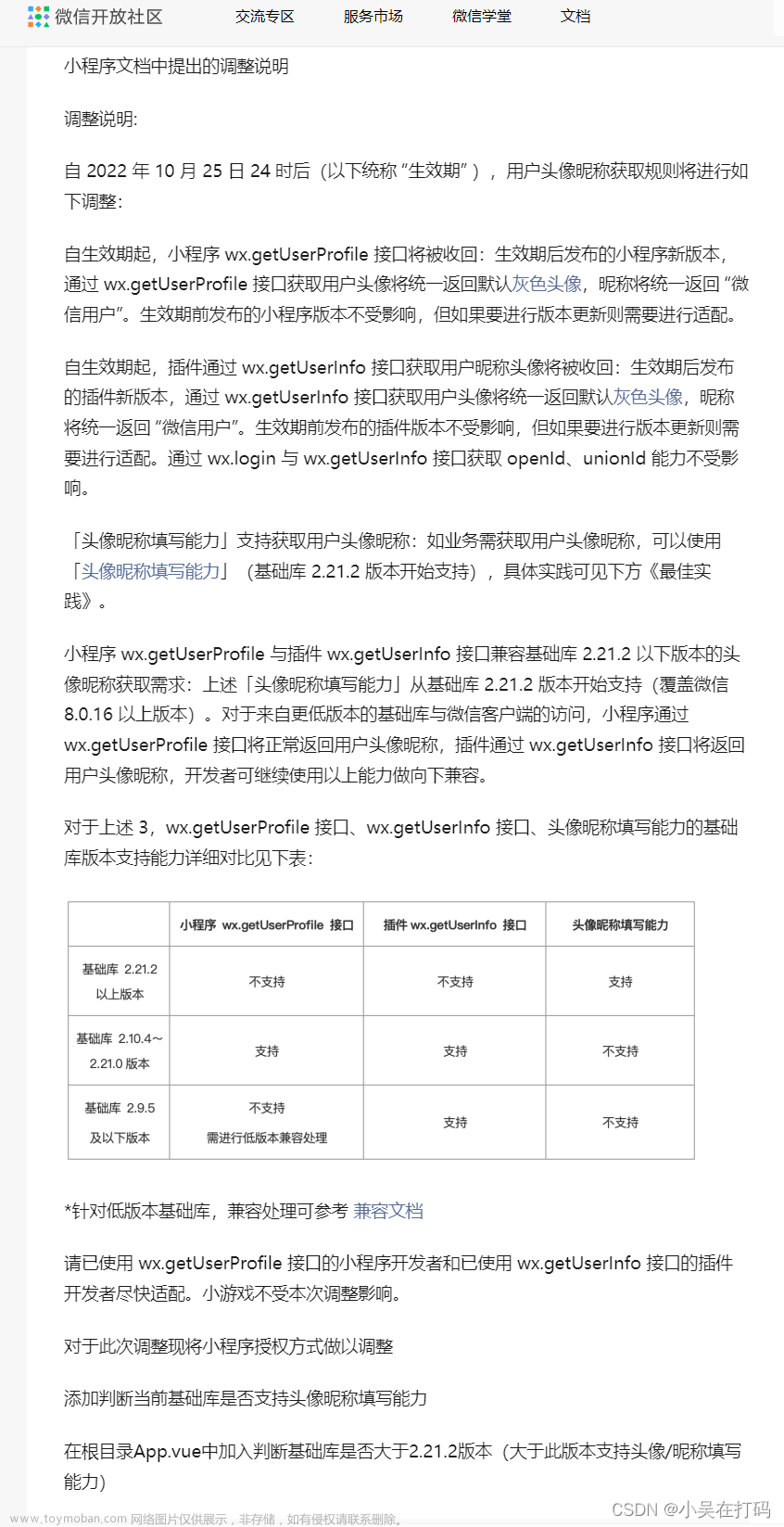
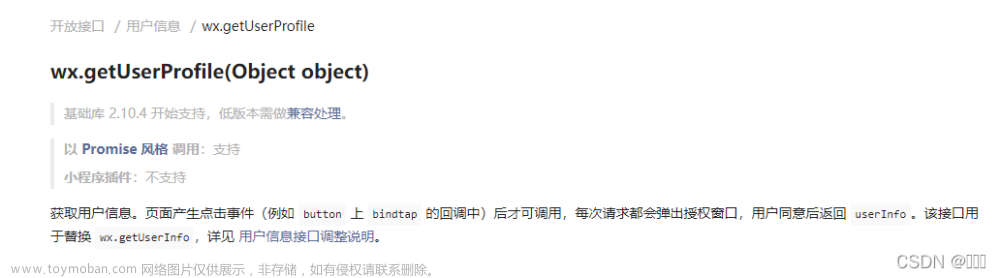
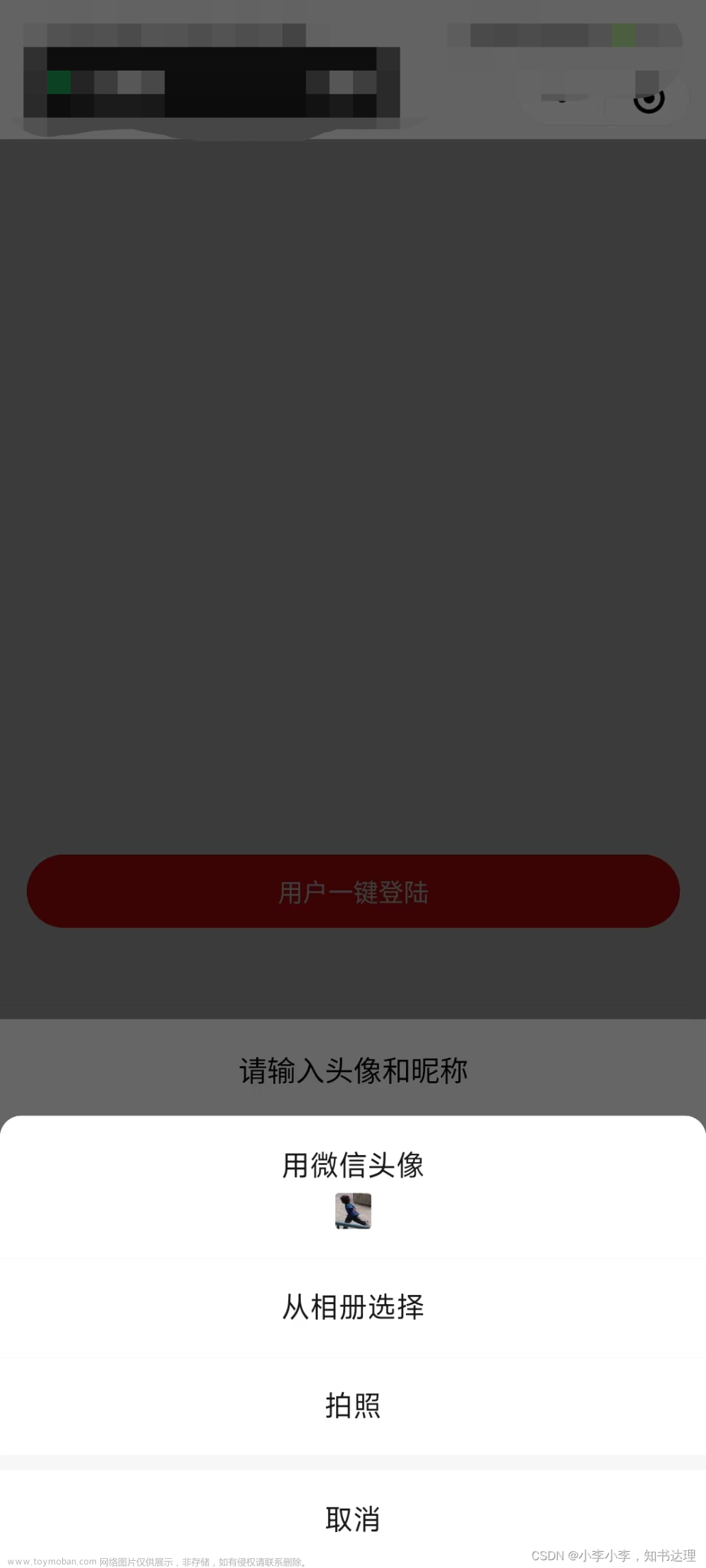
自微信废弃uni.getUserInfo和uni.getUserProfile授权登录只能使用手机号授权了,头像和昵称则是改成了上传的方式
代码写的虽然比较low但是很实用的,可以借鉴一下
html
<view class="phonesanniu">
<view class="topshanguin">
<view class="imgs"><text>点击选择微信头像、昵称授权</text></view>
</view>
<view class="containar">
<view class="avatarUrl">
<button type="balanced" open-type="chooseAvatar"
@chooseavatar="onChooseavatar">
<image :src="unoneimg" class="refreshIcon"></image>
</button>
</view>
<view class="nickname">
<text>昵称:</text>
<input type="nickname" class="weui-input" :value="nickName"
@blur="bindblur" placeholder="请输入昵称"
@input="bindinput" />
</view>
<!-- onSubmit -->
<view class="btn">
<view class="btn-sub" @click="imagetows">授权</view>
</view>
</view>
</view>js文章来源:https://www.toymoban.com/news/detail-536597.html
data(){
return {
avatarUrl: '',
nickName: '',
unoneimg: '',
}
}
methods:{
bindblur(e) {
