前言
在移动端盛行的今天,大家在日常中经常会接触到H5的移动端网页,不仅仅是在浏览器中,在各种的APP中也有存在着许多的H5页面,所以我们作为前端开发者就会有在开发时候进行移动端调试、甚至是真机调试的需求,本文旨在一文带领大家了解iOS、Android等平台的调试以及模拟器和真机的调试方法。
谷歌浏览器手机模式调试
- 优点:方便,常用
- 确定:无法完全模拟真机,无法发现真机上的一些问题
调试方法
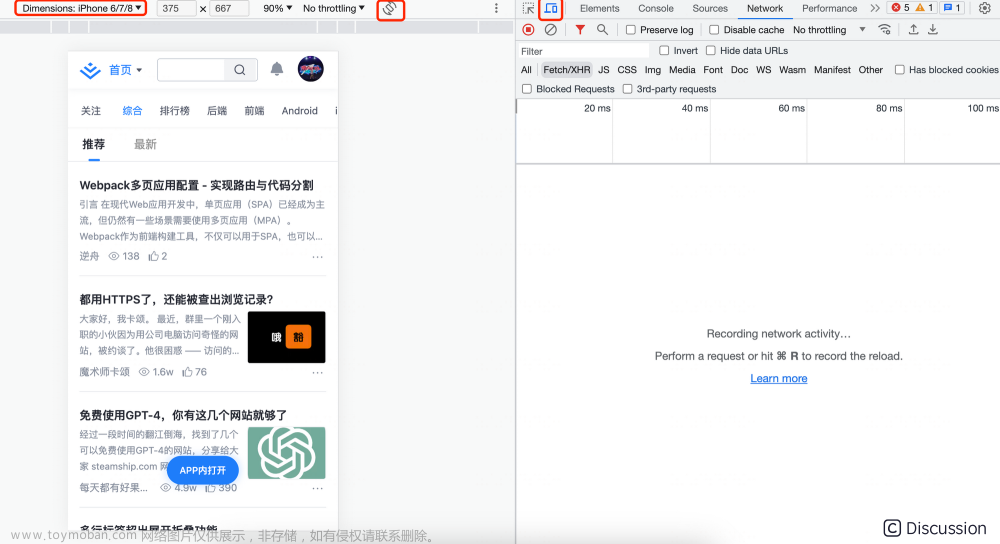
