所需软件:
- 指定版本的微信
- 指定版本的node
- DevTools-main文件夹
- node_modules文件夹
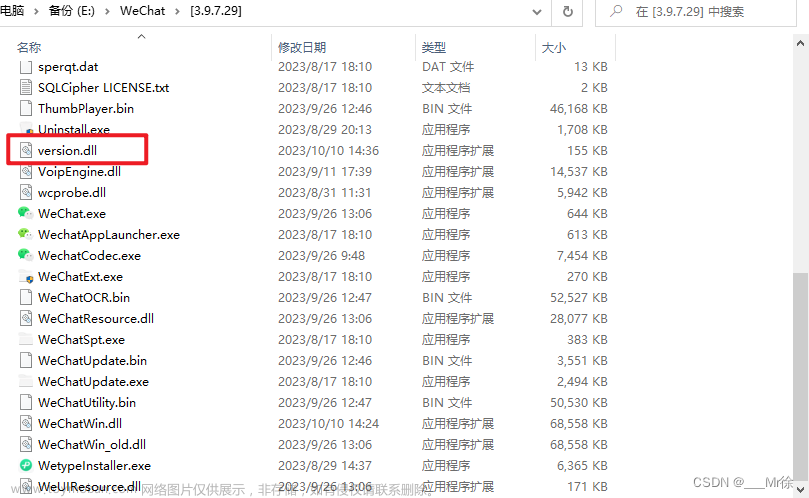
- version.dll文件
一. 安装指定版本的微信
- 需要的是3.9.7.29版本的微信

