一、问题背景
在使用npm -v命令时提示如下错误npm WARN config global –global, –localare deprecated. Use–location=global instead
二、问题原因
npm 的全局配置--global, --local已弃用。需使用--location=global替代 。
三、问题处理
1、找到node的安装路径
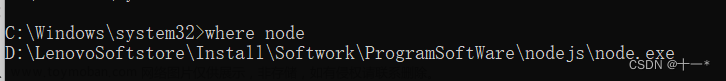
如果忘了安装路径的可以在cmd窗口中输入where node进行路径查看 文章来源:https://www.toymoban.com/news/detail-644081.html
文章来源:https://www.toymoban.com/news/detail-644081.html
2、修改npm,npm.cmd文件
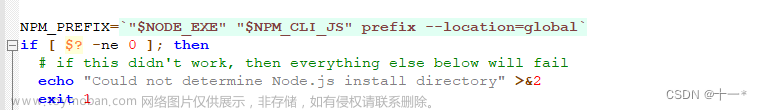
 把文件中
把文件中prefix -g修改成prefix --location=global
 修改完成后npm -v查看
修改完成后npm -v查看 文章来源地址https://www.toymoban.com/news/detail-644081.html
文章来源地址https://www.toymoban.com/news/detail-644081.html
到了这里,关于npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead处理办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![nginx : [warn] the “ssl“ directive is deprecated, use the “listen ... ssl“ directive instead 解决](https://imgs.yssmx.com/Uploads/2024/02/515585-1.png)




![[Vue Router warn]: No match found for location with path “xxxxx“](https://imgs.yssmx.com/Uploads/2024/02/529550-1.png)




