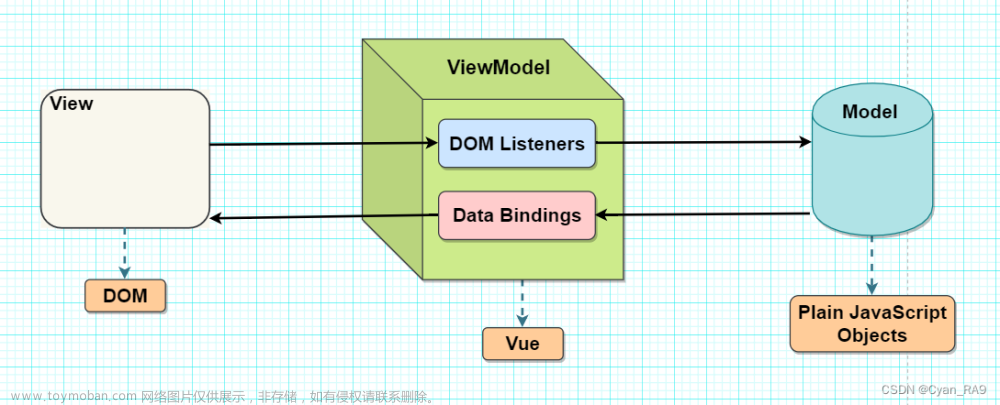
在 Vue.js 中,Vue 实例是您构建应用程序的核心。它允许您将数据和界面连接起来,实现动态的数据绑定,使您的应用程序能够根据数据的变化自动更新界面。让我们来深入了解 Vue 实例与数据绑定的基本概念。
Vue 实例与数据绑定
什么是 Vue 实例?
Vue 实例是 Vue.js 应用程序的基本构建块。它是一个 Vue 对象,代表了一个独立的、可复用的代码单元。通过创建 Vue 实例,您可以将数据和方法绑定到视图上,实现数据的动态渲染。
数据绑定的基本概念
数据绑定是 Vue.js 的核心特性之一。它允许您将 Vue 实例中的数据自动同步到界面上,这意味着当数据发生变化时,界面会自动更新,无需手动操作 DOM。
在 Vue.js 中,数据绑定有以下几种方式:
插值表达式(Interpolation):您可以使用双花括号 {{}} 将数据绑定到 HTML 中。
<div>
{{ message }}
</div>
指令(Directives):Vue 提供了一些指令,以 v- 开头,用于操作 DOM 和实现数据绑定。例如,v-bind 用于绑定属性,v-on 用于监听事件。
<img v-bind:src="imageUrl">
<button v-on:click="handleClick">Click me</button>
计算属性(Computed Properties):计算属性是基于 Vue 实例的数据计算出来的属性。它们可以缓存计算结果,只有在依赖数据发生变化时才会重新计算。
var app = new Vue({
data: {
radius: 5
},
computed: {
area: function() {
return Math.PI * this.radius * this.radius;
}
}
});
侦听器(Watchers):侦听器允许您在数据发生变化时执行自定义的逻辑。您可以使用侦听器来监听特定数据的变化并执行相应的操作。
var app = new Vue({
data: {
username: ''
},
watch: {
username: function(newValue, oldValue) {
console.log('Username changed from ' + oldValue + ' to ' + newValue);
}
}
});
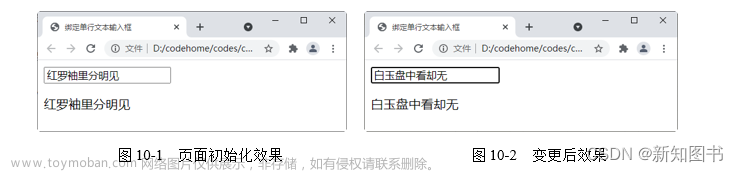
实例演示:双向数据绑定
Vue 实例的双向数据绑定是一个强大的特性,允许您将输入字段与数据进行双向绑定。当用户在输入字段中输入内容时,数据会实时更新;反过来,如果您在代码中更新数据,界面上的输入字段也会自动更新。
<div>
<input v-model="message" placeholder="Enter a message">
<p>{{ message }}</p>
</div>
在上面的例子中,用户输入的内容会立即显示在下方的段落中,这就是双向数据绑定的效果。文章来源:https://www.toymoban.com/news/detail-648302.html
Vue 实例和数据绑定是 Vue.js 强大而简单的特性之一。通过将数据和界面连接起来,您可以实现动态的、响应式的用户界面。使用插值表达式、指令、计算属性和侦听器,您可以在应用程序中实现灵活的数据绑定逻辑。通过双向数据绑定,您能够轻松地在用户输入和代码逻辑之间保持同步。Vue 实例和数据绑定是构建交互式前端应用程序的基础,为您提供了控制和创造力。文章来源地址https://www.toymoban.com/news/detail-648302.html
到了这里,关于学习Vue:数据绑定的基本概念的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!