Visual Studio 2019 + Git 提交命令释解:全部提交、全部提交并推送、全部提交并同步。
一、操作命令理解:
A、全部提交:即把本地工作区的修改(包括添加、删除)提交到本地仓库。
B、全部提交并推送:即把本地工作区的修改(包括添加、删除)提交到本地仓库然后再推送给远程仓库。
C、全部提交并同步:首先vs会提交本地工作区的修改到本地仓库,然后会执行一次拉取(会自动合并本地仓库和远程仓库),最后推送本地仓库到远程仓库。文章来源:https://www.toymoban.com/news/detail-723531.html
二、操作界面如下:
1、右键项目或方案弹出如下图,代码提交
![Visual Studio 2019 + Git 提交命令释解:全部提交、全部提交并推送、全部提交并同步,[02]ASP.NET,[23]工具使用,git,.net,microsoft](https://imgs.yssmx.com/Uploads/2023/10/723531-1.png)
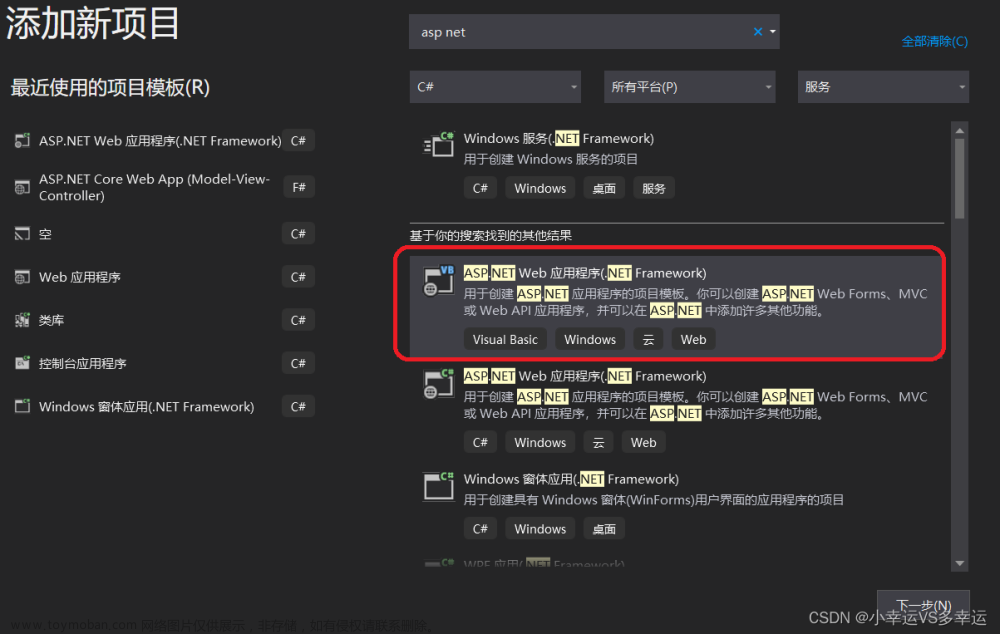
2、选择提交类型
![Visual Studio 2019 + Git 提交命令释解:全部提交、全部提交并推送、全部提交并同步,[02]ASP.NET,[23]工具使用,git,.net,microsoft](https://imgs.yssmx.com/Uploads/2023/10/723531-2.png)
总结:
A、全部提交:即把本地工作区的修改(包括添加、删除)提交到本地仓库。
B、全部提交并推送:即把本地工作区的修改(包括添加、删除)提交到本地仓库然后再推送给远程仓库。
C、全部提交并同步:首先vs会提交本地工作区的修改到本地仓库,然后会执行一次拉取(会自动合并本地仓库和远程仓库),最后推送本地仓库到远程仓库。
----------------------------------------------------- 小壁虎 Kevin Chan 2023.07.11 于娄城江边小镇文章来源地址https://www.toymoban.com/news/detail-723531.html
到了这里,关于Visual Studio 2019 + Git 提交命令释解:全部提交、全部提交并推送、全部提交并同步的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!