 与我们正常的网页调试几乎一模一样,但是你需要打开调试窗口左上角的移动端模式,另外在页面的上方可以选择对应的机型,通过不同大小的机型来测试网页布局等是否合理。
与我们正常的网页调试几乎一模一样,但是你需要打开调试窗口左上角的移动端模式,另外在页面的上方可以选择对应的机型,通过不同大小的机型来测试网页布局等是否合理。
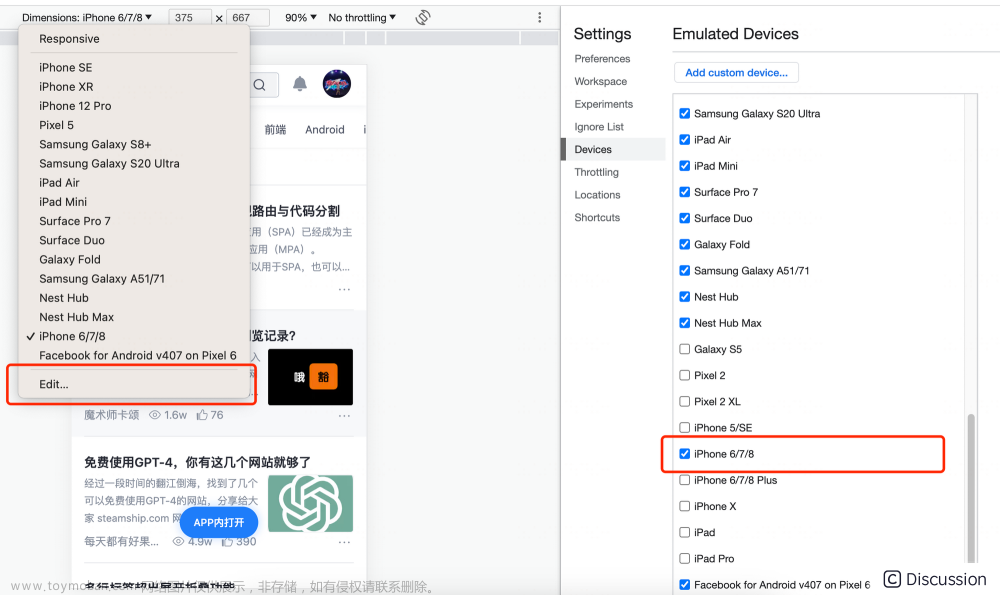
另外在移动端的设计稿中长宽经常是375、667也就是我们的iPhone6的大小,但是默认的机型选择中并没有这个机型,此时可以在编辑中添加,或者可以添加自定义机型。

