Ⅰ- 壹 - 使用需求
前端 的方式 点击这个按钮,直接让打印机打印我想要的东西
github地址: https://github.com/whqgo/nodeWebPrint
Ⅱ - 贰 - 小票打印
目前比较好的方式就是直接用 TSPL 标签打印指令集, 基础环境就不多说了,这个功能的实现就是利用usb发送指令,现在缺少个来让我们能够和usb沟通的工具,下面这就是推荐的一个程序驱动,安装通用USB驱动程序.
- 注: TSPL是一套通用的标签打印指令集,很多主流标签打印机都支持。市面上标签打印机的通讯方式主要有:串口、USB、蓝牙和WIFI,通过上述方式发送相应的TSPL指令,标签打印机就可以依照指令进行打印。
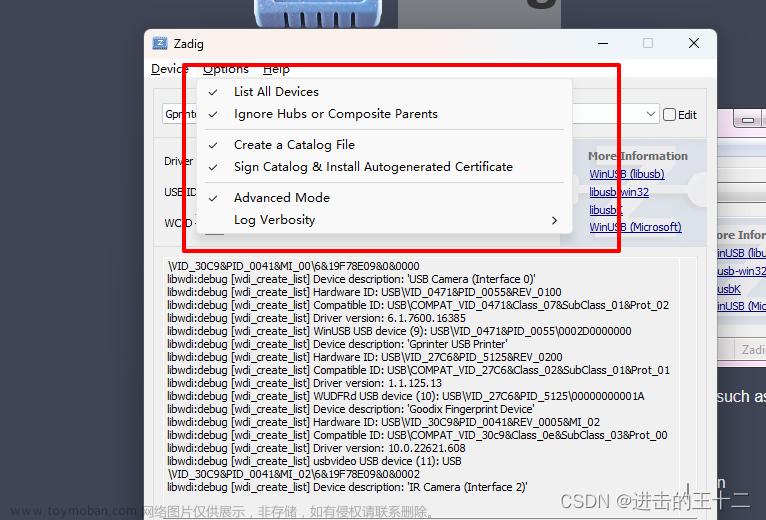
usb 插件需要的 程序驱动(Zadig)
https://zadig.akeo.ie/
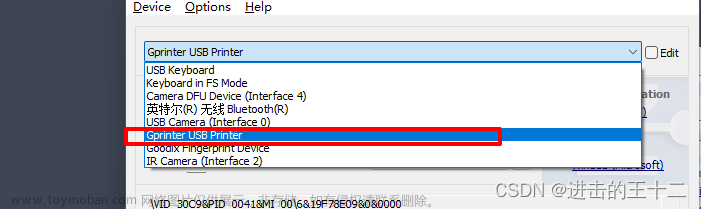
下载完成后打开,依次操作
- 勾选这些

- 选择连接的usb 打印机usb, 一般是 打印机商品名字,我这使用的是佳博打印机

3.安装驱动
编写代码
目录结构

main入口文件
webPrintUtils文件夹 具体的实现
- index : 功能实现的逻辑
- bitmap_nodejs : image转bitmap所用
- tspl.class : TSPL 指令二次封装一下
- usb.class: 用于连接 usb数据写入操作
列如我们想画一个条形码
在tspl.class.js文件中添加一个barcode方法, 具体的指令很容易在网上查到
/**
* 条码,这里固定为code128
* 单位都为dot
*
* @param {Number} [x=0] - x
* @param {Number} [y=0] - y
* @param {Number} [height=80] - height
* @param {String} [content=""] - 条码内容,请遵循code128的约定,不是啥字符都可以往里边放的
* @param {Boolean} [label=true] - 是否显示条码的label部分
* @param {Number} [elementWidth=2] - 条码每位宽度
* @param {Number} [rotate=0] - 旋转角度,支持0,90,180,270
* @returns {Tspl}
* @public
*/
barcode (
x = 0,
y = 0,
height = 80,
content = "",
label = true,
elementWidth = 2,
rotate = 0
) {
return this.#append(`BARCODE ${x},${y},"128",${height},${+label},${rotate},${elementWidth},${elementWidth*2},"${content}"`);
}
使用只需要在实例化后传参就行了
const Printer = require('./printer.class')
const Usb = require('./usb.class')
const Tspl = require('./tspl.class')
const { encode } = require('GBKCodec')
// 实例化 一个 80mm, 40mm的画布
const print = new Printer({
connection: new Usb,
language: new Tspl({
size: "80mm, 40mm",
gap: "2mm, 0mm",
encoder: encode
})
});
print.barcode(30, 20, '120', data.c, false, 3)
现在这个tspl.class.js中 基本的常用的都添加完了,二维码,条形码,文本.图片,下划线,绘制盒子,绘制色块
搭配之后就可以打印出来
await print.text(40, 10, '前端精湛掌握', 2, 'TSS24.BF2')
await print.bar(5, 96, 560, 4)
await print.qrcode(40, 110, "http://weixin.qq.com/r/zRHk-BjEZUUarVyf90Tf") // 二维码
await print.print();

