方法1:在pages.json
{
...
"pages": [
{
"path": "XXXX",
"style": {
"navigationBarTitleText": "导航栏",
"navigationStyle": "custom" // 使用自定义导航栏,系统会关闭默认的原生导航栏
}
},
...
]
...
}原生小程序也可以采用类似的方法去掉顶部,让头部变透明
小程序页面顶部导航栏navigationBar如何隐藏、变透明?_你挚爱的强哥的博客-CSDN博客小程序顶部的白色背景条就不见了,直接变透明,只剩下右上角的胶囊按钮。https://s-z-q.blog.csdn.net/article/details/131637783
方法2:在pages.json
{
...
"pages": [
{
"path": "XXXX",
"style": {
"navigationBarTitleText": "导航栏",
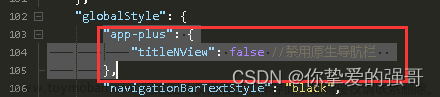
"app-plus": {
"titleNView": false //禁用原生导航栏
}
}
},
...
]
...
}方法3:用css隐藏
/* #ifdef H5 */
uni-page-head {
display: none;
}
/* #endif */如果要禁用所有页面的导航栏
 文章来源:https://www.toymoban.com/news/detail-536129.html
文章来源:https://www.toymoban.com/news/detail-536129.html
在pages.json文章来源地址https://www.toymoban.com/news/detail-536129.html
{
...
"globalStyle": {
"app-plus": {
"titleNView": false //禁用原生导航栏
},
...
},
...
}到了这里,关于uniapp开发小程序H5页面顶部导航栏navigationBar如何隐藏?三种解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!