IOS调试
iOS调试主要依靠Mac + Safari这对组合来实现
Safari开发权限开启
PC
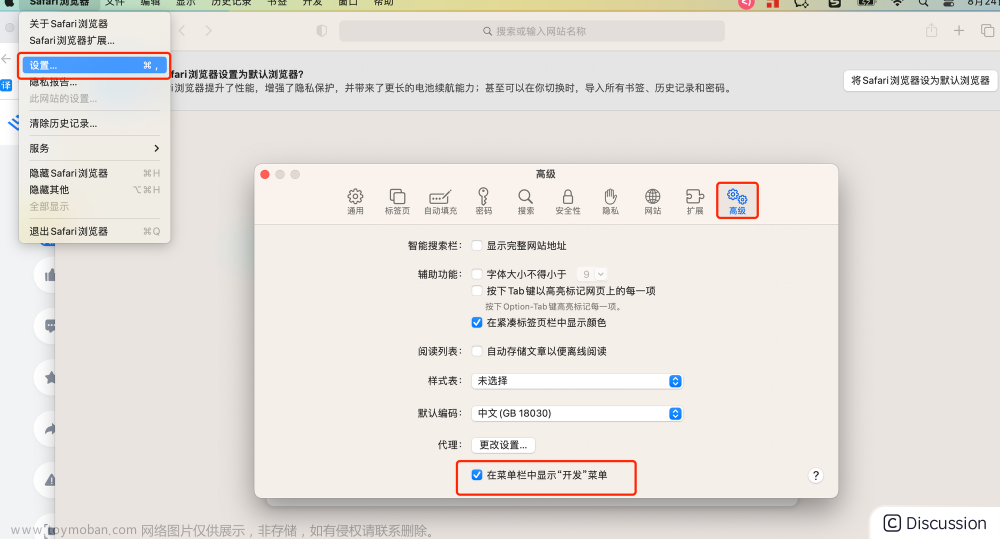
PC浏览器:设置 ⇒ 高级 ⇒ 在菜单中显示“开发”菜单

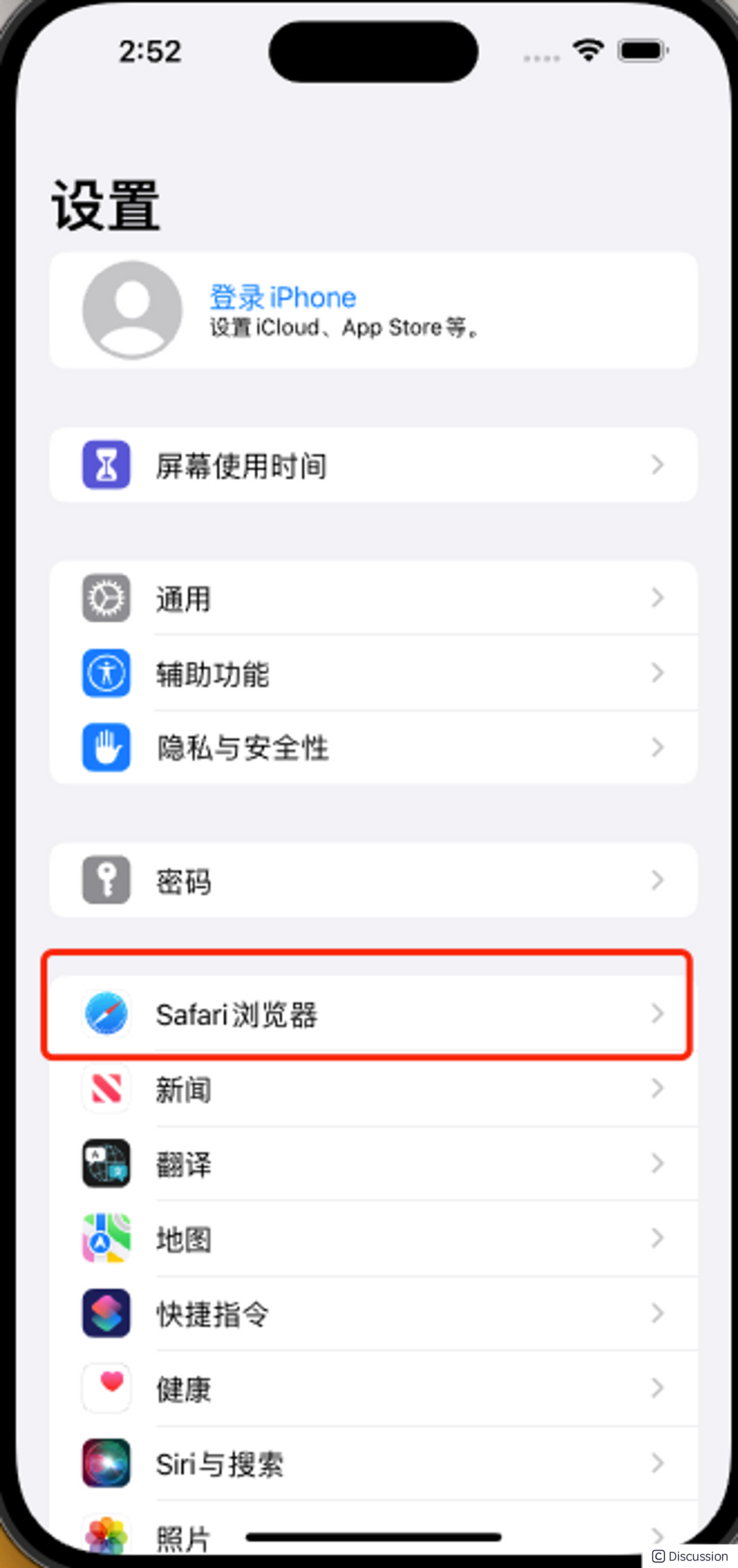
iPhone
iPhone 设置:设置 – Safari浏览器 – 高级 – 打开网页检查器


