SVG格式图片介绍
svg格式图片又称矢量图,该种格式的图片不同于png等格式的图片,采用的并不是位图的形式来组织图片,而是采用线条等组织图片,svg格式是图片的文件格式是xml,可以通过文件编译器打开查看svg格式内容。
svg格式的图片的特点是支持图片的放大和缩小,当图片放大和缩小时清晰度不会发生变化,相比于普通的png和jpg等格式的图片,当图片进行放大时就会产生拉伸效果或者不清楚的情况,对于svg格式的图片则存在这种情况。
svg格式的图片是xml格式的,通过文本编译器打开xml文件,仔细观察看下svg格式文件的内容,一般情况下有圆形、矩形、线条、折线、多边形等形状上述这些形状可以自由的缩放,即图形跟随显示区域的大小进行变化,不会因为缩放导致图像不清晰,这才是我们理解的矢量图像,因为这些不是位图,而是通过指定坐标和和大小的方式来指定的;但是存在另外一个中情况,svg格式图片也可以插入位图,标签是<image id="xx" xlink:href="xxxxx">这个含义是在svg图中插入一个图片,该图片还是位图,即通过这种插入到svg格式中的图片原始分辨率为100*100,如果此时svg格式的图片放到一个500*500的区域中,该图片并不会产生svg可伸缩的效果,图片会模糊,因为原始图片像素不够,放到比原始图像宽的区域中进行显示的时候就会模糊,为了解决这个问题,原始图像的分辨率应该放大,一般情况下我们通过工具将一个png格式的图片转换为svg格式时,这种转换虽然是svg格式,但是整个svg文件并不具备自由缩放的效果,当要显示的区域超过png图片的原始分辨率时图像就会模糊。
矢量图参考链接:svg基础知识 svg矢量图基础知识
但是有几点也需要注意:
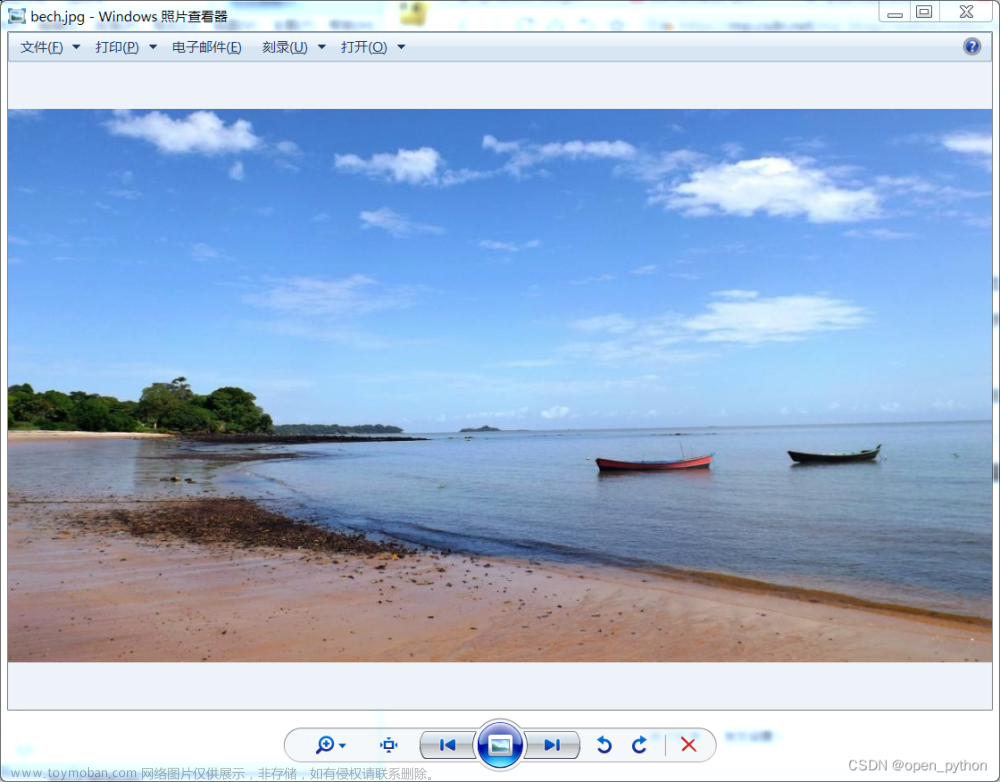
- 如果在放大和缩小时,要使图片不变形,最好显示控件的比例要与图片的比例保持一致,否则svg图片也会产生拉伸的效果,见图1
- svg格式的图片在放大或者缩小时,首先要将svg图片渲染成对应大小的pixmap,如果qpixmap的大小与要赋值的图片大小布置,那么即使svg格式图片也不会填充满这个控件,例如一个qpushbutton的大小是size(900,900),如果创建pixmap时设置的大小为size(30,30),然后按钮调用setIcon设置按钮图标后,再次再次调用setIconSize设置图标大小为size(900,900),那么效按钮内的图标大小依然为size(30,30)。见图2

图1

图2
svg格式图片代码demo
使用svg格式图片作为QPushButton的图标
//首先要进行声明一个QSvgRenderer变量
QSvgRenderer render;
//加载svg格式图片
render.load (QString("/home/consys/svgtest/image/xjdh.svg"));
//获取svg格式图片的默认大小
QSize size = render.defaultSize ();
qDebug()<<"default size : "<<size;
//声明一个图标,指定该图片的大小,这里有是有必要的,该size要与pushbutton的大小一致,否则
//作为pushbutton的图标只有pximap的大小
QPixmap *pix = new QPixmap(ui->pushButton->size());
pix->fill (Qt::transparent); // 像素清空
//渲染svg格式的图片到pixmap中
QPainter painter(pix);
painter.setRenderHints (QPainter::Antialiasing);
render.render (&painter);
//设置pushbutton的图标
ui->pushButton->setIcon(QIcon(*pix));
