uniapp APP隐藏顶部的电量,无线,时间状态栏
如下代码配置(在一个页面设置这个段代码,所有页面都会消失)
onShow() {
// #ifdef APP-PLUS
// 隐藏顶部电池,时间等信息
plus.navigator.setFullscreen(true);
//隐藏虚拟按键
plus.navigator.hideSystemNavigation()
// #endif
},
这段代码是使用了plus模块中的navigator对象的两个方法,分别是setFullscreen和hideSystemNavigation。它们的作用是隐藏手机屏幕上方的状态栏和底部的虚拟按键。具体解释如下:
-
setFullscreen(true):将应用设置为全屏展示模式,隐藏状态栏。
-
hideSystemNavigation():隐藏手机底部的虚拟按键,使用户无法退出应用程序。
需要注意的是这段代码只适用于移动端开发,如果在Web端执行可能会出现错误。同时,隐藏状态栏和虚拟按键可能会给用户带来不便,应该根据具体情况使用。
隐藏导航栏方法(适用APP和小程序)
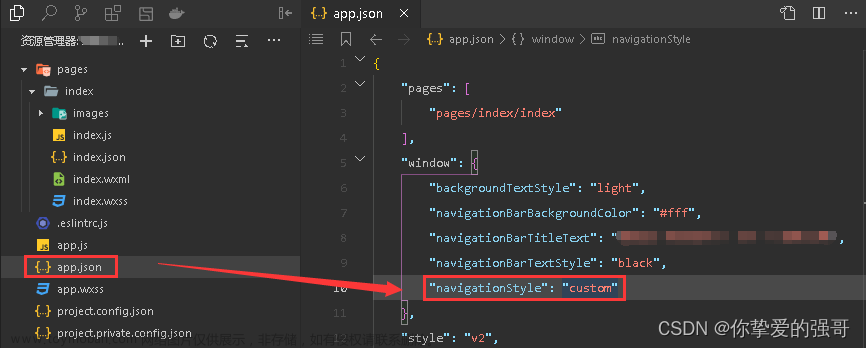
在pages.json中配置"navigationStyle": “custom”文章来源:https://www.toymoban.com/news/detail-629938.html
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom"
}
},
自定义导航栏(APP)
见令一篇文章: uniapp 配置app页面上方搜索栏,自定义按钮文章来源地址https://www.toymoban.com/news/detail-629938.html
到了这里,关于【uniapp APP隐藏顶部的电量,无线,时间状态栏与导航栏】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[Android Studio] 顶部标题栏的隐藏和显示、标题修改](https://imgs.yssmx.com/Uploads/2024/02/726776-1.png)