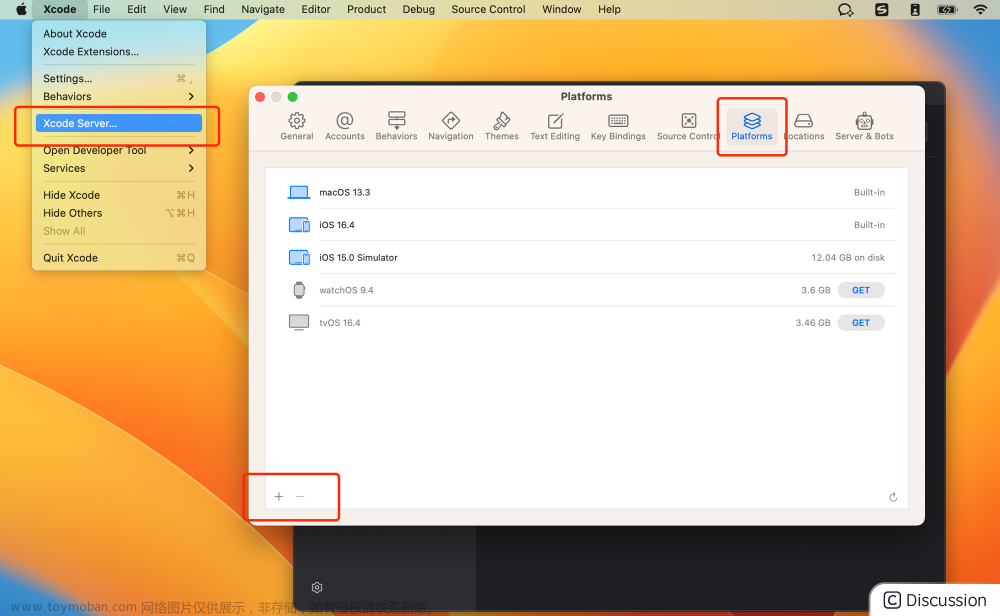
模拟器调试:Xcode中的Simulator
注意点:最新下载的Xcode默认ios版本为16.4,该版本有个bug会导致在App上的应用无法被调试(找不到调试页面),该bug最早可追溯在四月份在外网被提出,至今(2023.8.14)未被修复,最方便的解决方案是降低IOS版本(可使用15.0版)。
在Xcode中增加iOS版本后再Simulator选择版本打开。

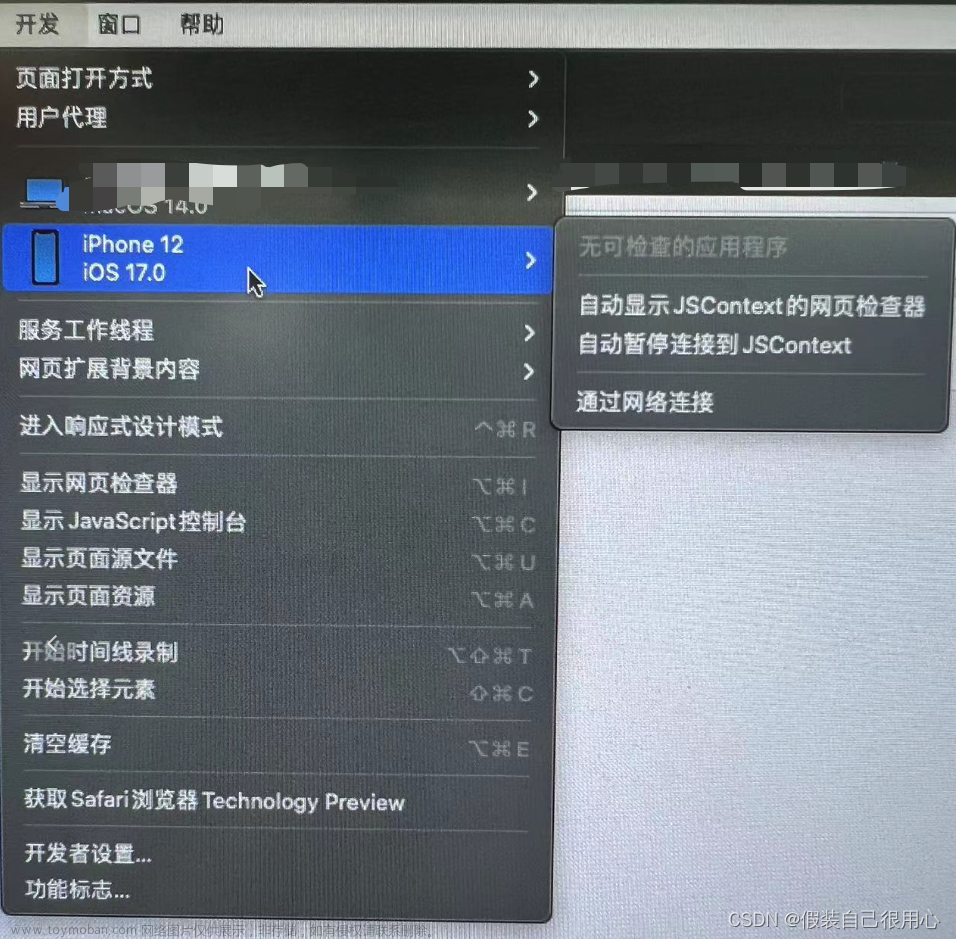