二. 安装指定版本的nodejs
- 需要v18.18.0版本的nodejs

三. 下载DevTools-main工具
- 需要下载
DevTools-main压缩包并解压出来 - 同时需要
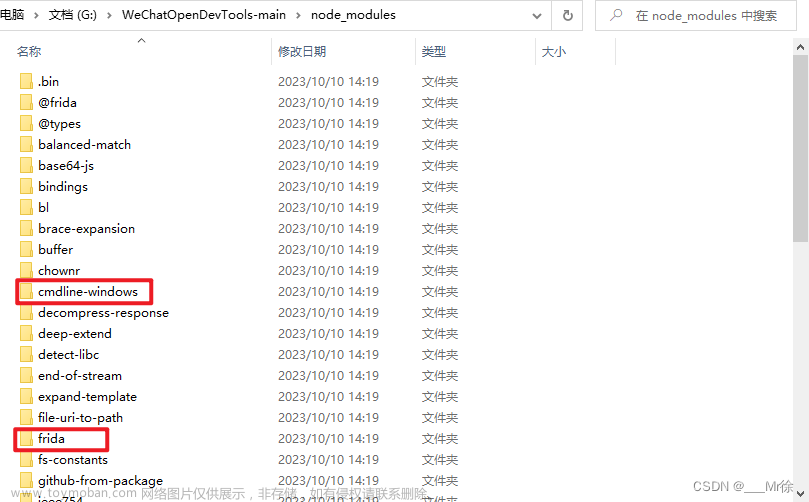
node_modules文件夹, 确保里面有frida,cmdline-windows文件夹
四. 输入命令加载devtools
- 在
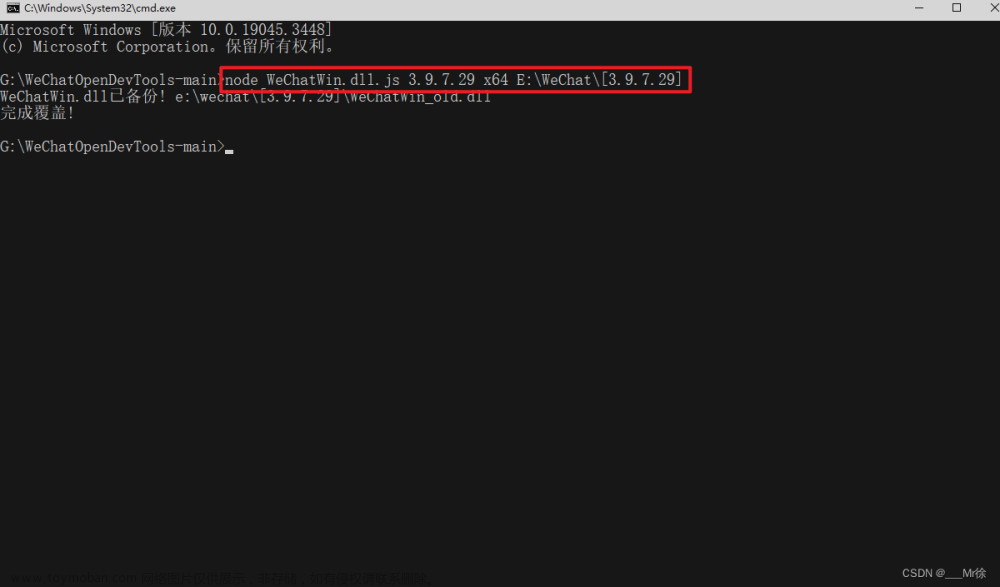
不启动微信的情况下通过WeChatOpenDevTools-main文件夹进入cmd, 输入node WeChatWin.dll.js 3.9.7.29 x64 "微信安装目录"命令
- 出现完成覆盖即表示命令成功
-
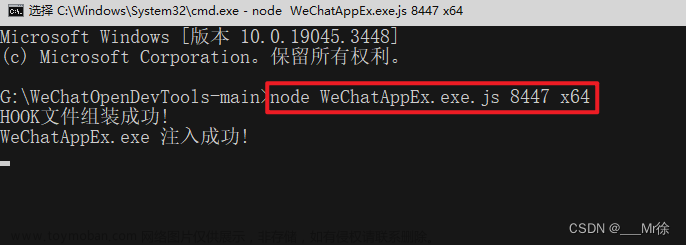
启动微信后, 继续在刚才cmd里面输入
node WeChatAppEx.exe.js 8447 x64 文章来源:https://www.toymoban.com/news/detail-713184.html
文章来源:https://www.toymoban.com/news/detail-713184.html -
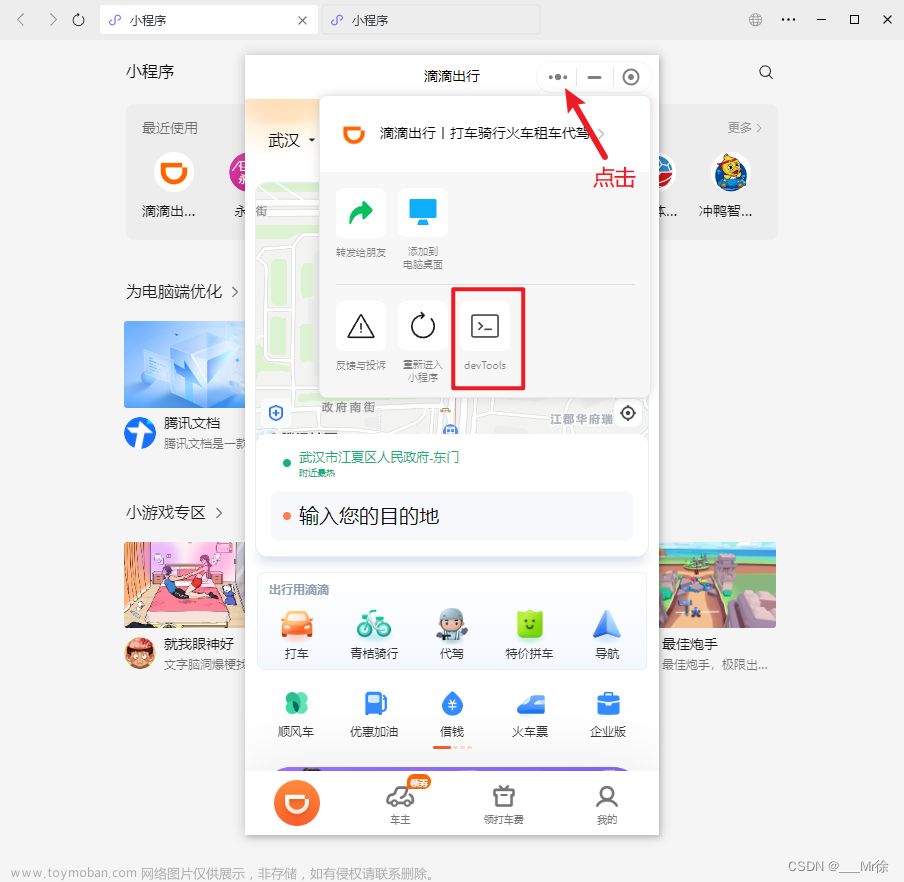
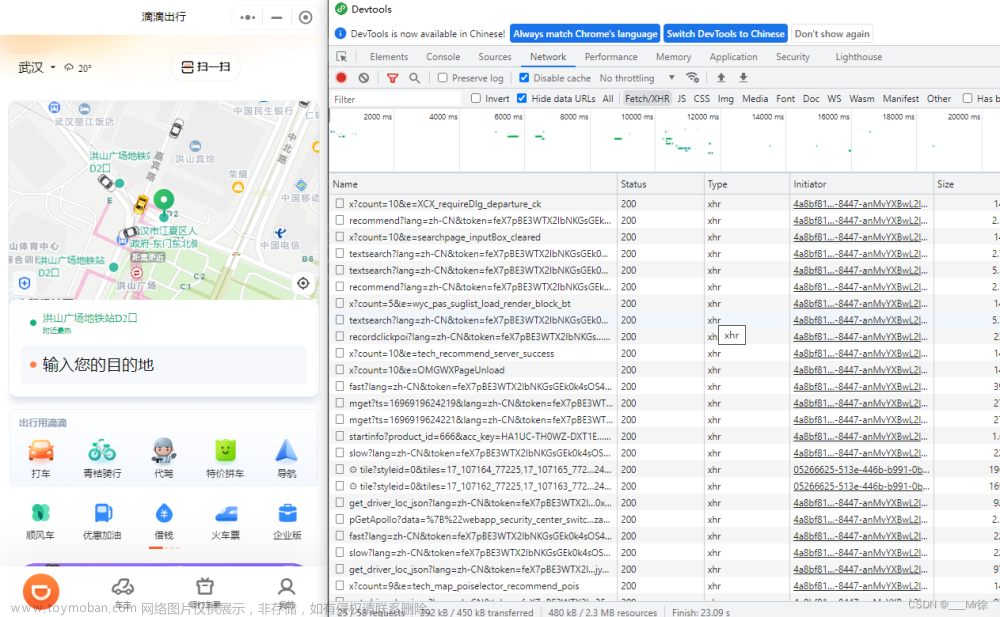
小程序就可以抓包了

 文章来源地址https://www.toymoban.com/news/detail-713184.html
文章来源地址https://www.toymoban.com/news/detail-713184.html
五. 加载 version.dll 文件
- 上面方法已经能够实现小程序抓包, 但是cmd窗口得一直开着, 将
version.dll文件放入微信文件夹后, 然后重启微信即可实现随时抓包
到了这里,关于小程序DevTools-main抓包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!