需求
vue 代码打包之后,需要在多个地方部署。正常操作是:先改 ip 地址,再打包。这样每换一个地方部署,就需要重新打包一次。
下面总结两种方式可以在打包之后动态修改 ip 地址。
一、使用 config.json
-
在 public 根目录下新建一个 config.json 文件

-
在需要的页面通过 jQuery 请求 api 数据

-
打包完之后,在 dist 下有一个 config.json 文件,可以通过该文件来动态配置 ip 地址

- 注意:这种方法需要通过 jQuery 同步请求 json 数据。
- vue 中使用 jQuery 方法
- 安装jQuery:
npm install jquery - 在 main.js 中全局注册 jQuery
import $ from 'jquery'; window.jQuery = $; window.$ = $; - 通过
$使用 jQuery 功能
- 安装jQuery:
二、使用 config.js
-
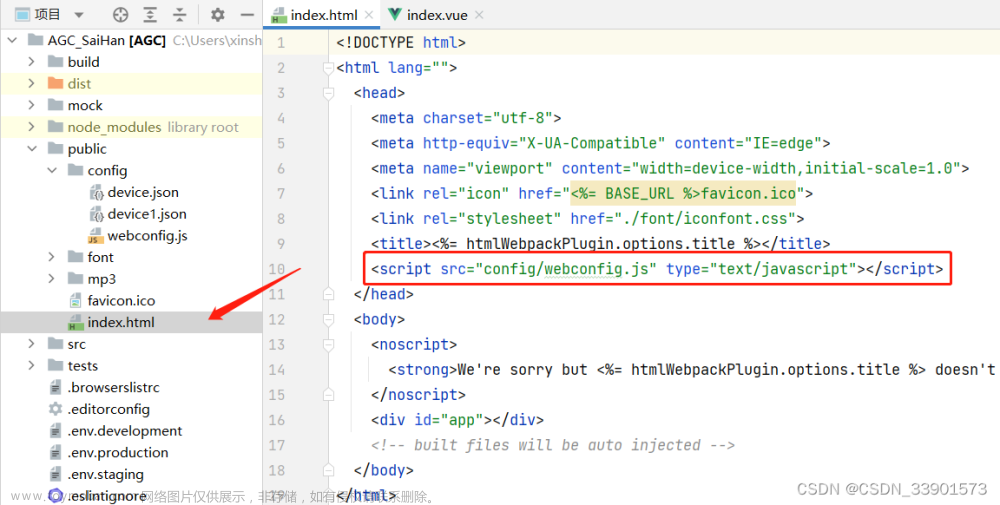
在 public 根目录下新建一个 config.js 文件

-
在 index.html 中引入 config.js 文件

-
在需要的地方直接通过
window.apiObj.xxx使用 文章来源:https://www.toymoban.com/news/detail-611139.html
文章来源:https://www.toymoban.com/news/detail-611139.html -
打包完之后,在 dist 下有一个 config.js 文件,可以通过该文件来动态配置 ip 地址
 文章来源地址https://www.toymoban.com/news/detail-611139.html
文章来源地址https://www.toymoban.com/news/detail-611139.html
到了这里,关于Vue 前端代码多地部署(打包后配置动态IP)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!