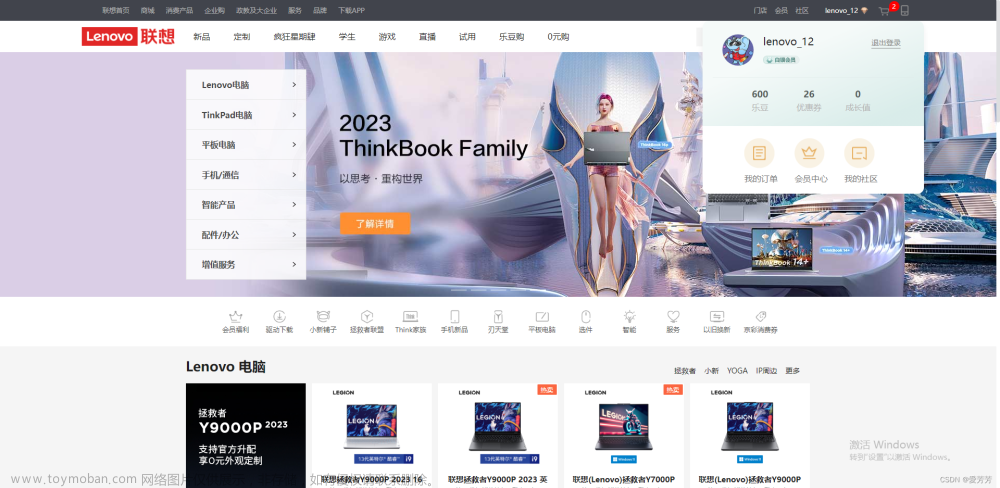
一、首页效果图对比
1.联想商城官方截图:

2.作者项目效果图:
二级分类:


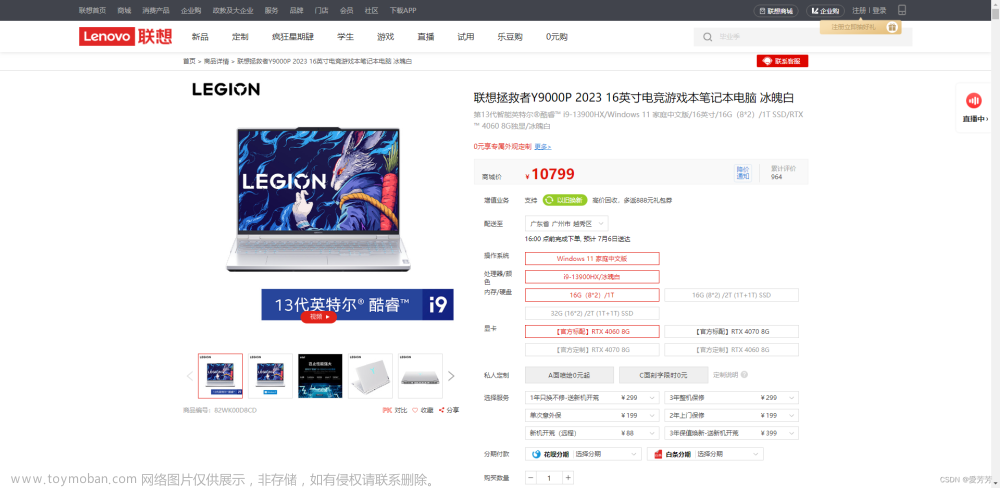
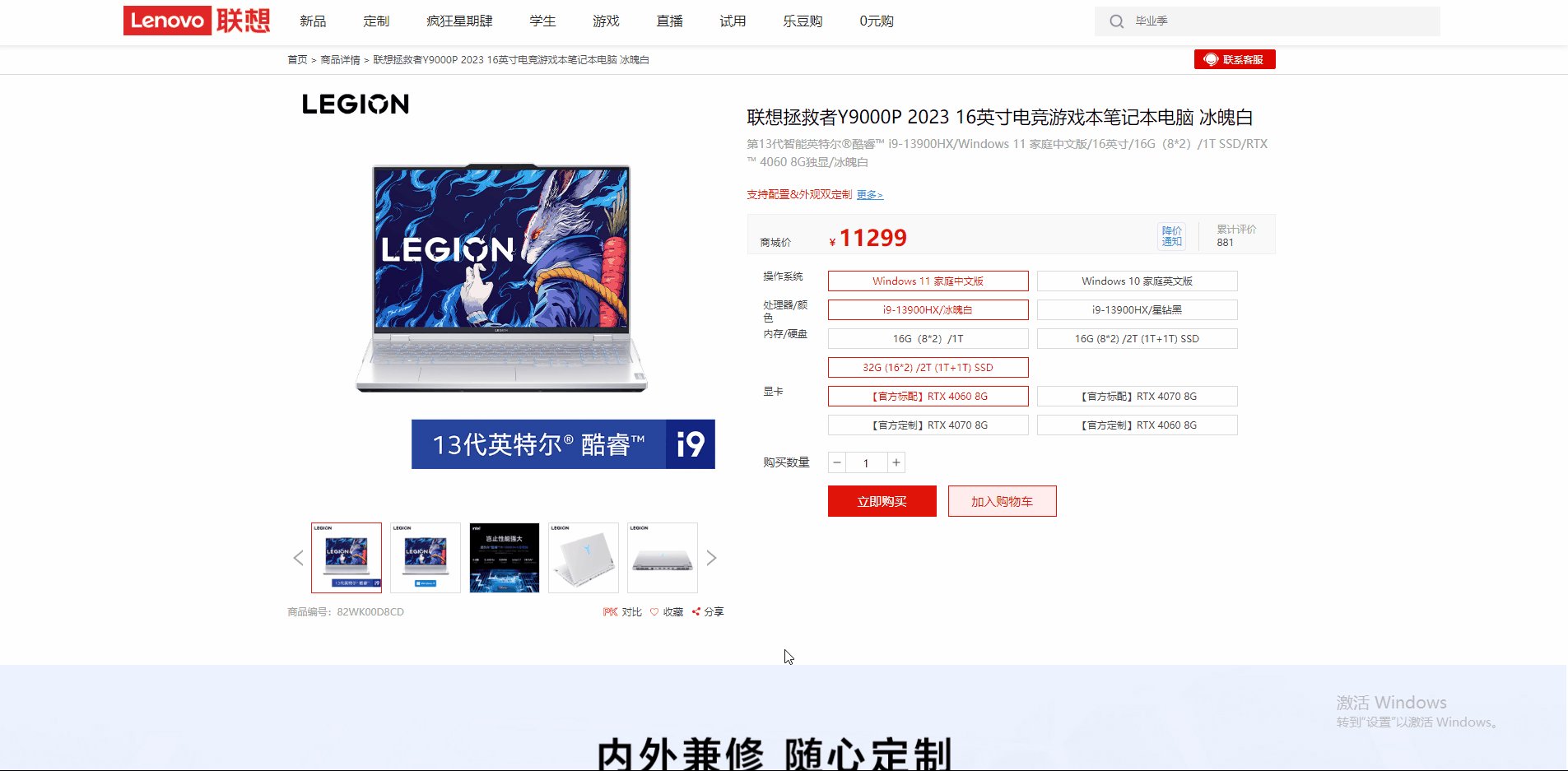
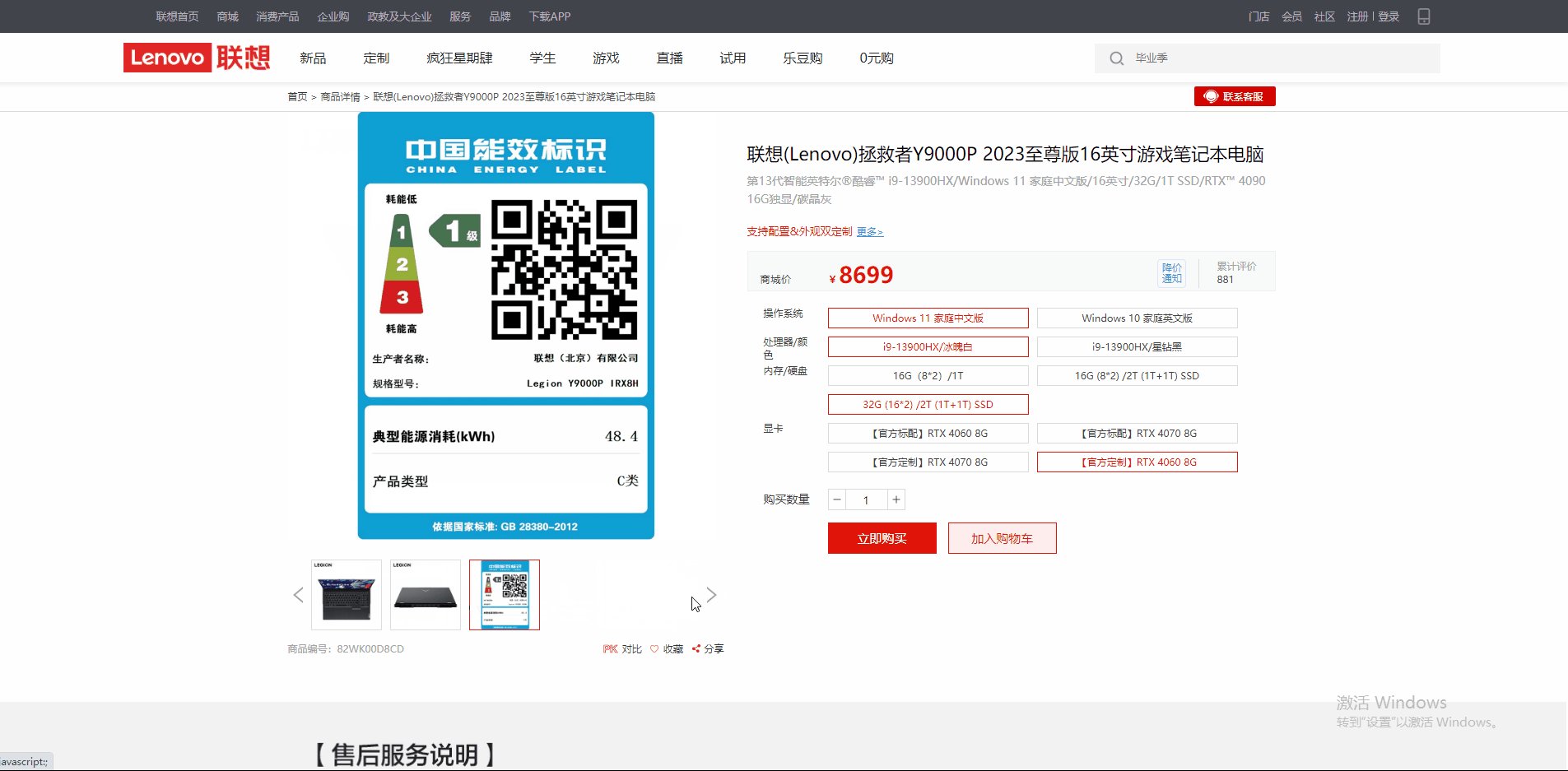
二、商品详情效果图对比