Ⅲ - 叁 - 普通打印
可能想到 的是 , 直接用浏览器打印,通过 `window.print()调用,但是会弹出来操作页面,不行 领导说这样不行不美观不通透 否决.这个需求的重点不是打印的内容,不管是内容添加到iframe里还是将打印内容转为图片 而是想直接打印.无痛的那种,思来想去,也就只有python能这样做了,python写好脚本编译成exe然后用node调用,没办法只好这样曲线救国了.
这里用到了 python模块 win32com.client 它提供调用 windows 底层组件对 word 、Excel、PPT 等进行操作的功能,只能在 Windows 环境下使用,并且需要安装 office 相关软件才行(WPS也行)
import win32com.client
# 打印
def openRrint():
lg = '打印的xlsx文件路径'
try:
xlApp = win32com.client.Dispatch("Excel.Application")
# UpdateLinks
# CorruptLoad=2 尝试修复损坏的文件
# xlBook = xlApp.Workbooks.Open(lg, UpdateLinks=0, CorruptLoad=2) # 打印的文件
xlBook = xlApp.Workbooks.Open(lg, UpdateLinks=0) # 打印的文件
xlApp.Visible = 0 # 不在后台运行
xlApp.DisplayAlerts = False # 显示弹窗
xlApp.ActiveWorkbook.Sheets(1).PageSetup.Orientation = win32com.client.constants.xlLandscape # 设置为横向打印
xlApp.ActiveWorkbook.Sheets(1).PageSetup.Zoom = False
xlApp.ActiveWorkbook.Sheets(1).PageSetup.FitToPagesWide = 1 # 页数范围
xlApp.ActiveWorkbook.Sheets(1).PageSetup.FitToPagesTall = 10
# xlBook.Save() #保存
ename = xlApp.ActiveWorkbook.Name # 获取打开工作表名称
print("正在打印>", ename)
xlBook.PrintOut()
print(xlApp, "名称===")
print(xlBook, "打印的文件===")
print(lg, "lg===")
# xlBook.PrintOut(1,5) # 打印页数1-5
xlApp.Quit() # 退出
except Exception as e:
print(f"打印 Excel 文件时发生错误: {str(e)}")
if __name__ == "__main__":
# 调用打印机
openRrint()
pass
然后打包成exe文件,
Pyinstaller -F init.py 打包exe
node就可以用child_process模块执行一个文件了
const { execFile } = require('child_process')
execFile(url)
就这点代码就实现了 我想要的需求 python 还挺强嘞,不过也有点问题 就这点代码 打包exe竟然高达40MB,相当离谱了也是,留着这个问题把,后续有其他的方式了 在解决, 这可是以后的优化点,算工作量的.文章来源:https://www.toymoban.com/news/detail-741353.html
最后这一步 我寻思 用wasm去做会更好(node直接调用wasm),但是 用c没实现出来这功能,python3不只是转成wasm,有没 大佬帮忙完善这最后一步啊 真的很需要文章来源地址https://www.toymoban.com/news/detail-741353.html
到了这里,关于前端实现调用打印机和小票打印(TSPL )功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!