1、为什么会产生跨域?
出于浏览器的同源策略限制。 同源策略(Sameoriginpolicy)是一种约定,是浏览器的一种安全机制,它阻止了不同域之间进行的数据交互,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
2、什么是跨域?
当后端接口的url和页面的url的端口,协议,域名有一个或多个不同时就会产生跨域。
3、如何解决跨域?
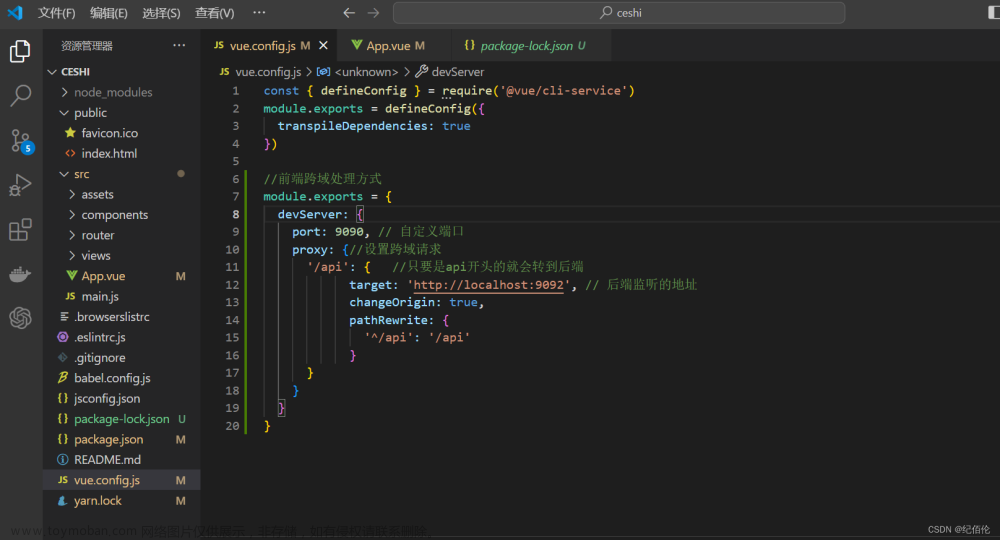
在vue.config.js文件中配置,有的则在config文件夹下的index.js文件中配置。
在配置完成后还是报错跨域,则重启编译器运行即可。
proxy: {
'/api': {
target: 'http://192.168.1.36:8080',// 需要代理的后端接口
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求
pathRewrite: {//重写匹配的字段,如果不需要在请求路径上,重写为""
'/api': ''
}
}
}Proxy也称为网络代理,什么是代理?通俗来说就是一个中间商。官方说就是一种特殊的网络服务,允许一个客户端通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接,一些网关、路由器等网络设备就具有网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止服务器被攻击。
4、axios封装文章来源:https://www.toymoban.com/news/detail-580624.html
// 创建axios实例
const service = axios.create({
baseURL: "/api",
// 请求超时的时间
timeout: 10000,
});5、创建请求文章来源地址https://www.toymoban.com/news/detail-580624.html
export function getdeptinfo(){
return request({
url:"/queryAllDeptAndIntroduce",
method:"GET",
})
}到了这里,关于Vue+axios如何解决跨域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!