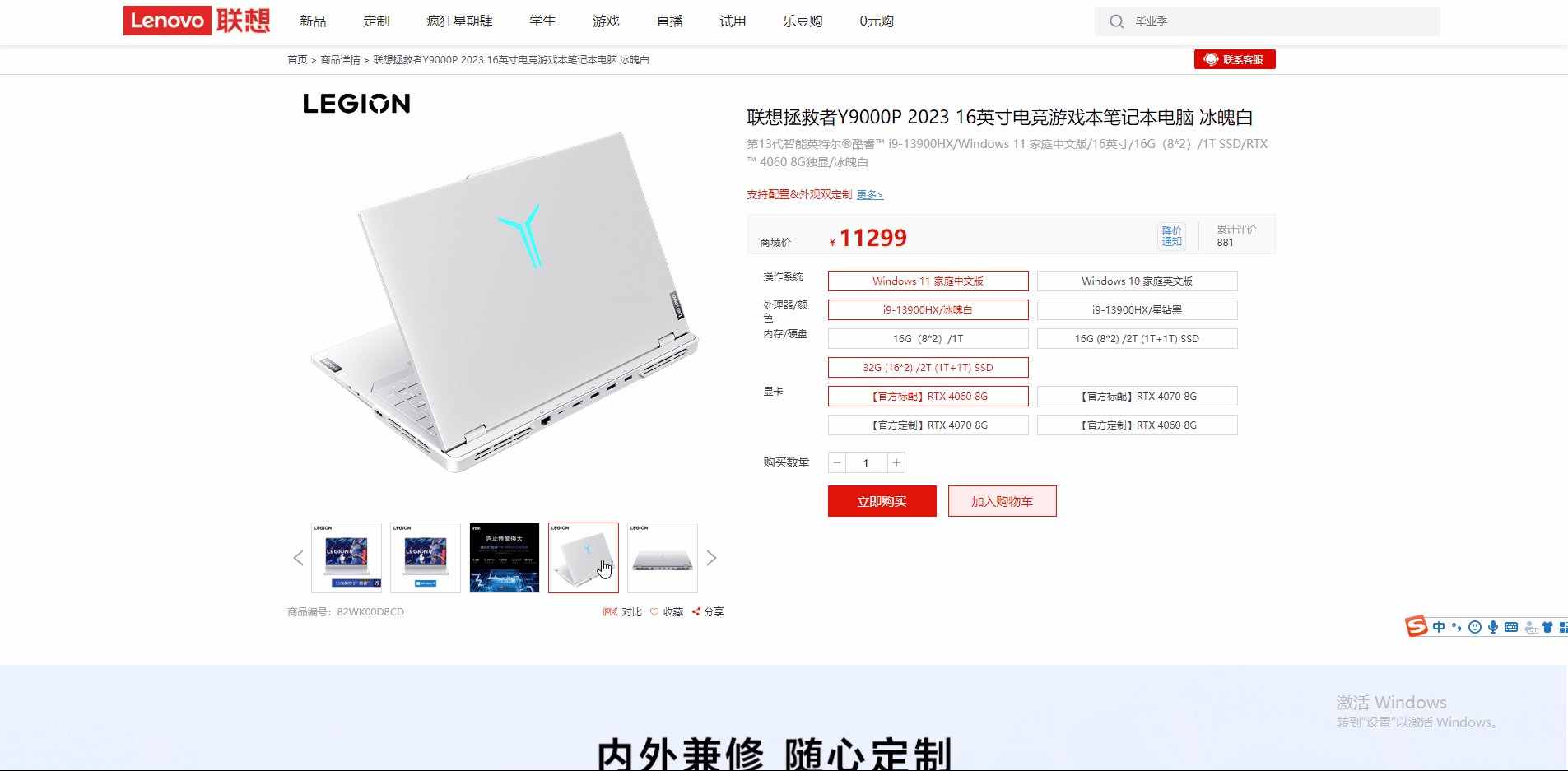
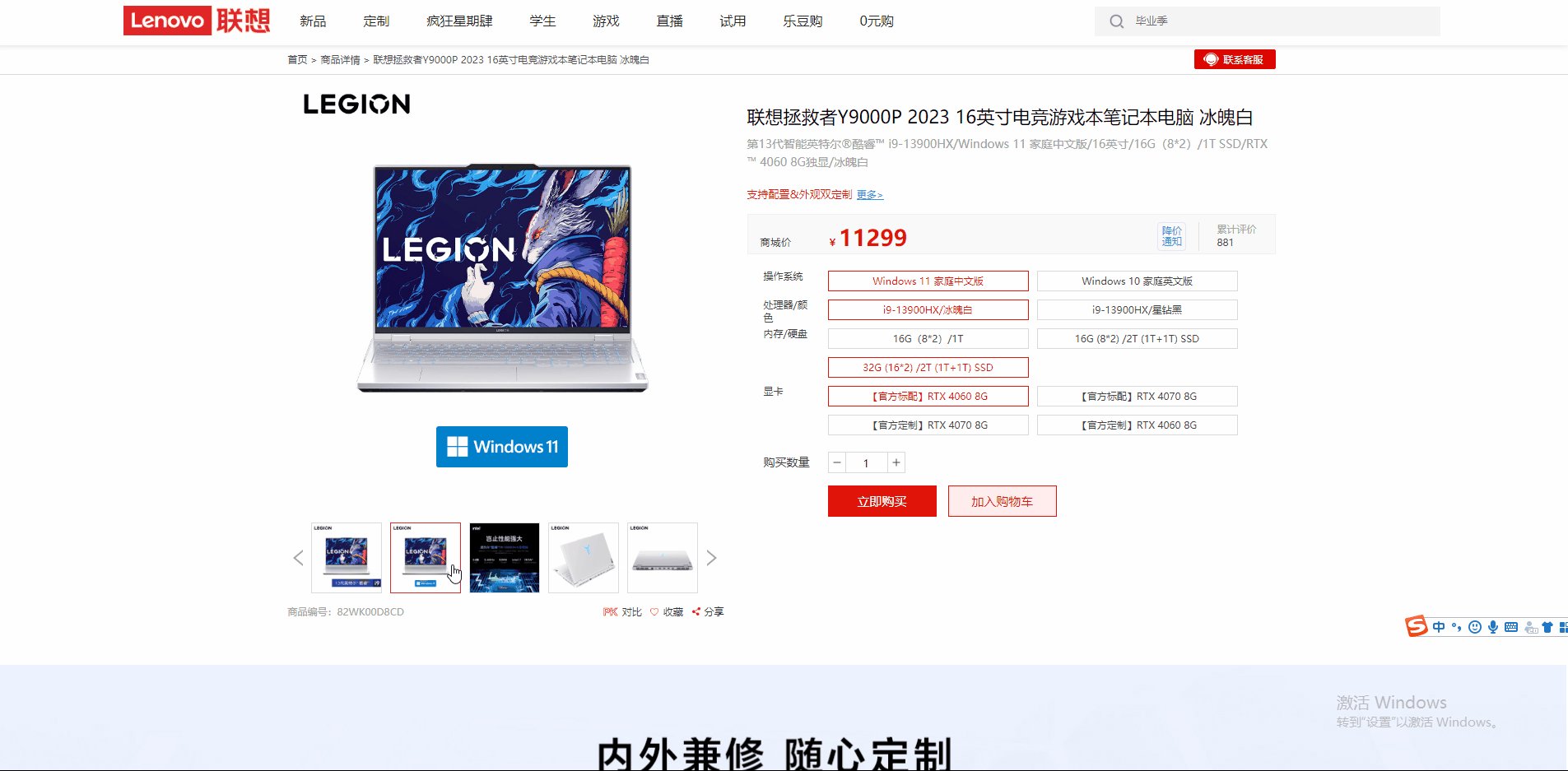
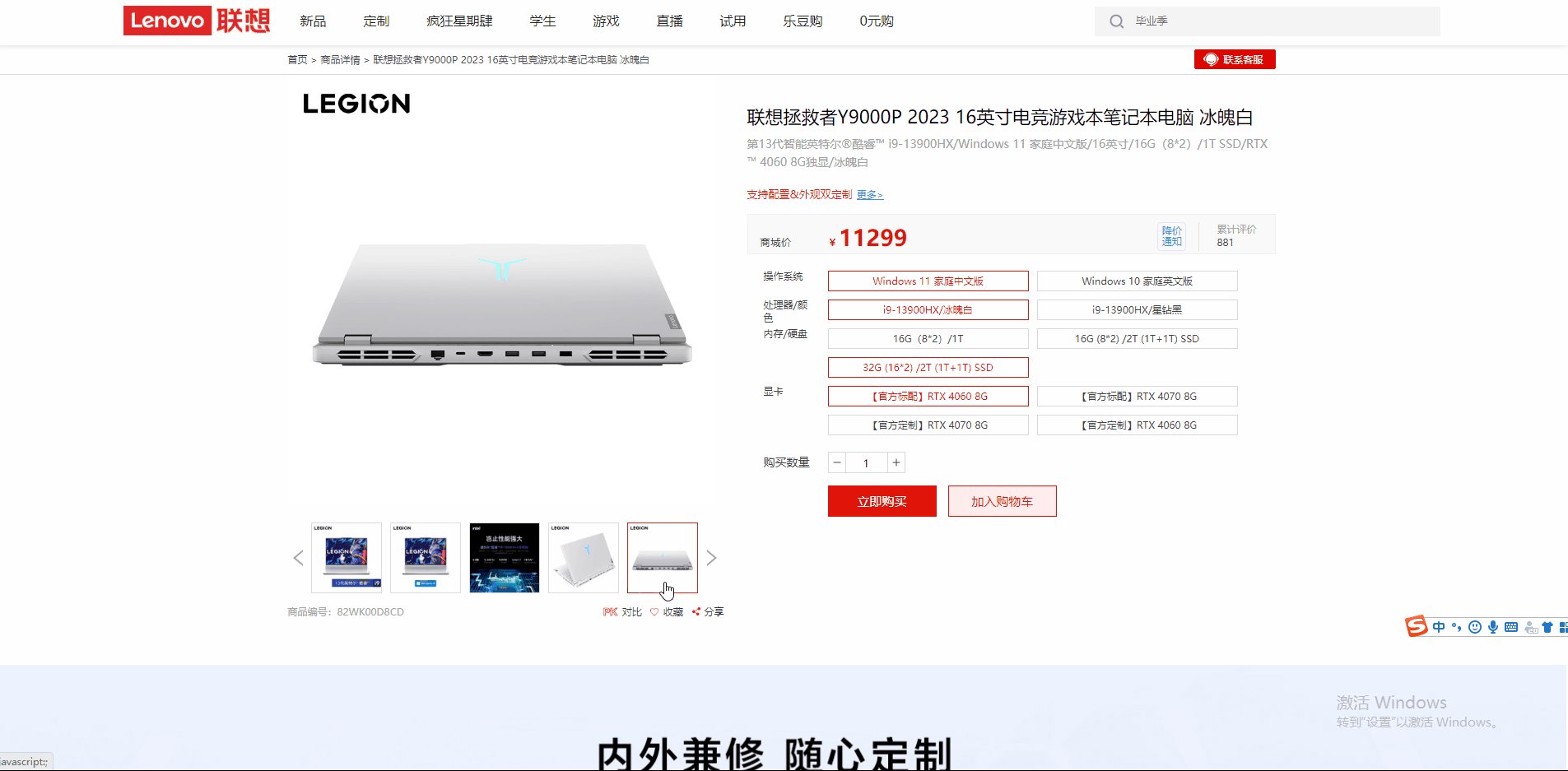