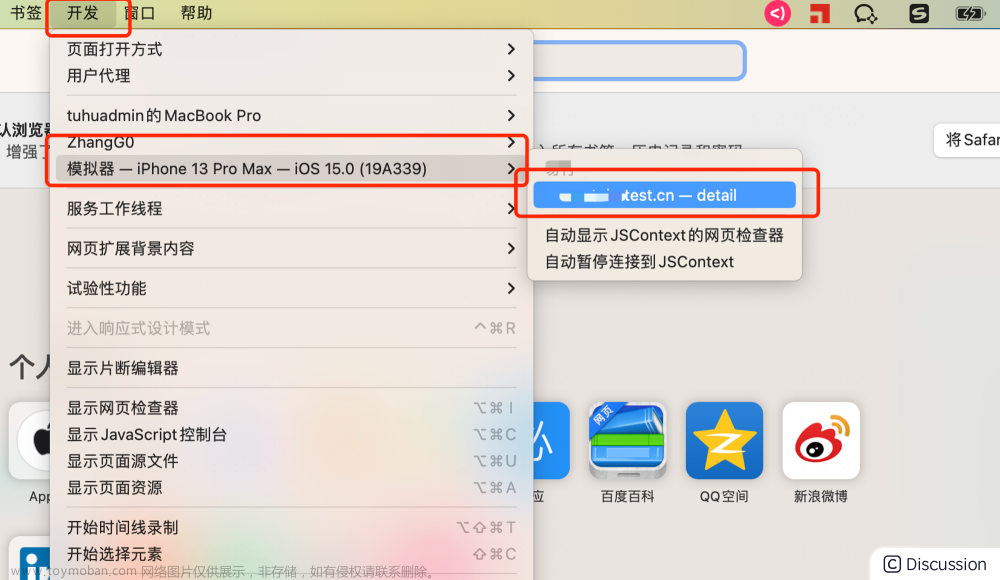
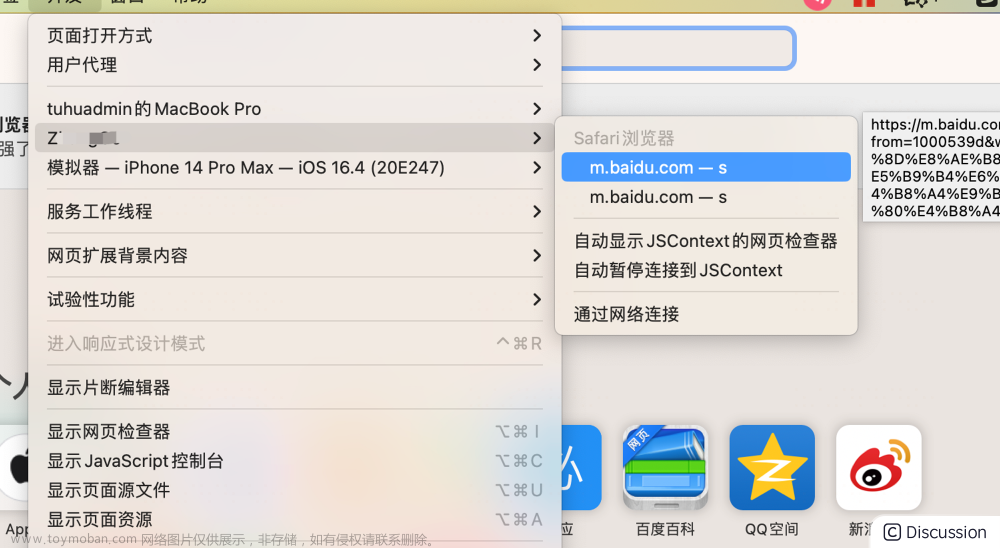
在应用中打开对应的H5移动端页面,在Safari中的开发中选择模拟器的对应页面打开。
然后在Safari的开发中选择对应的页面

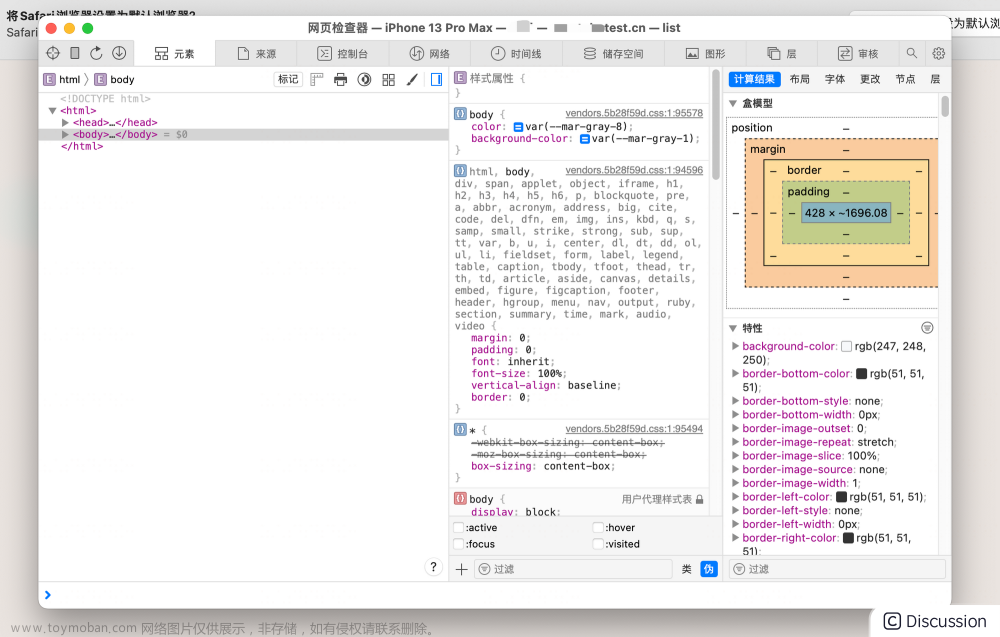
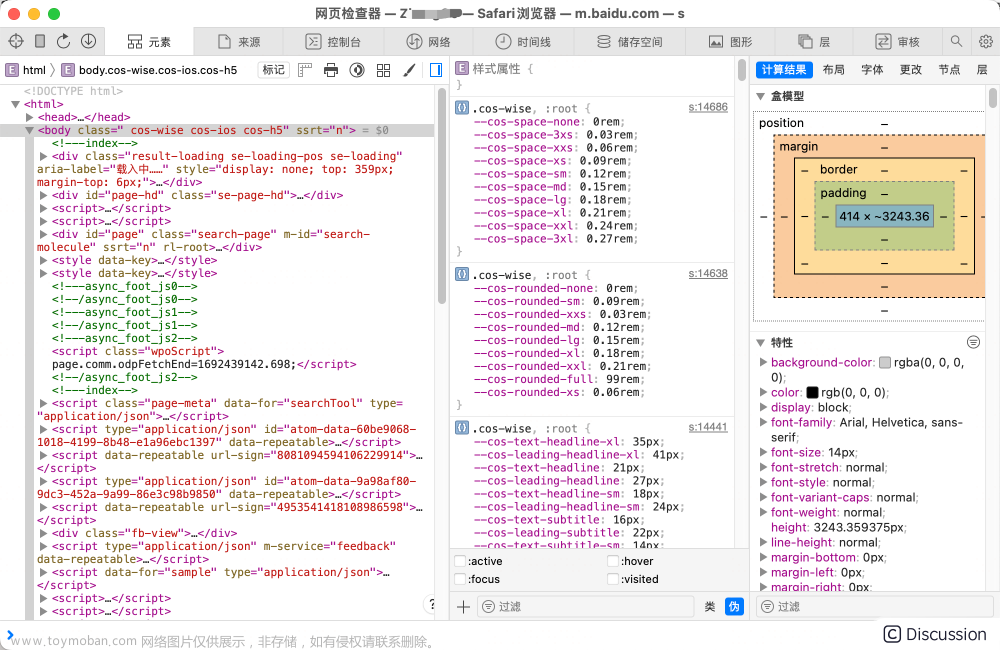
这个时候就和我们正常的浏览器调试一样了,开始愉快的调试吧!

真机调试
用数据线把手机和电脑连接,并且选择信任电脑,剩下的方式和在模拟器上没区别。


Android调试
大坑
首先我们知道需要事先安装SDK或者adb,但是我这次连接是无论是真机还是模拟器adb都会报
bash % adb shell adb: no devices/emulators found
排查了很久很久,各种方式都试过了,一直都是找不到设备,最后怀疑是adb的问题,就打算重装了,在重装前了灵机一动,我杀服务重开一下试试呢?
