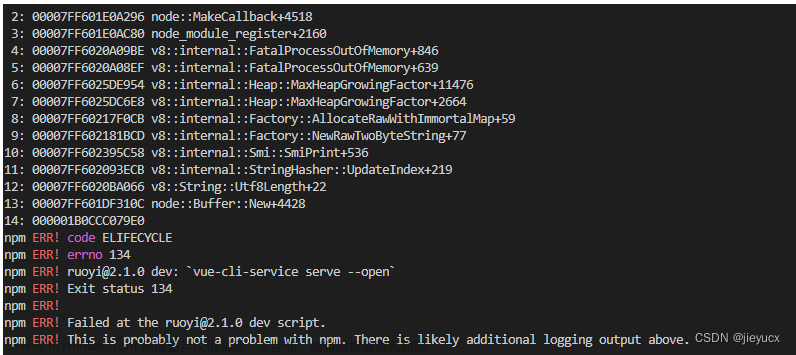
一、使用 npm run dev 出现以下报错信息
$ npm run dev
npm ERR! Missing script: "dev"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in:
解决方法:文章来源:https://www.toymoban.com/news/detail-647586.html
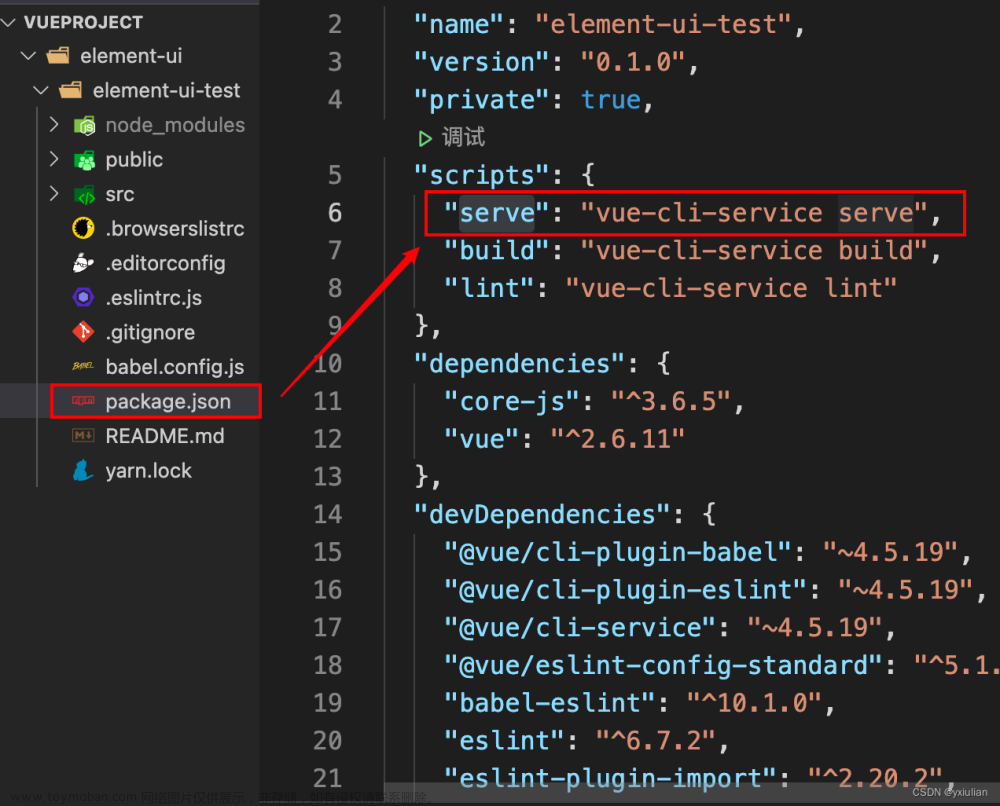
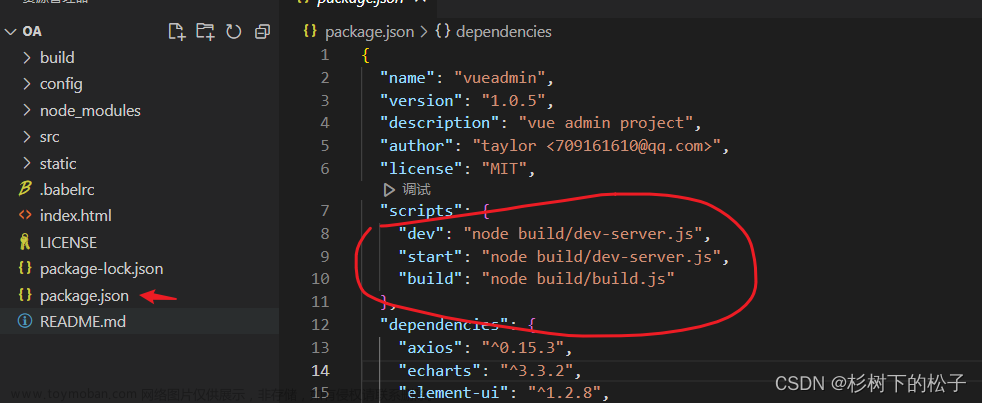
- 找到 package.json —— 查看scripts 中的 vue-cli-service 指令,将我们的 npm-run-dev 改为 npm-run-serve 即可解决!

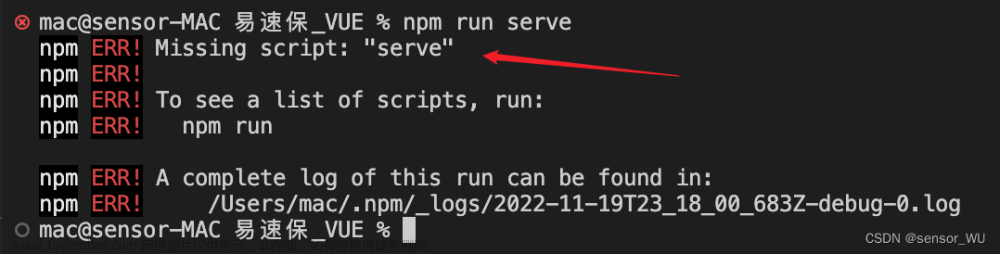
二、使用 npm run serve 出现以下报错信息
$ npm run serve
npm ERR! Missing script: "serve"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/daigang/.npm/_logs/2022-08-25T02_05_52_822Z-debug-0.log
解决方法:文章来源地址https://www.toymoban.com/news/detail-647586.html
- 按照上述方法查看了scripts 中的 vue-cli-service 指令
- 若查找指令之后仍然报错,可检查一下当前路径是否是当前所创建项目的路径下
到了这里,关于碎碎念:解决npm run dev /serve 报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;](https://imgs.yssmx.com/Uploads/2024/02/655112-1.png)