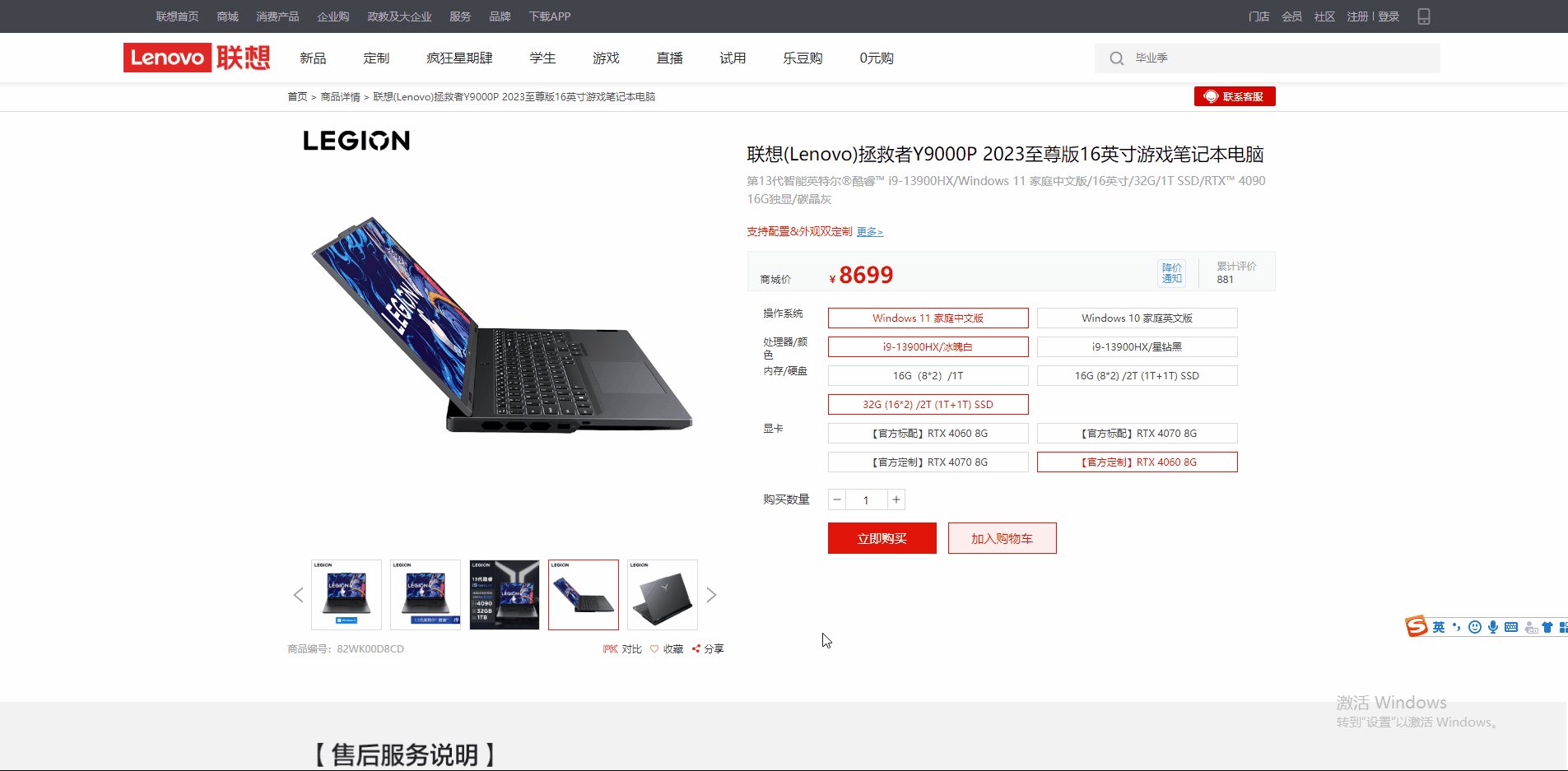
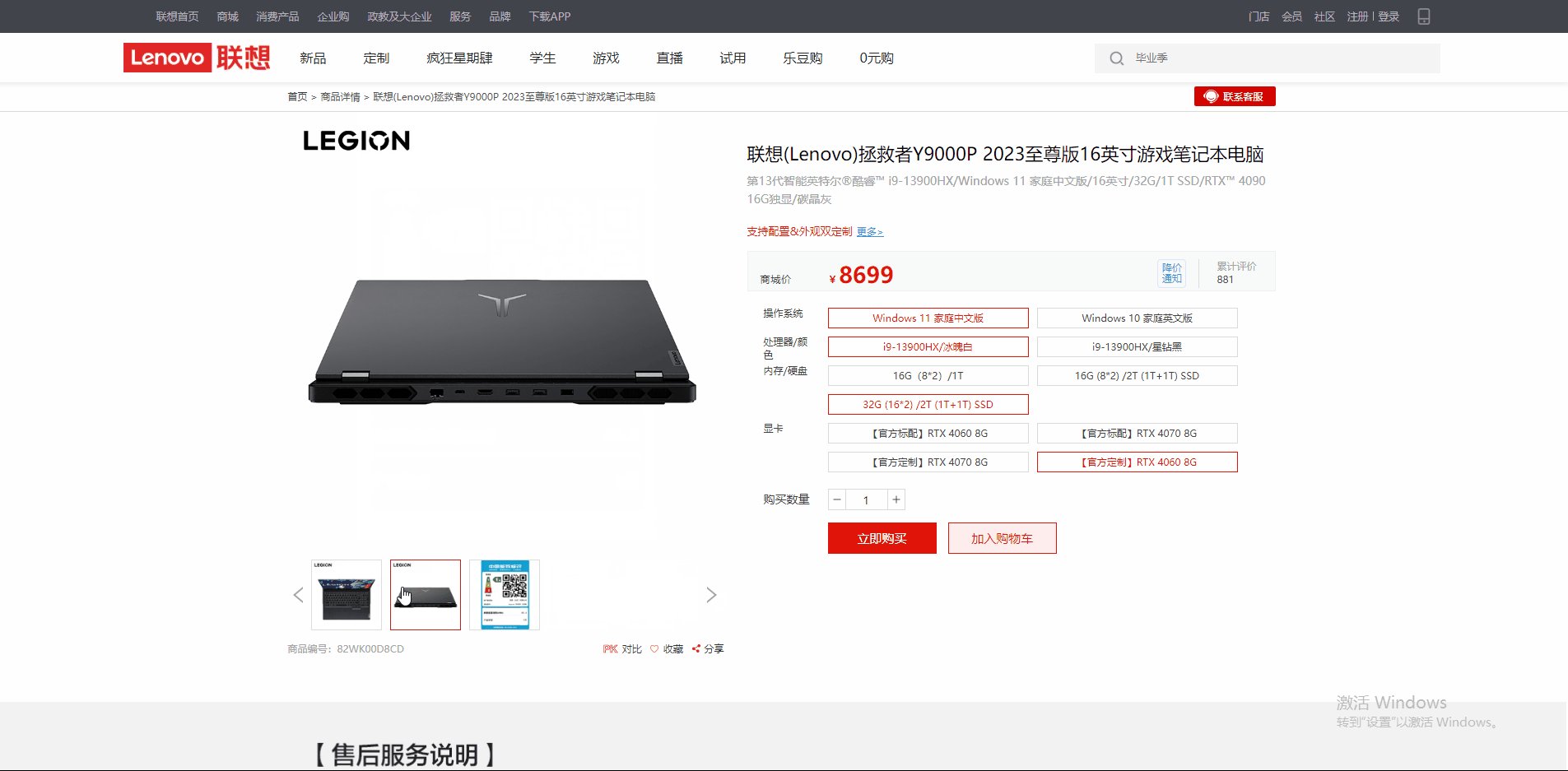
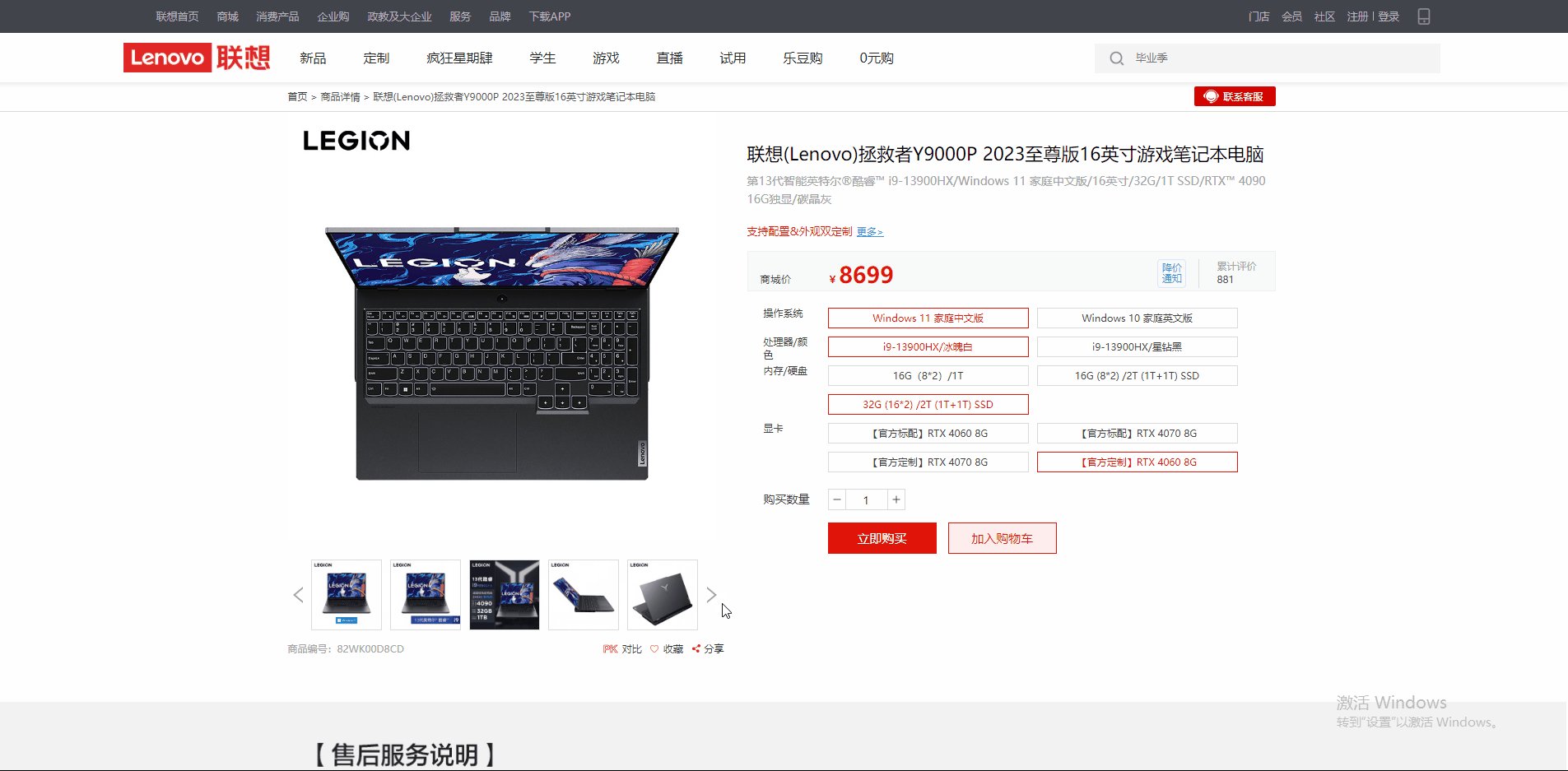
1.联想官方截图:

2.作者项目截图:

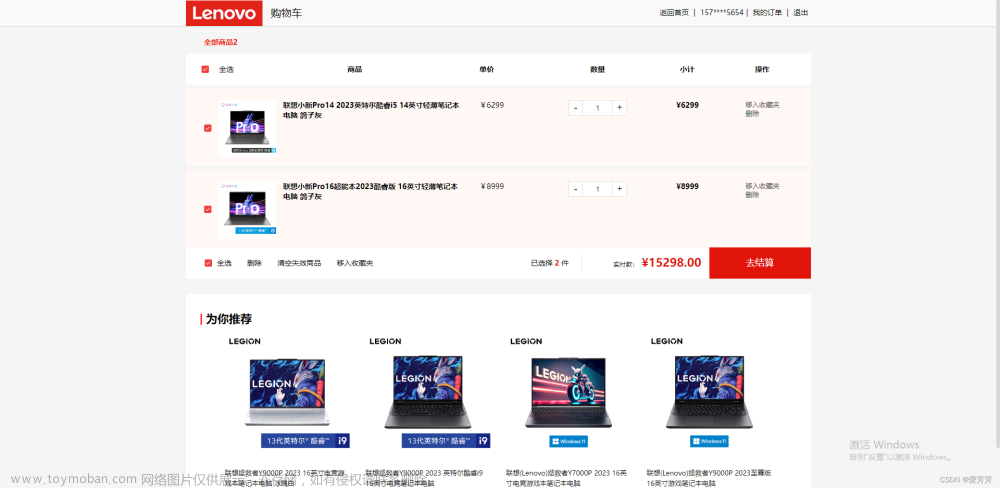
三、购物车
1.效果图
各种交互事件都已经写好,并且覆盖改了element el-checkbox的样式,改成联想红色主色调,具体代码实现放在app.vue