//设置图标的大小,该大小最好与pushbutton的大小一致,如果大小不一致,则会保持pixmap的比例进行
//相应的缩小,例如pushbutton的大小为size(900,400),pixmap的size(900,400),设置iconsize
//的大小为size(200,200),图标的形状是一个长方形,并不是一个正方形
ui->pushButton->setIconSize(ui->pushButton->size());
ui->pushButton->setFlat(false);生成svg格式图片范例
QSvgGenerator generator; // 定义SVG的产生器
generator.setFileName (QString("temp.svg")); // 设置SVG文件名
generator.setDescription ("Test QSvgGenerator"); // 无所谓
QSize size(400,400);
generator.setSize (size); // 设置大小
generator.setViewBox(QRect(0, 0, 400, 400)); // 视口大小
QPainter painter; // 小画家
painter.begin (&generator);
QRect rect(0,0,400,400);
painter.setBrush (Qt::cyan);
painter.drawEllipse (rect); // 直接在 generator 上绘制 一个圆
painter.end (); // 需要保证绘制结束上述代码运行完毕后,会在可执行程序目录下生成一个temp.svg格式的图片。
svg图像按照普通方式使用
QPixmap pixmap;
//加载svg格式的图片
pixmap.load(":/image/xjdh.svg");
//设置图标
ui->pushButton->setIcon(QIcon(pixmap));
//设置图标大小
ui->pushButton->setIconSize(ui->pushButton->size());按照图片方式读svg图片进行使用,则相当于一张图片,并没有利用svg的特性,这种方式设置图标的后果是,图标不具备放大的作用,即svg的defaultsize有多大,那么该图片最大就多大,当button的大小大于svg的默认大小时,图标不能填满整个pushbutton。这里说明的是如要使svg图片本身是支持无失真的缩放图片,但是要生效过qt的控件中,必须要依赖于QSvgRenderer类将svg格式的图片渲染到不同的大小的pixmap中,这样才可以生效。
再次强调
我自己的理解是svg格式的图片支持进行放大和缩小,在这个过程中图片不会发生失真,但是svg图片本身并不能自适应去渲染图片,需要依托于qpixmap这样的媒介,假如需要渲染两个大小完全不同的按钮,每个按钮都需要一个对一个的pixmap设置成对应的大小,qpixmap利用QSvgRenderer类提供的接口render将svg格式的图片渲染到对应的pixmap上,从结果上看是QSvgRenderer利用svg图片渲染两个不同大小的pixmap。通过这两个不同大小pixmap去渲染qpushbutton控件,其它控件也类似的。文章来源:https://www.toymoban.com/news/detail-698126.html
参考链接:Qt自定义控件----PushButton显示svg矢量图_qpushbutton svg_香油哥的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-698126.html
到了这里,关于Qt下SVG格式图片应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!