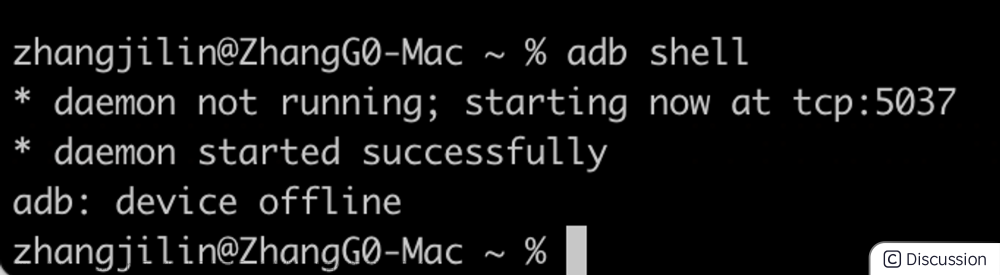
bash % adb kill-server % adb reconnect * daemon not running; starting now at tcp:5037 * daemon started successfully reconnecting emulator-5554 [offline]
皇天不负有心人啊!终于连上了!
原开启的服务为什么失效我们不得而知,以后遇到这种问题可以直接考虑重启。
模拟器调试
- 下载模拟器(
MUMU For Android)

安装Debug版本的应用(就是安装你在手机上的APP)
在应用中进入对应需要调试的页面
-
谷歌浏览器中输入
chrome://inspect -
在终端
terminal中输入adb shell(事先需要安装adb可见链接)

- 在浏览器页面中就可以见到被调试的页面了,点击
inspect后和在浏览器一样的调试方法

- 对了,如果这个时候的你还是发现不能用的话。那你就是被墙了,你需要一个🪜来帮助你自己(或者可以使用edge浏览器,在地址栏输入
edge://inspect)。
真机调试
与模拟器调试基本相同但是有以下注意点
-
需要打开开发者模式
设置 → 系统 → 版本号 → 点击版本号5-10次即可打开
-
打开开发者模式后进入开发者选项
打开USB调试按钮
需要有一根可以数据连接数据线(有些数据线仅支持充电)
连接后会弹出授权,确定即可

vConsole调试
安装
bash npm install vconsole
使用
JavaScript // 全局使用 // main.js import Vconsole from 'vconsole' let vConsole = new Vconsole()
就可以看到我们的页面上出现了vConsole
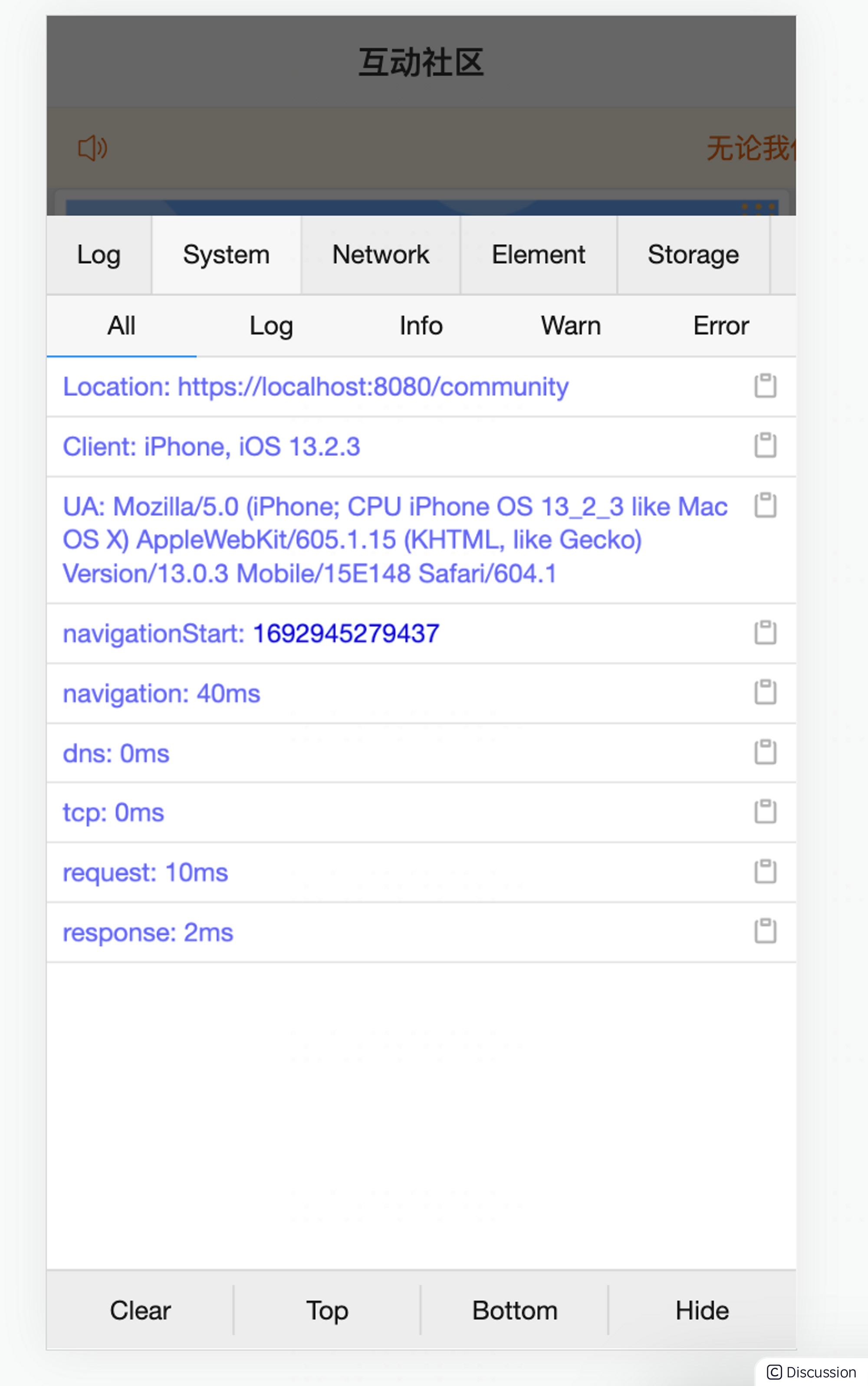