覆盖element checkbox的样式

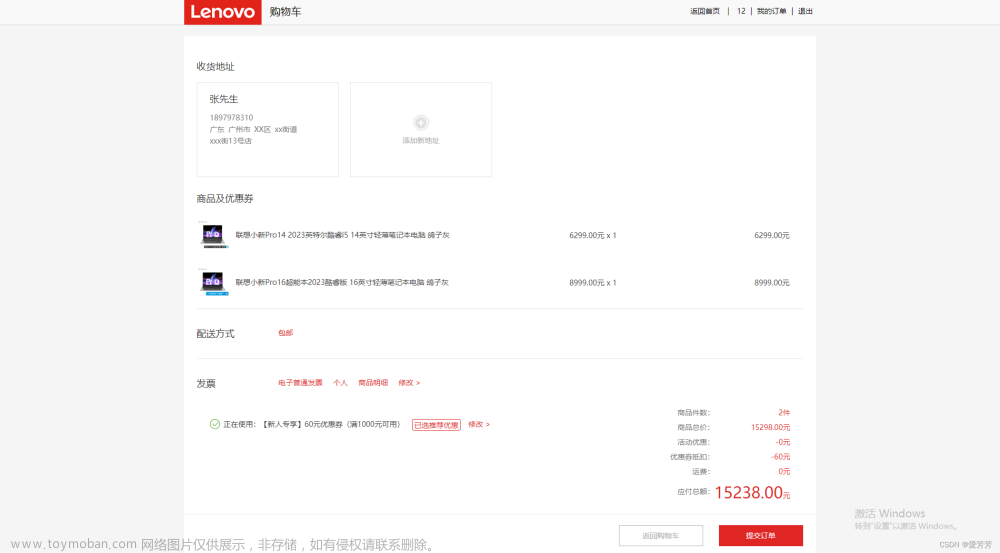
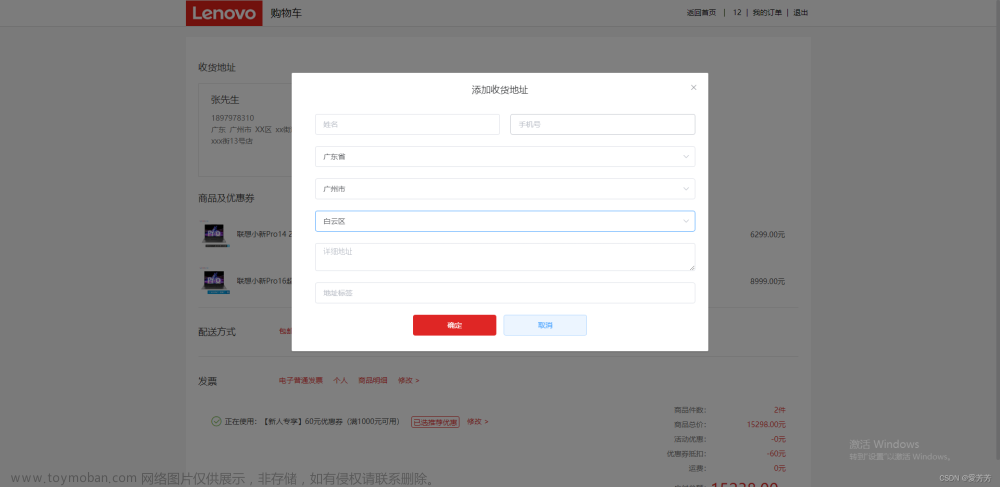
四、订单结算
订单支持多商品从购物车下单,动态数据交互

地址添加:

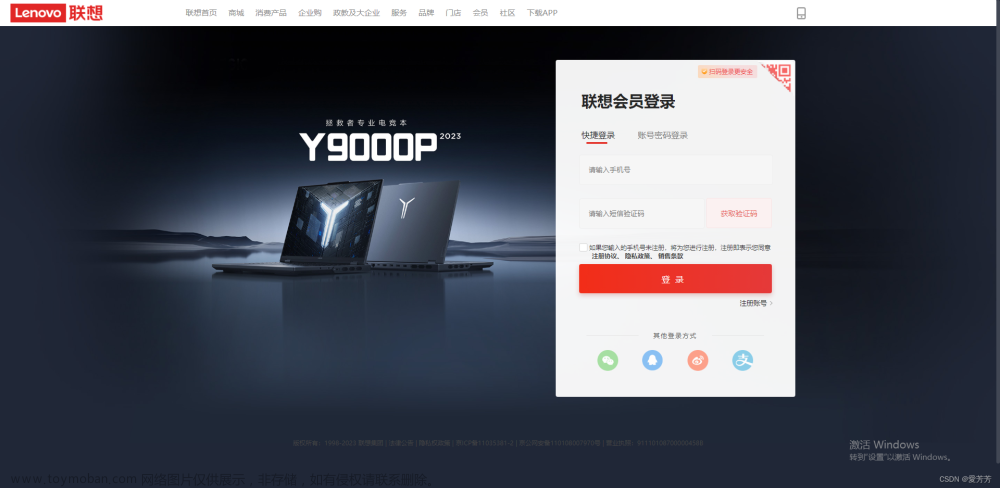
五、登录注册
1比1还原官方登录注册效果,模拟真实注册、登录流程,模拟验证码为:1234,初始化密码为:1234
1.手机号登录

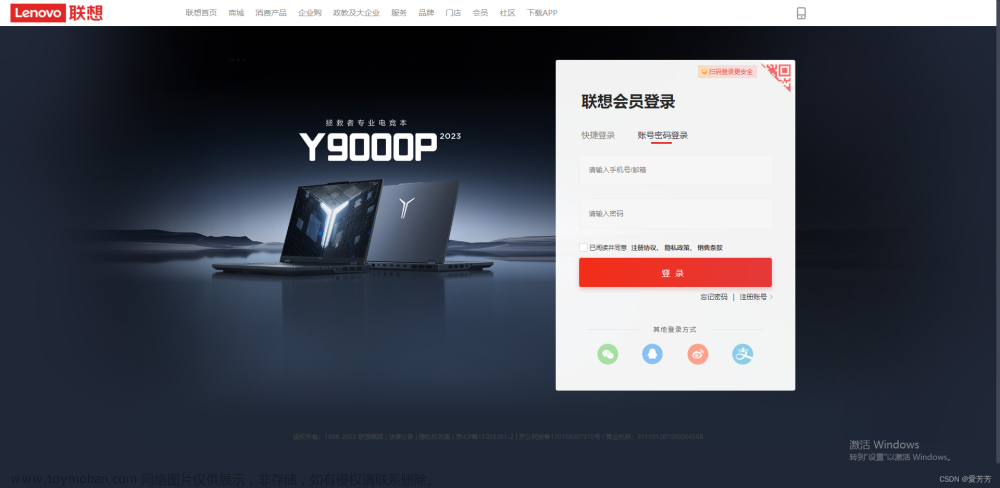
2.账号密码登录

3.扫码登录

4.注册

模拟注册、登录,登录成功:

六、项目实现
所有数据动态声明,可动态修改。
1.数据分离维护
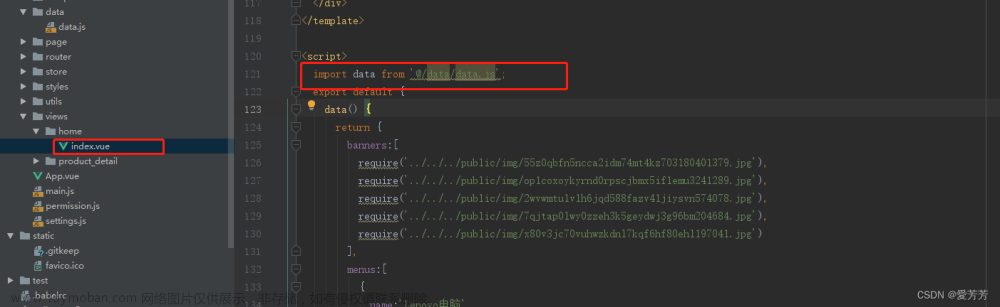
首先分离数据,这样可以增加项目可维护性和项目跨页面得数据交互,如下截图,数据全部放在data目录的data.js里面,特别是商品数据,统一起来。

在首页引入商品等数据:
2.首页推荐列表数据处理
主要就是推荐的商品列表数据进行绑定,通过商品id关联起来,这样不用重复造数据,因为商品数据已经统一为一份数据,可以共用起来,如下截图,通过productIds进行商品绑定:

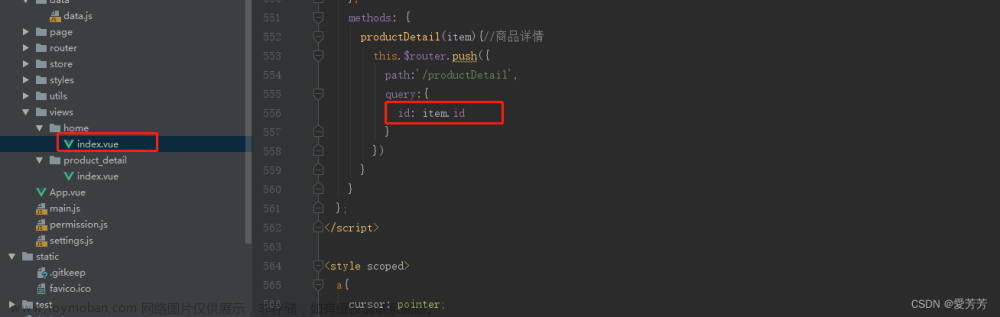
3.商品详情数据动态获取完成交互
实现路由跳转携带当前商品id主键(商品数据声明时,id必须唯一就行),如下截图路由跳转处理携带参数:

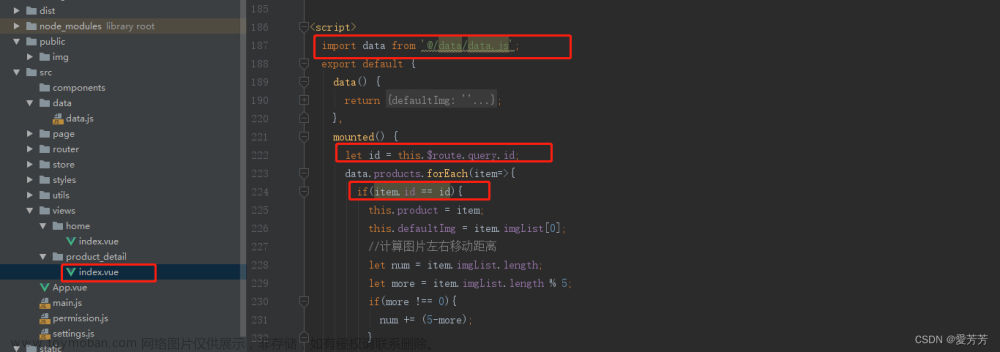
4.商品详情页动态获取商品信息
进入页面,通过获取商品id参数,通过for循环与所有商品数据对比id,id相等即是所要查询的商品详情,如下截图:

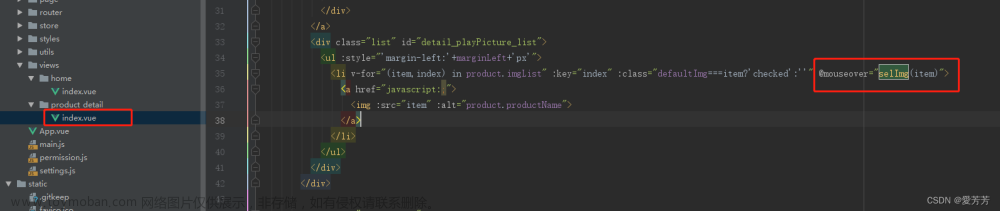
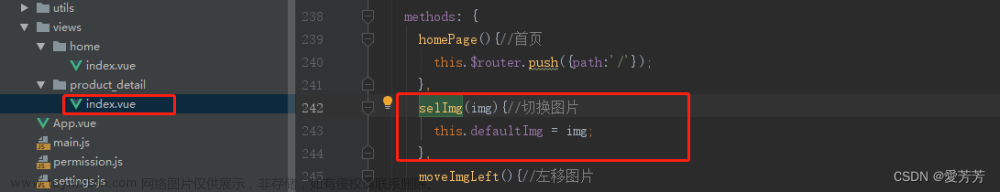
5.商品详情图片列表选中状态处理
通过使用@mouseover事件来获取鼠标聚焦,如下截图:



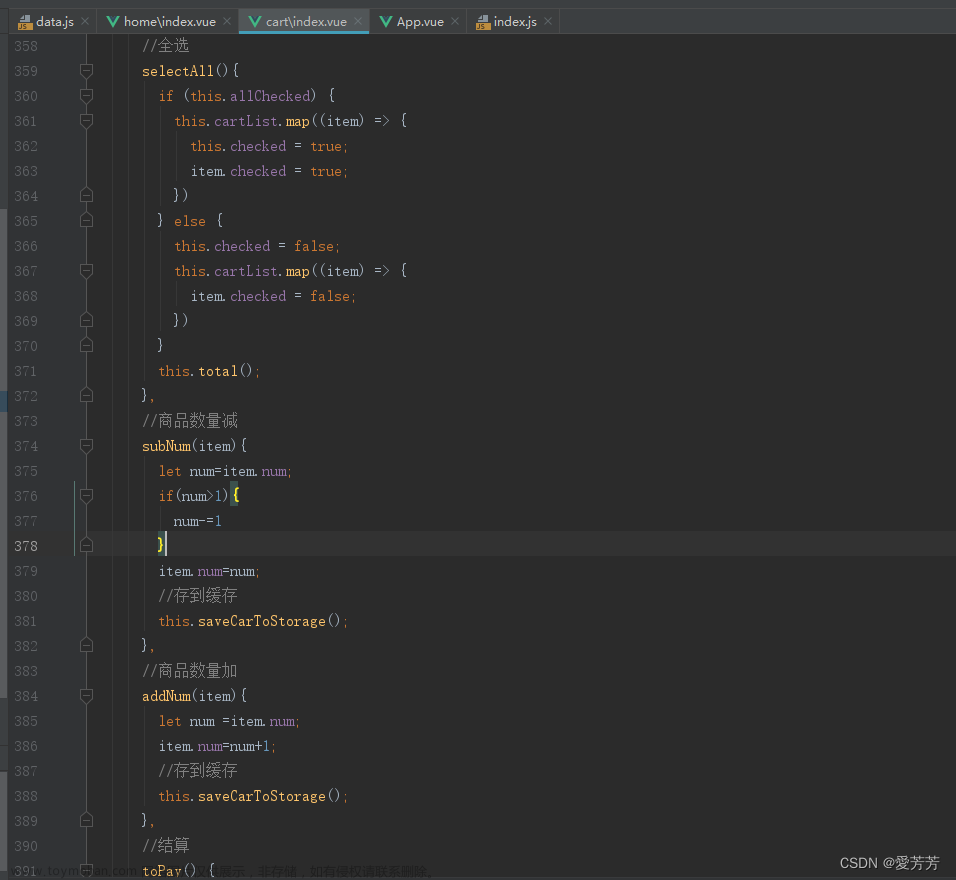
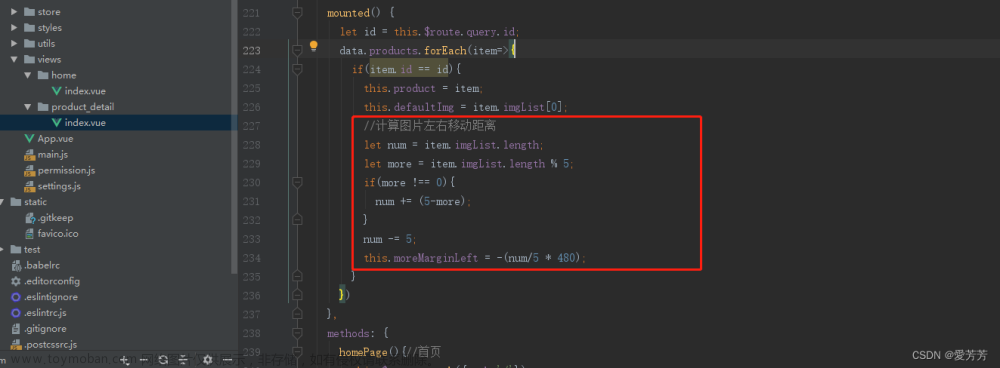
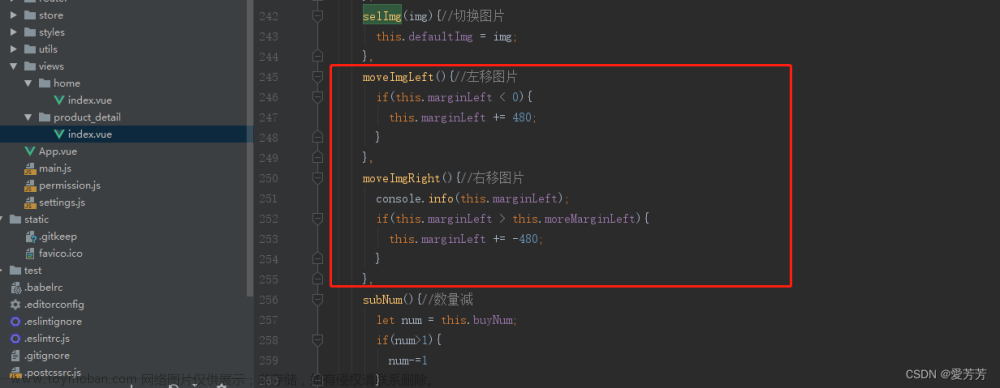
6.左右移动加载更多图片实现
主要是通过计算margin-left可移动距离来控制,往右移动即margin-left是负数,5张图片的宽度大概是480px,代码逻辑处理如下:



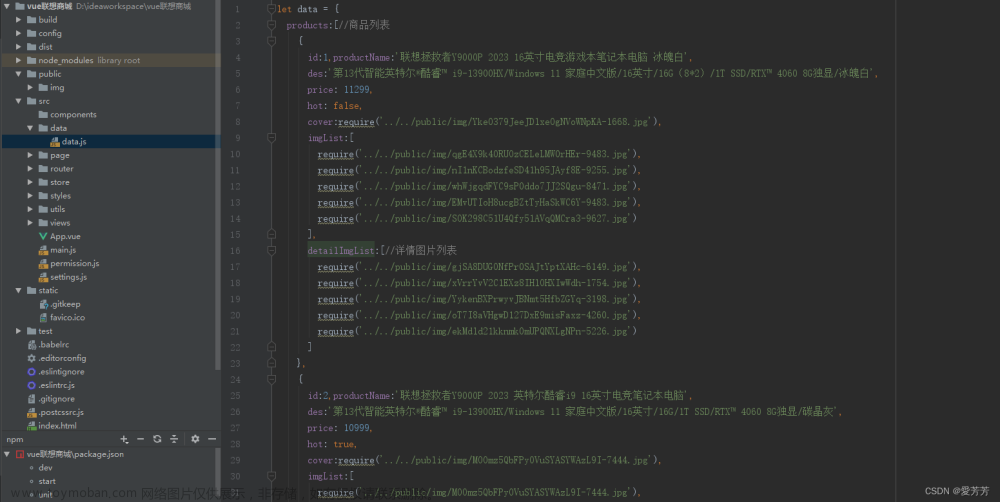
7.动态数据初始化实现(data.js)
let data = {
products:[//商品列表
{
id:1,productName:'联想拯救者Y9000P 2023 16英寸电竞游戏本笔记本电脑 冰魄白',
des:'第13代智能英特尔®酷睿™ i9-13900HX/Windows 11 家庭中文版/16英寸/16G(8*2)/1T SSD/RTX™ 4060 8G独显/冰魄白',
price: 11299,
hot: false,
cover:require('../../public/img/YkeO379JeeJDlxeOgNVoWNpKA-1668.jpg'),
imgList:[
require('../../public/img/qgE4X9k40RUOzCELeLMW0rHEr-9483.jpg'),
require('../../public/img/nI1nKCBodzfeSD41h95JAyf8E-9255.jpg'),
require('../../public/img/whWjgqdFYC9sP0ddo7JJ2SQgu-8471.jpg'),
require('../../public/img/EMvUTIoH8ucgBZtTyHaSkWC6Y-9483.jpg'),
require('../../public/img/SOK298C51U4Qfy51AVqQMCra3-9627.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/gjSA8DUGONfPr0SAJtYptXAHc-6149.jpg'),
require('../../public/img/xVrrYvV2C1EXz8IHlOHXIwWdh-1754.jpg'),
require('../../public/img/YykenBXPrwyvJBNmt5HfbZGYq-3198.jpg'),
require('../../public/img/oT7I8aVHgwD127DxE9misFaxz-4260.jpg'),
require('../../public/img/ekMdld21kknmk0mUPQNXLgNPn-5226.jpg')
]
},
{
id:2,productName:'联想拯救者Y9000P 2023 英特尔酷睿i9 16英寸电竞笔记本电脑',
des:'第13代智能英特尔®酷睿™ i9-13900HX/Windows 11 家庭中文版/16英寸/16G/1T SSD/RTX™ 4060 8G独显/碳晶灰',
price: 10999,
hot: true,
cover:require('../../public/img/MOOmz5QbFPyOVuSYASYWAzL9I-7444.jpg'),
imgList:[
require('../../public/img/MOOmz5QbFPyOVuSYASYWAzL9I-7444.jpg'),
require('../../public/img/9937E9eAJqWEqdnx3xozqKUYE-4967.jpg'),
require('../../public/img/ioITcrQzL3hwE1374zndmOBIS-3523.jpg'),
require('../../public/img/WkzWdRf35VzwgOqgYpclYF6xE-8090.jpg'),
require('../../public/img/GwG6F4SuRqmola8ERRsNYaz8t-5264.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/CzI5QGjkRxyFtloNvI3kOZNiP-8477.jpg'),
require('../../public/img/F7pAbFtMSzEQWeOqPnnFKXbZT-3974.jpg'),
require('../../public/img/j9Kp8c4wTLFmHAprl6x4t55XE-9849.jpg'),
require('../../public/img/ByIoqf3sDqjdLpD4HOiAoCCXz-5940.jpg'),
require('../../public/img/n3XxKFBREGM85FD14tcKfCPXL-6896.jpg')
]
},
{
id:3,productName:'联想(Lenovo)拯救者Y7000P 2023 16英寸电竞游戏本笔记本电脑',
des:'第13代智能英特尔®酷睿™ i7-13700H/Windows 11 家庭中文版/16英寸/16G(8*2)/1T SSD/RTX™ 4060 8G独显/碳晶灰',
price: 8699,
hot: true,
cover:require('../../public/img/2TFJXCpEsvhzeJZLzJPf0VemI-7739.jpg'),
imgList:[
require('../../public/img/a8ZhocTBzXUFMBo6jMLTR6sDc-8700.jpg'),
require('../../public/img/2TFJXCpEsvhzeJZLzJPf0VemI-7739.jpg'),
require('../../public/img/G4wT1WDdZ4ro1wEM9ZhB881UN-5168.jpg'),
require('../../public/img/ocN3QabTElSwAYb3RscEqB5LX-7711.jpg'),
require('../../public/img/cqWouq2FvoliNx26MXJz0ofS9-7738.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/CzI5QGjkRxyFtloNvI3kOZNiP-8477.jpg'),
require('../../public/img/F7pAbFtMSzEQWeOqPnnFKXbZT-3974.jpg'),
require('../../public/img/j9Kp8c4wTLFmHAprl6x4t55XE-9849.jpg'),
require('../../public/img/ByIoqf3sDqjdLpD4HOiAoCCXz-5940.jpg'),
require('../../public/img/n3XxKFBREGM85FD14tcKfCPXL-6896.jpg')
]
},
{
id:4,productName:'联想(Lenovo)拯救者Y9000P 2023至尊版16英寸游戏笔记本电脑',
des:'第13代智能英特尔®酷睿™ i9-13900HX/Windows 11 家庭中文版/16英寸/32G/1T SSD/RTX™ 4090 16G独显/碳晶灰',
price: 8699,
hot: false,
cover:require('../../public/img/iHlq3f82dtFJbZsCszyM32MsC-1543.jpg'),
imgList:[
require('../../public/img/iHlq3f82dtFJbZsCszyM32MsC-1543.jpg'),
require('../../public/img/Zs1ciLewydT6jB5qKhqILXOFw-3763.jpg'),
require('../../public/img/jzWtBVBOTQsDU7HFbylFrqbU0-7378.jpg'),
require('../../public/img/n4VioUNAQXXvkwMue1ltKLXv0-3500.jpg'),
require('../../public/img/sBL1rktTC6fLdGPdEZb3wzUZt-3449.jpg'),
require('../../public/img/TrnWCRwZG6OMdqMVWLIGtzjbL-4275.jpg'),
require('../../public/img/KtbX4uku0TYqcg9tMyKmL1H1j-3479.jpg'),
require('../../public/img/JhZYajuzcaHNZthh2MGn66J2C-5304.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/CzI5QGjkRxyFtloNvI3kOZNiP-8477.jpg'),
require('../../public/img/F7pAbFtMSzEQWeOqPnnFKXbZT-3974.jpg'),
require('../../public/img/j9Kp8c4wTLFmHAprl6x4t55XE-9849.jpg'),
require('../../public/img/ByIoqf3sDqjdLpD4HOiAoCCXz-5940.jpg'),
require('../../public/img/n3XxKFBREGM85FD14tcKfCPXL-6896.jpg')
]
},
{
id:5,productName:'联想小新16 2023酷睿标压版 16英寸轻薄笔记本电脑 卷云灰',
des:'第12代智能英特尔 ® 酷睿™ i5-12450H/Windows 11 家庭中文版/16.0英寸/16GB/512G SSD/集成显卡/卷云灰',
price: 4199,
hot: true,
cover:require('../../public/img/M8ywiSHvLzKKNmEL4O3OoDbXB-9324.jpg'),
imgList:[
require('../../public/img/M8ywiSHvLzKKNmEL4O3OoDbXB-9324.jpg'),
require('../../public/img/Kl5xRkm8N8KZoI4V61mGJ9pUl-5169.jpg'),
require('../../public/img/U6ILwpp8dwhPoTgJgpHUAAi21-5211.jpg'),
require('../../public/img/4RXduESa8uWG63U1GYs4mA2T0-5232.jpg'),
require('../../public/img/3mtTuPyf4kV19eOF57AOijAx8-5811.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/CzI5QGjkRxyFtloNvI3kOZNiP-8477.jpg'),
require('../../public/img/F7pAbFtMSzEQWeOqPnnFKXbZT-3974.jpg'),
require('../../public/img/j9Kp8c4wTLFmHAprl6x4t55XE-9849.jpg'),
require('../../public/img/ByIoqf3sDqjdLpD4HOiAoCCXz-5940.jpg'),
require('../../public/img/n3XxKFBREGM85FD14tcKfCPXL-6896.jpg')
]
},
{
id:6,productName:'联想小新Pro14 2023英特尔酷睿i5 14英寸轻薄笔记本电脑 鸽子灰',
des:'第13代智能英特尔® 酷睿™ i5-13500H/Windows 11 家庭中文版/14英寸/32GB/1T SSD/集成显卡/鸽子灰',
price: 6299,
hot: true,
cover:require('../../public/img/knUF2BaGGRQat2RbPBEJYzXN4-5579.jpg'),
imgList:[
require('../../public/img/XTvcWaCf29MTC2SFOSW2fV9RS-2939.jpg'),
require('../../public/img/QAzTExsVTx3ialBVZtALls8U4-5557.jpg'),
require('../../public/img/knUF2BaGGRQat2RbPBEJYzXN4-5579.jpg'),
require('../../public/img/W6d3BDNuaVr9PW6hu34Jz7Gfy-6568.jpg'),
require('../../public/img/p7dRyKcQlgtRXg3vSfvMxoh8q-9424.jpg'),
require('../../public/img/Q988RRMJGvzXsS4Yl0xMtfdu7-9453.jpg'),
require('../../public/img/f2nKZzx1OMaFiXiHYIlPjQDld-9470.jpg'),
require('../../public/img/SrRWO60htt9FKBXwXB2KyTaGP-9681.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/CzI5QGjkRxyFtloNvI3kOZNiP-8477.jpg'),
require('../../public/img/F7pAbFtMSzEQWeOqPnnFKXbZT-3974.jpg'),
require('../../public/img/j9Kp8c4wTLFmHAprl6x4t55XE-9849.jpg'),
require('../../public/img/ByIoqf3sDqjdLpD4HOiAoCCXz-5940.jpg'),
require('../../public/img/n3XxKFBREGM85FD14tcKfCPXL-6896.jpg')
]
},
{
id:7,productName:'联想小新Pro16超能本2023酷睿版 16英寸轻薄笔记本电脑 鸽子灰',
des:'第13代智能英特尔® 酷睿™ i5-13500H/Windows 11 家庭中文版/16英寸/32GB/1T SSD/RTX 4050 6G 独显/鸽子灰',
price: 8999,
hot: false,
cover:require('../../public/img/L1Fknd8OIlpPBJU7ymLhFyyg3-5615.jpg'),
imgList:[
require('../../public/img/L1Fknd8OIlpPBJU7ymLhFyyg3-5615.jpg'),
require('../../public/img/PC2kZhfwGz83JkNLGZa6qbqDf-5601.jpg'),
require('../../public/img/Ad8qaOw061UhoGbIFnMPesI93-2219.jpg'),
require('../../public/img/sYA3doEFvG64YITTiQf26ymJa-2182.jpg'),
require('../../public/img/W3ag4Bha8iSqcjdF4rNgTTQdA-2211.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/CzI5QGjkRxyFtloNvI3kOZNiP-8477.jpg'),
require('../../public/img/F7pAbFtMSzEQWeOqPnnFKXbZT-3974.jpg'),
require('../../public/img/j9Kp8c4wTLFmHAprl6x4t55XE-9849.jpg'),
require('../../public/img/ByIoqf3sDqjdLpD4HOiAoCCXz-5940.jpg'),
require('../../public/img/n3XxKFBREGM85FD14tcKfCPXL-6896.jpg')
]
},
{
id:8,productName:'IdeaPad 15 2022 锐龙版 15.6英寸笔记本 云母银',
des:'AMD Ryzen 5 5500U/Windows 11 家庭中文版/15.6英寸/8G/512G SSD/集成显卡/云母银',
price: 2999,
hot: false,
cover:require('../../public/img/n2HkkWhGgiHIEUuAsNfdJDXrt-0106.jpg'),
imgList:[
require('../../public/img/n2HkkWhGgiHIEUuAsNfdJDXrt-0106.jpg'),
require('../../public/img/WvSaklumY4MNhOPixLc7BhDNg-0125.jpg'),
require('../../public/img/asy7syzFW4FPtPtCKb3noHjkD-0361.jpg'),
require('../../public/img/40giEtEDky7h6SEsu8NLB4S11-0360.jpg'),
require('../../public/img/z03IfPsF1nXmiyw9OrP4Gy8PT-0356.jpg')
],
detailImgList:[//详情图片列表
require('../../public/img/CzI5QGjkRxyFtloNvI3kOZNiP-8477.jpg'),
require('../../public/img/F7pAbFtMSzEQWeOqPnnFKXbZT-3974.jpg'),
require('../../public/img/j9Kp8c4wTLFmHAprl6x4t55XE-9849.jpg'),
require('../../public/img/ByIoqf3sDqjdLpD4HOiAoCCXz-5940.jpg'),
require('../../public/img/n3XxKFBREGM85FD14tcKfCPXL-6896.jpg')
]
}
],
homeRecommendList:[//首页推荐列表
{
name:'Lenovo 电脑',
menus:[
{name:'拯救者'},
{name:'小新'},
{name:'YOGA'},
{name:'IP周边'},
{name:'更多'}
],
banner: require('../../public/img/c63tqurokdu9yjhbhrgla77lkyrz6x734034.jpg'),
productIds:[1,2,3,4,5,6,7,8]
},
{
name:'Lenovo 台式机',
menus:[
{name:'X1系列'},
{name:'P系列'},
{name:'neo系列'},
{name:'E系列'},
{name:'X系列'},
{name:'T系列'},
{name:'S系列'},
{name:'S系列'},
{name:'更多'}
],
banner: require('../../public/img/0lqwnri8l056u8uen7u0yih4f67ir5051265.png'),
productIds:[1,2,3,4,5,6,7,8]
},
{
name:'ThinkPad 电脑',
menus:[
{name:'X1系列'},
{name:'P系列'},
{name:'neo系列'},
{name:'E系列'},
{name:'X系列'},
{name:'T系列'},
{name:'S系列'},
{name:'S系列'},
{name:'更多'}
],
banner: require('../../public/img/z7ean9u12a4zwwild3uotibk60oppf096538.jpg'),
productIds:[1,2,3,4,5,6,7,8],
},
{
name:'手机&配件',
menus:[
{name:'moto手机'},
{name:'拯救者手机'}
],
banner: require('../../public/img/od41cerw4zk66lzrzkbgrw669u2z07919381.jpg'),
productIds:[1,2,3,4,5,6,7,8]
}
]
}
export default data;
8.项目结构、设计说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
- npm install
- npm run dev(当然命令可以修改为npm run serve,没啥区别)
注意:npm install 成功了再执行 npm run dev 启动项目
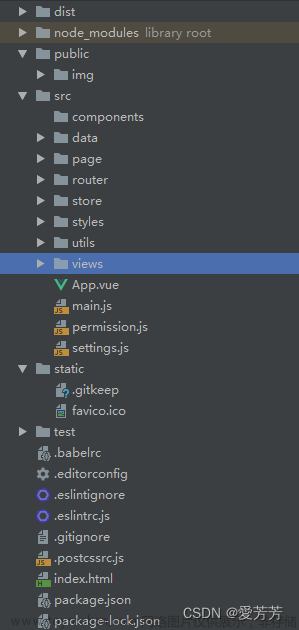
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/page目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由在router目录中。
路由权限也是很重要的一个功能,为permission.js,所有页面跳转都会经过其拦截,有人问,路由权限有什么用,好说,比如订单页面或个人中心页面吧,肯定是需要登录才能访问的,首页却是无需登录即可访问的,那么就可以在permission.js里面获取登录token,有token即表示已经登录,可以访问订单或个人中心页面,否则跳转登录页等。
七、总结
后续不定期将不断完善和增加功能页面(数据分离管理、页面数据通讯交互、参数变化等),敬请期待。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!文章来源:https://www.toymoban.com/news/detail-516204.html
其他作品集合:文章来源地址https://www.toymoban.com/news/detail-516204.html
- 《vue+elementui实现英雄联盟道具城》
- 《vue+elementui实现app布局小米商城,样式美观大方,功能完整》
- 《vue完美模拟pc版快手,实现短视频,含短视频详情播放》
- 《vue+element实现美观大方好看的音乐网站,仿照咪咕音乐网》
- 《vue实现功能完整的购物商城,商品零食、电商通用商城》
- 《vue+element实现蔬菜、水果、电商商城》
- 《vue+element简单实现电商商城网站,模仿小米电商商城》
- 《vue实现美观大方的动漫、cos、帖子类型网站》
- 《vue实现好看的相册、图片网站》
- 《高度仿PC版《微信读书》,好看的小说、读书网站》
- 《vue+element实现非常好看的鲜花网站商城,页面完整,样式美观》
- 《vue+elementui+springboot前后端分离实现通用商城管理后台》
- 《微信小程序日记、微信小程序个人空间、个人日记》
- 《vue+element模仿腾讯视频电影网站》
- 《vue+element高度仿照QQ音乐,完美实现PC端QQ音乐》
- 《vue+element详细完整实现个人博客、个人网站》
- 《vue+elementui+springboot前后端分离实现学校帖子网站,学校大作业》
- 《vue+elementui实现U袋网-完整版》
- 《vue+element+electron仿微信实现》
- 《vue+element模仿电商商城,前后端分离实现,下单微信扫码支付》
- 《electron+vue+elementui实现类似QQ窗口靠边自动边缘隐藏》
- 《微信小程序仿唯聚时代,微信小程序商城》
- 《jquery+bootstrap完整丰富样式开发框架源码,各种现成样式简单易用》
- 《html+css响应式旅游主题网站模板,旅游网站,企业文化新闻类网站》
- 《css+html各种动态、动画、3D相册等7件套》
- 《仿华为电商商城,官网,华为超级新品日demo,大屏霸气且简洁》
- 《vue+element简单实现商城网站首页,模仿电商商城》
- 《vue+elementui实现非常好看的博客、网站首页,网站模板》
- 《elementui+vue实现经典管理系统布局框架,拿来即用》
- 《简系统登录页模板html+vue+elementui》
- 《vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”》
- 《vue+elementui完美实现后台管理系统的左、右、顶部菜单布局》
- 《html5+css3实现3D正方体动画相册2种+3D旋转木马立体动画相册+表白文字加动画爱心+炫酷万花筒五件套含音乐》
- 《后端使用springboot+maven+shiro+mybatis+mysql,前端使用H-ui.admin_v3.1.3.1,快速实现管理后台功能》
- 《springboot+thymeleaf+maven+html+css实现精美大方好看官网模板完整源码》
- 《html+css实现好友列表,类似QQ群聊成员列表》
到了这里,关于vue+elementui实现联想购物商城,样式美观大方的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!