1. Vant Weapp 介绍

Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
2. Vant Weapp 的 安装
在小程序项目上安装Vant Weapp,(你的电脑应该有npm环境才行)。
win + R 输入 npm -version 查看一下

如果没有安装node.js的话,可以参考一下这篇博客 NodeJs的安装
2.1. 通过npm安装
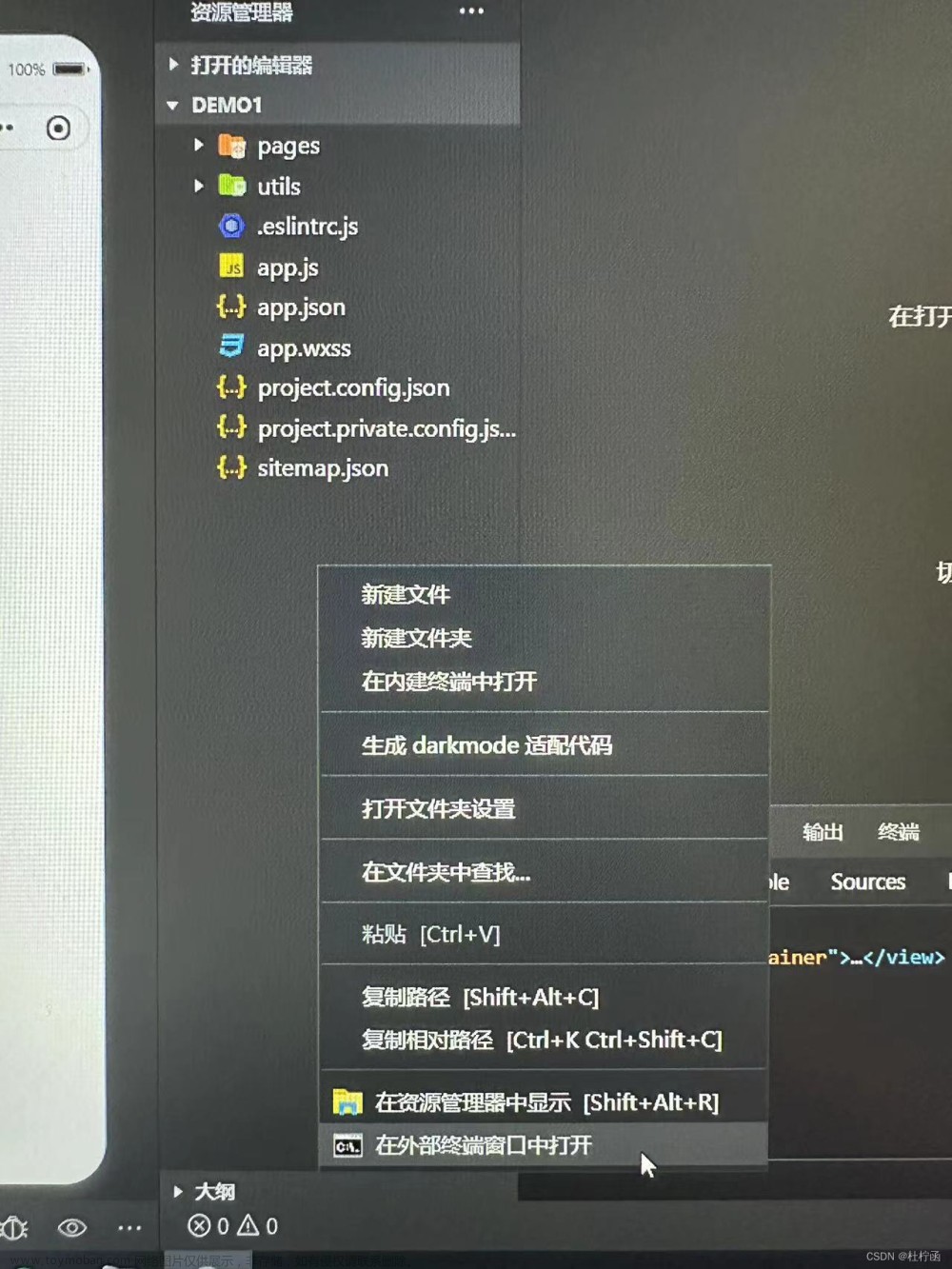
首先在项目的资源管理器中右键打开黑窗口,然后输入命令"npm init -y"


接着就可以看着官方文档来使用npm为当前项目安装Vant Weapp 了
npm i @vant/weapp@版本号 -S --production

2.2. 构建npm
选择导航栏中的工具,然后选择构建npm即可。


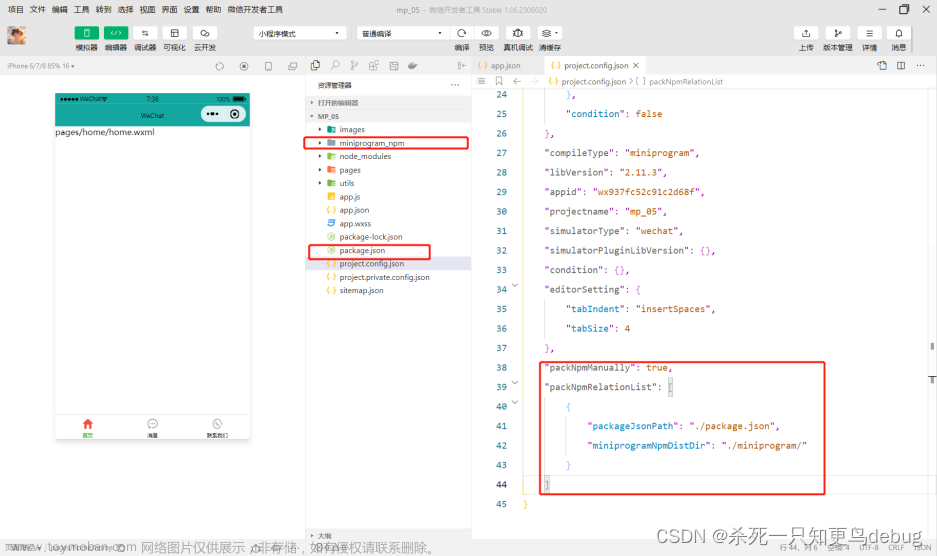
构建完npm之后,会多出一个文件夹 “minprogram_npm”

2.3. 修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
2.4. 修改 project.congfig.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}

2.5. 测试一下,使用Vant Weapp提供的组件
我们在app.json全局配置文件中,引入相关组件。然后在页面中使用查看一下效果。文章来源:https://www.toymoban.com/news/detail-568651.html
- 引入组件(app.json)
"usingComponents":{
"van-button": "@vant/weapp/button/index"
}
- 使用并查看效果
在home.wxml中使用名为 “van-button” 的组件
<van-button type="primary">ok</van-button>
 文章来源地址https://www.toymoban.com/news/detail-568651.html
文章来源地址https://www.toymoban.com/news/detail-568651.html
到了这里,关于微信小程序安装和使用 Vant Weapp 组件库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!