前言
传统网站一般都会使用账号密码登录,但这种方式总有用户会忘记密码,找回密码需要一系列验证,也挺麻烦的,于是学习了一下扫码登录,这种方式不仅不会有忘记密码的烦恼,登录还十分快捷。用户体验较好.
一、效果预览
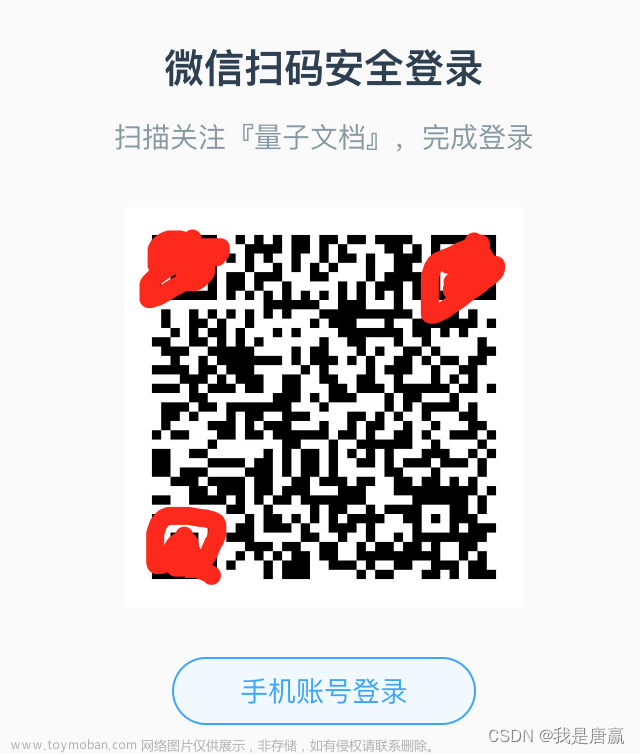
 网站端点击小程序图片,弹出小程序码
网站端点击小程序图片,弹出小程序码
 小程序端授权页面
小程序端授权页面
二、前提条件
1、需要有一个已上线的小程序。
2、需要扫码登录的网站。
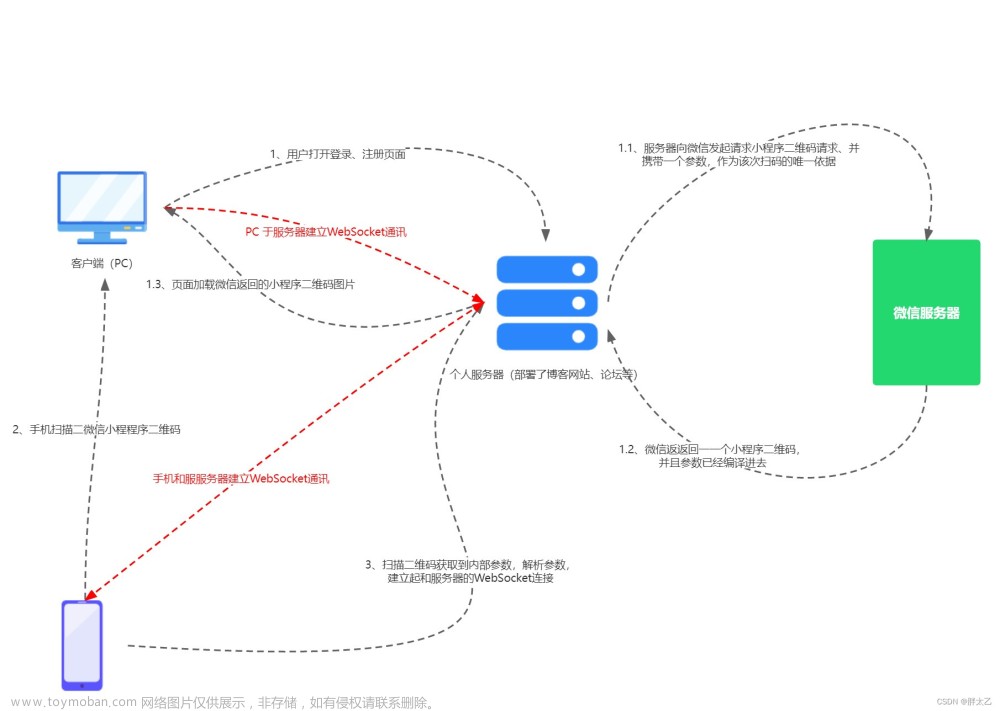
三、实现原理见下图
 实现原理图
实现原理图
四、实现步骤
1、生成小程序二维码
1.1、这一步需要先生成一个唯一的字符串,字符串长度不能超过32位,生成小程序码时要用到,用来确定是哪个请求发起的,这个唯一字符串贯穿整个生命周期。
1.2、调用微信接口获取二维码 https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=自己获取accessToken
这里需要两个参数,一个是page,就是你扫码后要跳转到的小程序页面,二是scene,就是上面生成的唯一字符串
1.3 上面操作成正确,会获取二维码图片的十进制流,转成Base64直接返回到页面显示出二维码即可。
byte[] bytes = HttpRequest.post(url).body(body).execute().bodyBytes();
<img :src="'data:image/jpeg;base64,'+shareWxQrCode"/>
2、前端页面循环获取状态
前端使用轮训或者后台通过soket等技术通知前端扫码状态,根据上面生成的唯一的字符串来获取。
3、用户打开小程序扫码
用户扫码会跳到上面生成小程序时page指定的页面,在此页面onLoad方法中获取传过来的唯一凭证字符串
onLoad:function(query){
var that = this;
const scene = decodeURIComponent(query.scene)
}
4、将状态设置为已扫码,前端轮循时可以装状态显示给用户。在此页面需要获取用户信息,头像昵称等,根据业务需求,也可不用该信息,直接去获取用户openID
wx.login({
success:(res)=>{
wx.request({
url: '你自己的后台地址',
method:"POST",
data:{
code:res.code,
scene:that.data.scene
},
success:(res)=>{
if(res.statusCode==200){
var sessionKey = res.data.result.sessionKey;
var openid = res.data.result.openid;
var json = {
'openId': openid,
'sessionKey': sessionKey,
'encryptedData': user.encryptedData,
'rawData': user.rawData,
'signature': user.signature,
'iv': user.iv,
'avatarUrl':that.data.avatarUrl,
'nickName':that.data.nickName,
'scene': that.data.scene
}
wx.request({
url: '你后台根据openId检查用户信息的URL',
method:"POST",
data:json,
success:(res)=>{
if(res.data.code==200){
wx.showToast({
title: '登录成功!',
icon: 'success',
duration: 3000
})
}
}
})
}
},fail: function (res) {
}
})
}
})
后台的逻辑是验证用户,根据用户的openID查询库中是事有该用户,没有可以直接走注册流程,如果有该openId,说明用户已经存在,走登录流程即可。
流程结束记的更改状态,方便前端轮训状态使用。
5、前端可直接根据状态做后续业务,如是已登录状态,就跳到首页等,并提示用户已经扫码登录成功!
以上就是大体的小程序扫码登录流程,如有需要可以相互交流!
以下是使用扫码登录的网站,大家可以体验一下:文章来源:https://www.toymoban.com/news/detail-586840.html
麋鹿小站:
扫码登录DEMO https://xylsok.com/#/login文章来源地址https://www.toymoban.com/news/detail-586840.html
到了这里,关于网站使用微信小程序扫码登录的实现方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!