Userscripts 是一款免费 iOS Safari 浏览器插件,可以兼容油猴脚本,但如果油猴脚本代码没有对手机进行适配的话可能不会生效。
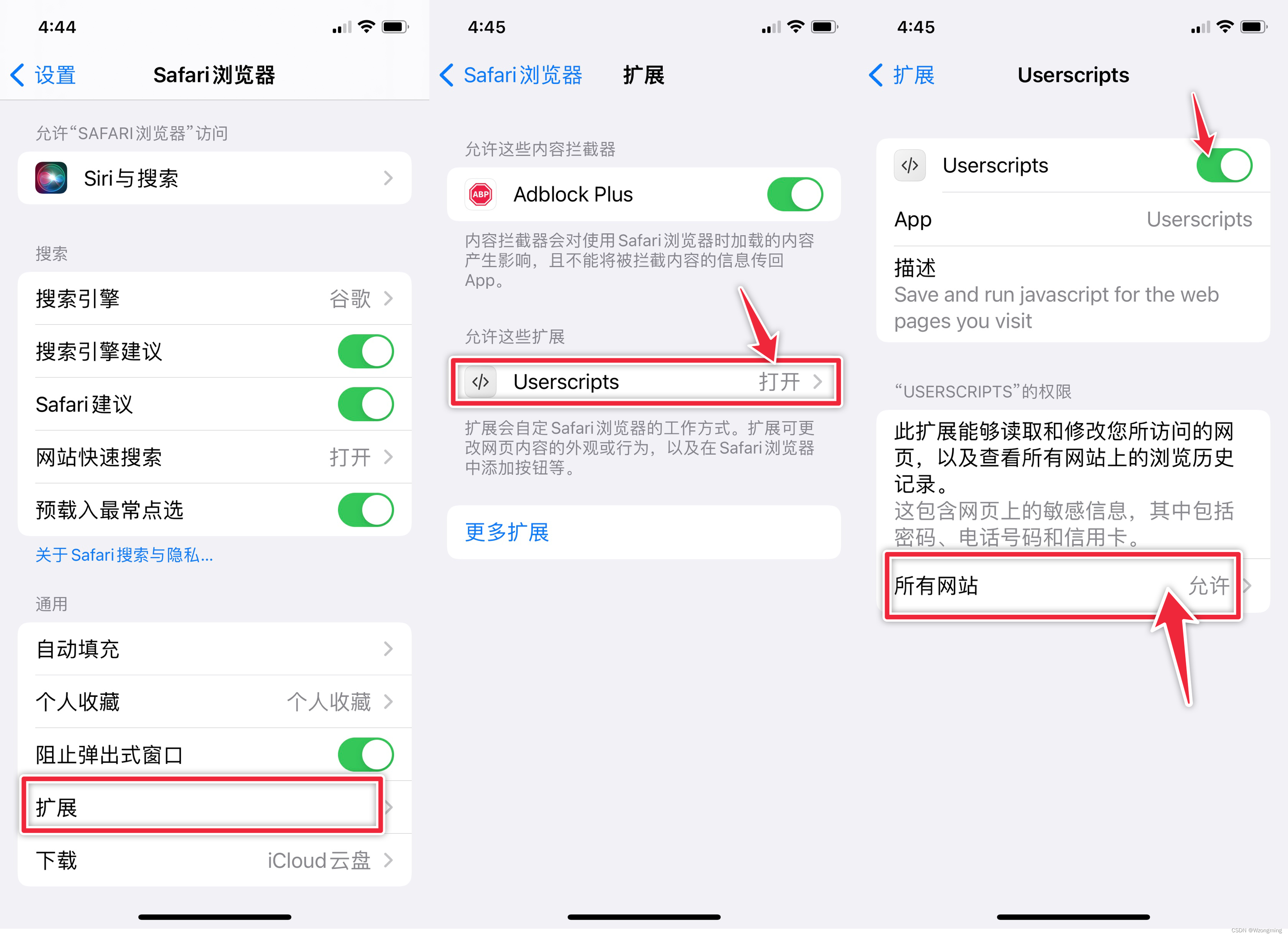
1、首先 打开设置 找到 Safari 浏览器 选择 扩展 然后 勾选 Userscripts 所有网站中 选择 允许

