引言
那么距离上次的更新已经过去了5个多月,期间因为忙着毕业设计的原因,更新的速度变缓了许多。所以,这次的更新无论是界面UI、用户功能、后台功能都有了非常大的区别。希望这次更新可以给用户带来更加好的使用体验
因为热爱,更新不断!
内容变化
首页
上个版本一直是以头像套图作为首页的,这次替换成以轮播图和公告功能为主的首页,给小程序管理者提供内容传播和消息通知的窗口


"更多精彩"模块,后面的版本会进行改动,可能是显示壁纸文案的文章内容,目前还在考虑当中
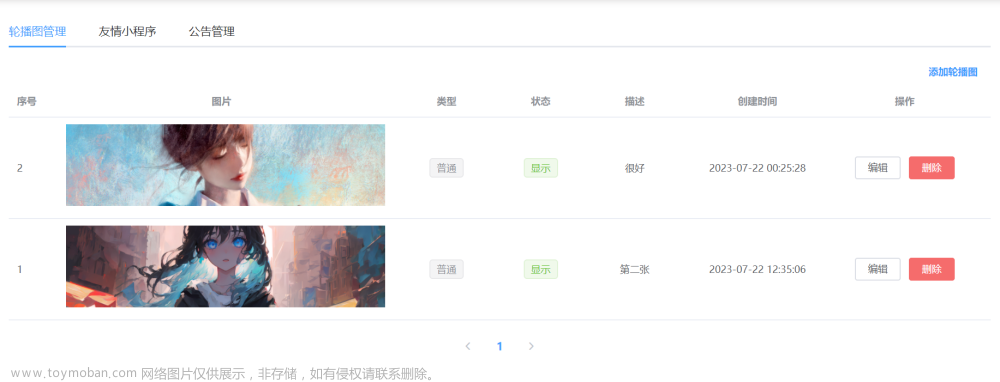
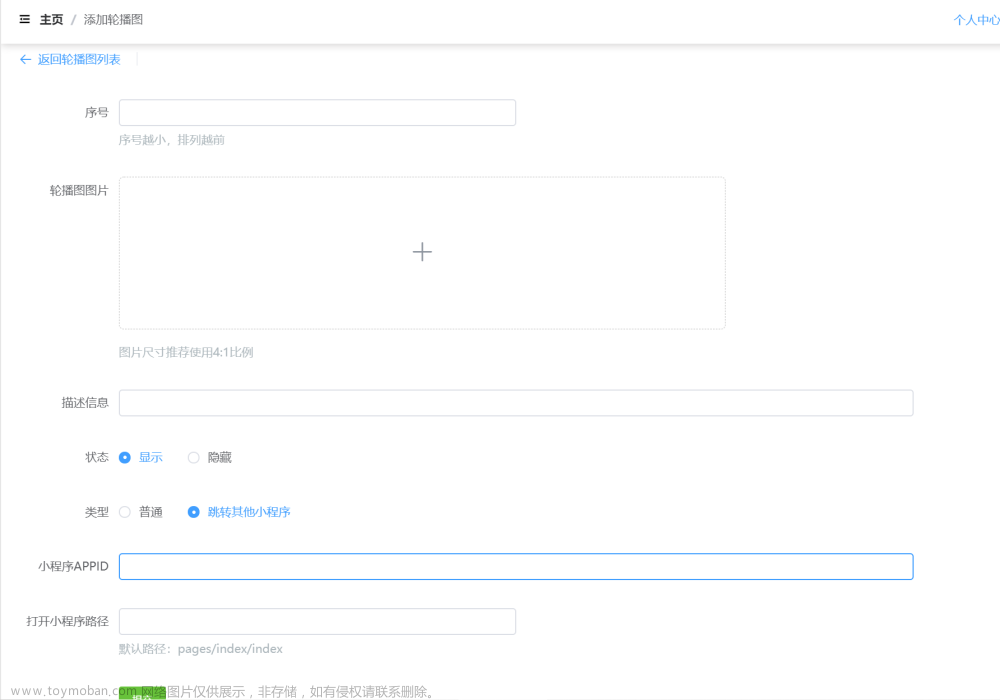
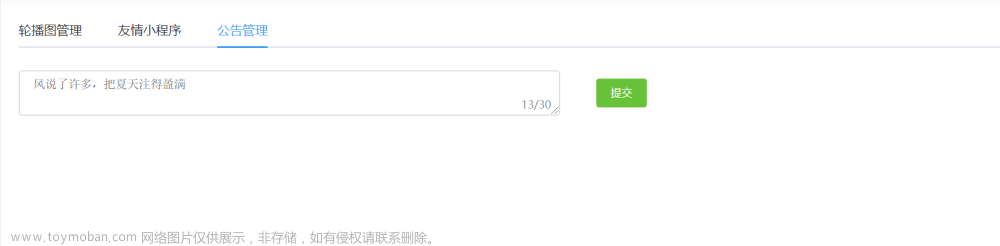
当然后台也可以对轮播图和公告进行增删改查,如下展示:
轮播图管理(可控制轮播图的显示顺序)


公告管理(处理速度快,前端刷新后显示新公告)

友情小程序管理(填写完整信息,灵活控制跳转其他小程序的页面)

加载动画
在上个版本有用户反馈,等待图片显示的时候,时间有些长。那么这次更新加入了在加载完图片之前加入加载动画,给用户的等待一个"系统反馈",提高应用友好度

壁纸全屏下载页
下载页主要是有三个白色按钮图标:返回、下载、分享,按钮背景选用渐变灰色,使得壁纸显示更加自然

壁纸头像分类
在上个版本中,分类的显示不能自由地控制显示顺序,所以这次加了序号的属性,为了方便管理员灵活控制显示的次序

总结与期望
把想法实现是一个不错的过程,后面会挑战更多实用的功能。
设计UI的过程我经过反复地否定再重做,花费的时间是最多的,设计后端的程序,其实稍微好一些。
下个版本会将小程序功能进一步完善,实现搜索、广告管理、文章管理(轮播图跳转等)文章来源:https://www.toymoban.com/news/detail-613719.html
最后,需要搭建同款小程序可以私信我哦文章来源地址https://www.toymoban.com/news/detail-613719.html
到了这里,关于青枫壁纸小程序V1.4.0(后端SpringBoot)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!