配置easycom
使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom文章来源:https://www.toymoban.com/news/detail-648156.html
打开项目根目录下的 pages.json 并添加 easycom 节点:文章来源地址https://www.toymoban.com/news/detail-648156.html
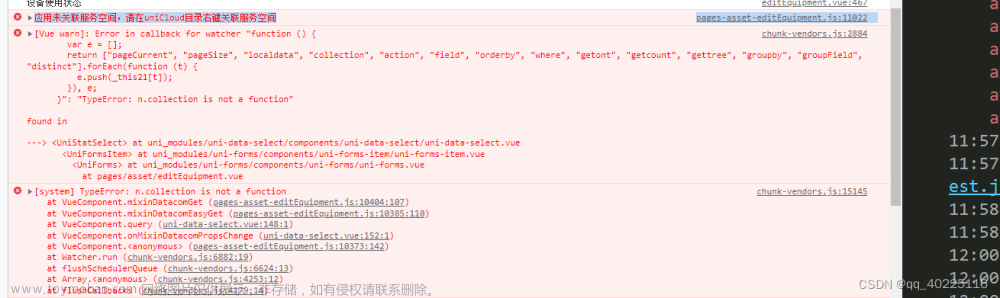
在uni-app项目过程中遇到应用未关联服务空间,请在uniCloud右键关联服务空间的问题,

通过查阅uniapp官网中组件的使用方法,uni-app官网 (dcloud.net.cn)
可以按照两步解决该问题:
第一步:
npm安装uni库
在 vue-cli 项目中可以使用 npm 安装 uni-ui 库 ,或者直接在 HBuilderX 项目中使用 npm 。
运行命令:
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui第二步:
配置easycom
使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
打开项目根目录下的 pages.json 并添加 easycom 节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}到了这里,关于应用未关联服务空间,请在uniCloud右键关联服务空间的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![基于Vue+Python的应用搭建——前端[1]](https://imgs.yssmx.com/Uploads/2024/01/402481-1.png)