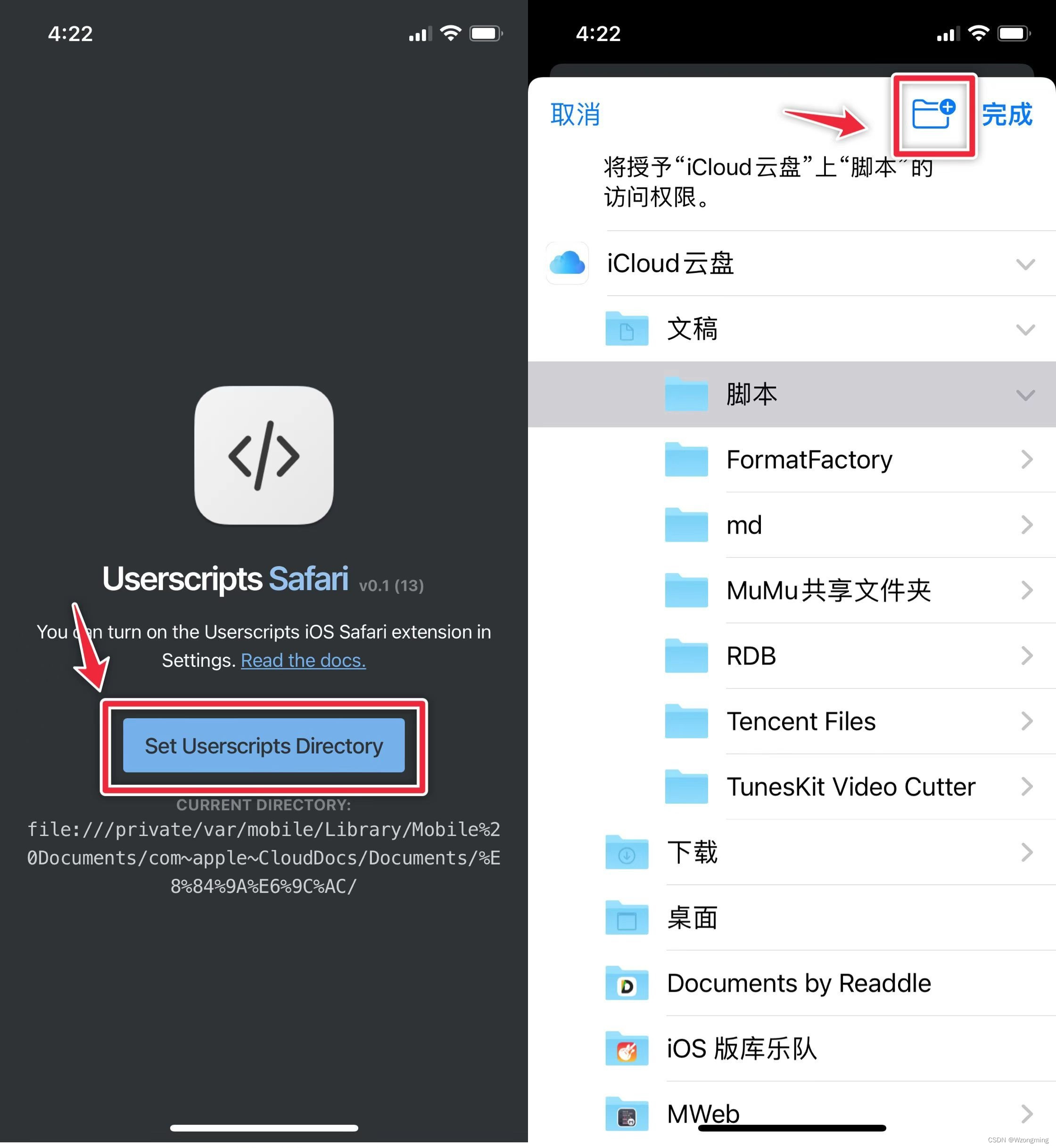
然后打开 Userscripts 后按照下图所示,在 iCloud 云盘文稿中新建一个文件夹用于存放脚本.JS 文件,然后点击完成。