 大功告成!
大功告成!

符合工程化
调试工具我们肯定是希望他在PC端不出现,在生产环境不出现。所以我们可以根据对应的启动环境去做一些工作
```javascript // 判断是否是pc设备 const isPc = () => { const userAgentInfo = navigator.userAgent; const Agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; let flag = true; for (let v = 0; v < Agents.length; v++) { if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; } } return flag; }
//如果不是生产环境并且不是pc设备那么就显示调试 if (process.env.NODEENV != "prod" && !isPc()) { console.log(process.env.NODEENV); const vConsole = new VConsole(); } ```
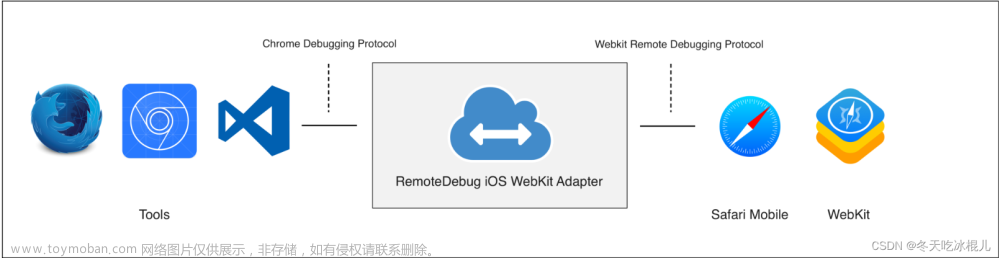
Chrome DevTools 调试工具基本原理
了解了一下这部分,发现内容很多很复杂,接下来有时间会单独出一篇文章来写这部分。。。。。。。文章来源:https://www.toymoban.com/news/detail-743523.html
Flag文章来源地址https://www.toymoban.com/news/detail-743523.html
到了这里,关于H5移动端调试方案全解(iOS&Android&Chrome&vConsole)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!