this.nickName = e.detail.value; // 获取微信昵称
},
bindinput(e) {
this.nickName = e.detail.value;
},
onChooseavatar(e) {
let self = this;
let {
avatarUrl
} = e.detail;
uni.showLoading({
title: '加载中'
});
uni.uploadFile({
url: '这里是后端给你的地址',
filePath: avatarUrl,
name: 'file',
formData: {
file: "file"
},
header: {
"token": getApp().globalData.token ||uni.getStorageSync('token'),
},
success: uploadFileRes => {
// 注意:这里返回的uploadFileRes.data 为JSON 需要自己去转换
let data = JSON.parse(uploadFileRes.data);
if (data.code == 1) {
this.avatarUrl = data.data.url;
this.unoneimg = data.data.fullurl
}
},
fail: (error) => {
uni.showToast({
title: error,
duration: 2000
});
},
complete: () => {
uni.hideLoading();
}
});
},
}css 我这里使用的scss文章来源地址https://www.toymoban.com/news/detail-536597.html
.phonesanniu {
width: 640rpx;
height: 700rpx;
border-radius: 20rpx;
background-color: #ffffff;
background-size: 100% 100%;
position: relative;
.topshanguin {
width: 100%;
height: 25%;
display: flex;
align-items: center;
justify-content: center;
.imgs {
font-size: 40rpx;
font-weight: bold;
color: #333333;
}
}
.containar {
width: 100%;
height: 75%;
.avatarUrl {
padding: 30rpx 0 40rpx;
background: #fff;
button {
background: #fff;
line-height: 80rpx;
height: auto;
width: auto;
padding: 20rpx 30rpx;
border: 1rpx solid #f1f1f1;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
.refreshIcon {
width: 160rpx;
height: 160rpx;
border-radius: 50%;
}
.jt {
width: 14rpx;
height: 28rpx;
}
}
}
.nickname {
background: #fff;
padding: 20rpx 30rpx 50rpx;
display: flex;
align-items: center;
justify-content: center;
border: 1rpx solid #f1f1f1;
.weui-input {
padding-left: 60rpx;
}
}
.btn {
width: 100%;
.btn-sub {
width: 468rpx;
margin: auto;
height: 100rpx;
border-radius: 25rpx;
font-size: 40rpx;
color: #ffffff;
line-height: 100rpx;
text-align: center;
font-size: 36rpx;
background-color: #3A9A7E;
}
}
}
}到了这里,关于uniapp微信小程序授权微信头像昵称的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!