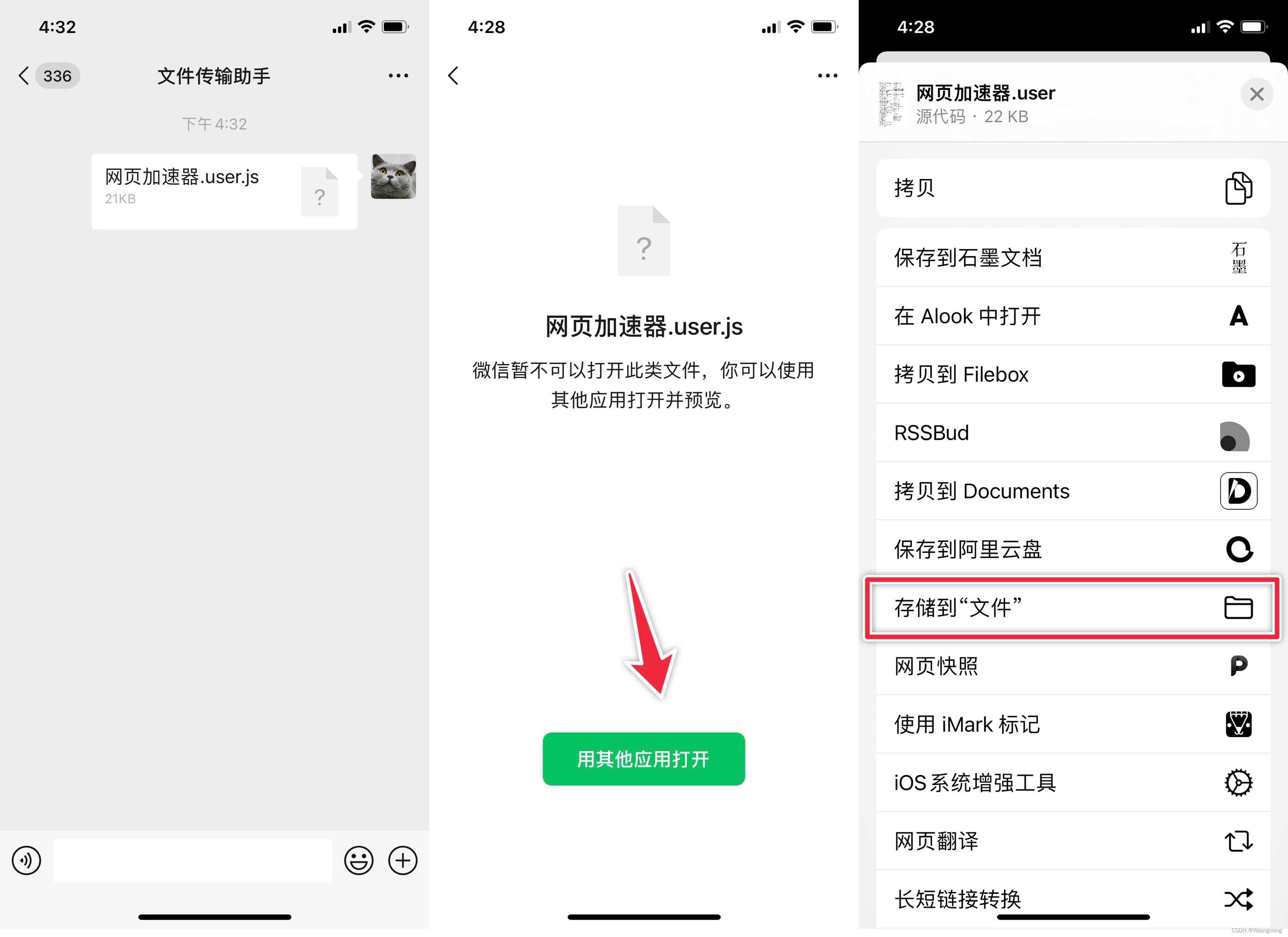
Userscripts 可以读取文件夹中的脚本文件,可在电脑上导出需要使用的油猴脚本,利用微信文件助手或 QQ 等传送到手机中,手机上将脚本存放到之前新建的目录中。

导出脚本方法
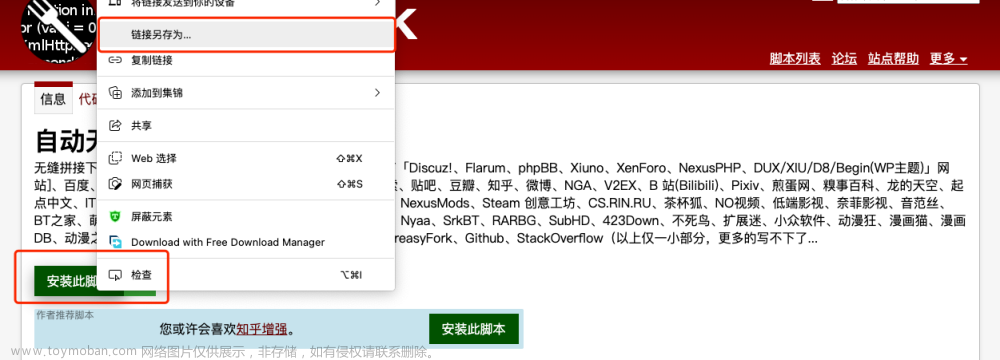
电脑中导出脚本可直接在安装此脚本按钮处右键 链接另存为 来保存脚本 js 文件

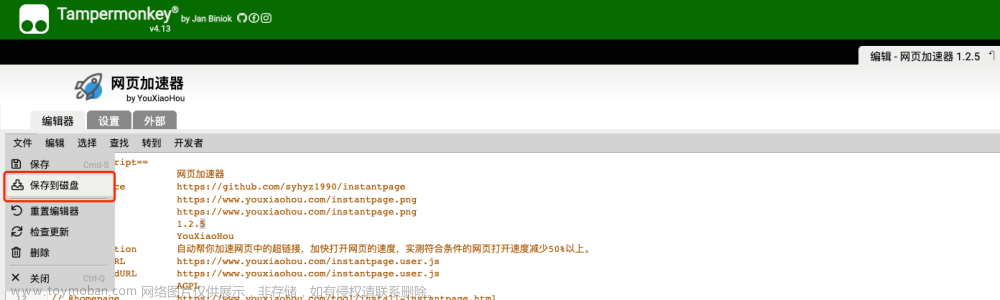
也可用:Tampermonkey 油猴.crx 在脚本管理中 按照此图操作。

油猴脚本市场文章来源:https://www.toymoban.com/news/detail-538205.html
Greasy Fork - 安全、实用的用户脚本大全文章来源地址https://www.toymoban.com/news/detail-538205.html
到了这里,关于让iOS Safari浏览器支持油猴脚本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[selenium]关于使用selenium启动safari浏览器](https://imgs.yssmx.com/Uploads/2024/02/765952-1.png)