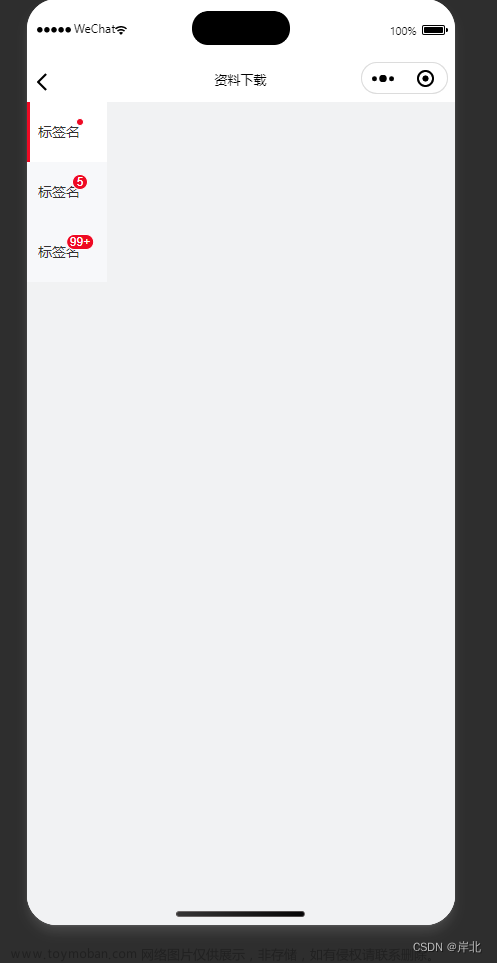
因为组件自带的颜色是红色,不符合项目的需求,直接用是这样的,如图:
但是在他的官方给出的参数中没有直接能变更颜色的参数,下面是它定义边框颜色的名字,我们只需要在自己的Wxss文件里重写一下这个class就可以了,代码如下:
wxml文件:
<view class="main">
<van-sidebar active-key="{{ activeKey }}">
<van-sidebar-item title="标签名" dot />
<van-sidebar-item title="标签名" badge="5" />
<van-sidebar-item title="标签名" badge="99+" />
</van-sidebar>
</view>
wxss文件:文章来源:https://www.toymoban.com/news/detail-548406.html
.main .van-sidebar-item--selected{
border-color: var(--main-color) !important;
background-color: white;
}
现在运行就会是项目需要的颜色了,如图: 文章来源地址https://www.toymoban.com/news/detail-548406.html
文章来源地址https://www.toymoban.com/news/detail-548406.html
到了这里,关于记录微信小程序使用Vant Weapp-Sidebar 侧边导航,更改它的边框颜色的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!